摘要
下载地址: 点击下载 效果描述: 首先,我得承认,这个并不适合普通企业网站使用 而且修改它需要一定的专业js知识才好 优点:只要引入其中的js样式后,全站需要提示的效果,都可以使用lanrenzhijia.message(
正文
下载地址: 点击下载

效果描述:
首先,我得承认,这个并不适合普通企业网站使用
而且修改它需要一定的专业js知识才好
优点:只要引入其中的js样式后,全站需要提示的效果,都可以使用lanrenzhijia.message(‘提示文字内容’,3000)这种格式调用
非常的方便耐用
当然,它也是基于jQuery库的基础上开发的效果;
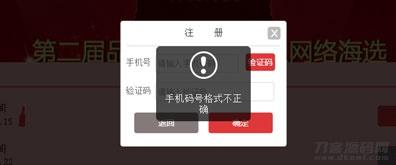
提示的效果,半透明,并保持上下左右居中,默认3秒钟后即可消失,如果你认为时间不适合,那么没问题,你可以自定义时间,单位毫秒
使用方法:
1、head中的css样式以及部分JS代码不要忘记,还有手机端特有的meta格式的写法也要正规
2、body中的两个js放入你的页面,然后你就可以在页面任意地方使用弹窗调用方法了
(注意保持图片路径正确,jQuery库建议远程调用)
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!

温馨提示:如果您访问和下载本站资源,表示您已同意只将下载文件用于研究、学习而非其他用途。







评论0