摘要
这次我好像才真的明白了CSS Rem字体计算的原理 背景如何按照设计稿中标注的尺寸,直接写页面的样式,不再需要px2rem这样的工具或者人工转换 ? 只要你明白了rem的计算原理,这个问题的答案超级简单。根字体大小计算核心原理 设备的根字体大小 * 全屏比例值 = 设备的宽度设计稿的根字体大小 * 全屏比例值 = 设计稿的宽度这两个等式中的全屏比例值相等的条件下,在真实设…
正文
这次我好像才真的明白了CSS Rem字体计算的原理
背景
如何按照设计稿中标注的尺寸,直接写页面的样式,不再需要px2rem这样的工具或者人工转换 ? 只要你明白了rem的计算原理,这个问题的答案超级简单。
根字体大小计算核心原理
设备的根字体大小 * 全屏比例值 = 设备的宽度
设计稿的根字体大小 * 全屏比例值 = 设计稿的宽度
这两个等式中的全屏比例值相等的条件下,在真实设备上可以高保真地还原设计稿。
实战一下
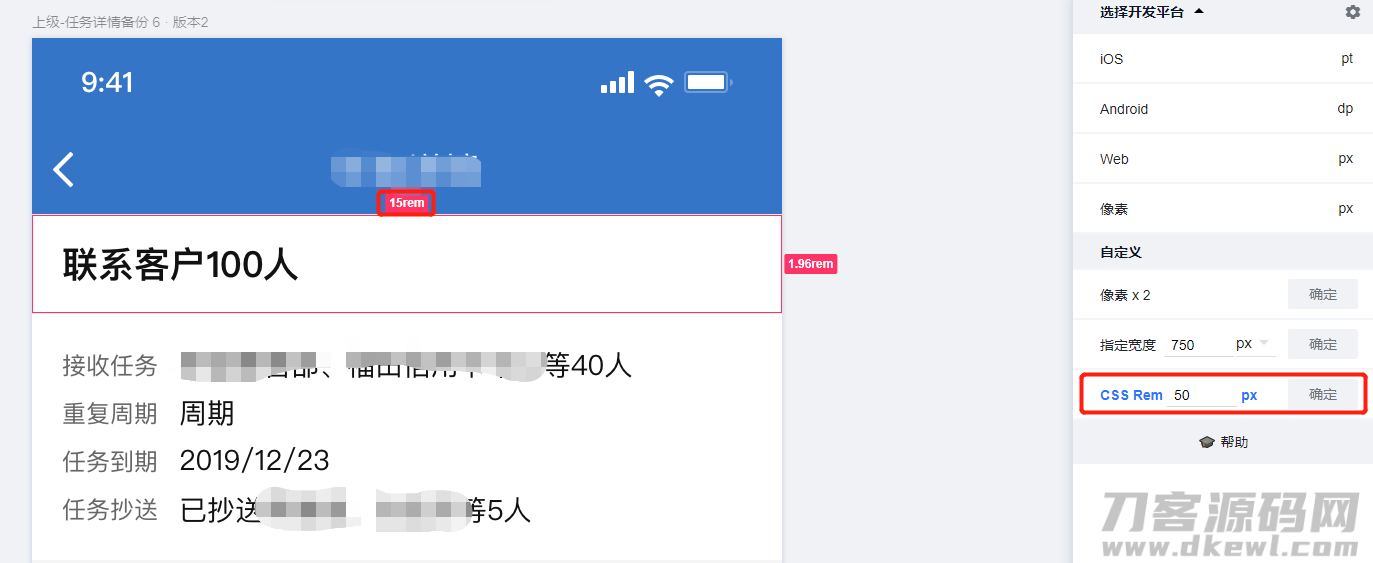
找了一个蓝湖的设计稿,蓝湖的设计稿宽度是750px,默认根字体大小是50px。
50px * 全屏比例值 = 750px,这个全屏比例值是15rem

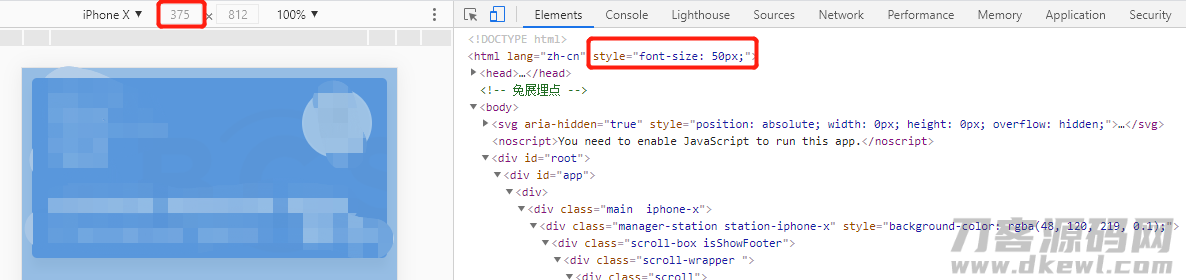
看一段项目中真实设备的根字体计算代码。真实设备的屏幕宽度是375px, 该公式假设的设计稿根字体大小是100px, 为什么取100px, 可能是为了计算方便, 按照这样的前提,计算出来当真实设备根字体大小是50px的时候,能高保真还原宽度是750px,根字体大小是100px的设计稿
window.scale = document.documentElement.clientWidth / 750; // 动态设置html的font-size document.querySelector('html').style.fontSize = `${parseInt(100 * window.scale, 10)}px`;
按照上面我们总结的公式,50px * 全屏比例值 = 375px 真实设备的全屏比例值是7.5rem,而设计稿全屏比例值是15rem, 全屏比例值不相等。所以在写页面的样式的时候,没法直接按照设计稿上标注的尺寸写。

如何调整?
按照根字体大小计算公式,要么设计稿的根字体大小适配代码中的设定的设计稿根字体, 要么代码中的设定的设计稿根字体适配设计稿中的根字体。两者不能脱节。相对而言,调整设计稿的根字体大小更合理,频繁修改代码中预设的根字体大小,不可取。
提炼
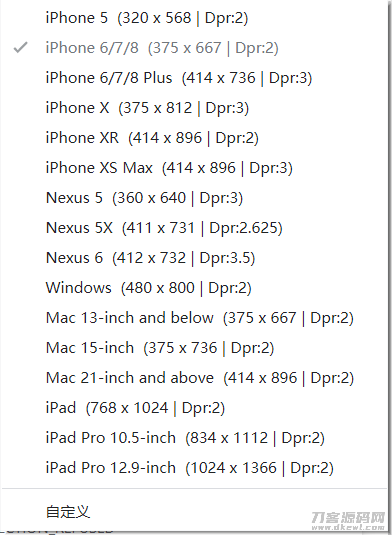
如果真实设备的全屏尺寸不是375px, 而是下面这些,那么真实设备的根字体如何计算。以320px宽度的设备为例,
设备根字体大小 * 同等全屏比例值 = 320px
设计稿的根字体大小 * 同等全屏比例值 = 750px
设计稿的根字体大小是100px,全屏比例值计算出来是7.5
那么320px的设备,根字体大小应该为 320 ÷ 7.5 ≈ 42.66px

由计算原理可知,只要针对某一种机型做好设计稿的适配, 在其它机型上,设计稿肯定也是按等比例展示的。推荐使用375px的设备宽度与设计稿进行适配,计算方便。
容易混淆的地方
1.不理解代码中计算真实设备的根字体大小时,为什么要乘以100,对于根字体计算预设的条件,不明原理。
2.容易跟dpr(设备像素比)混淆在一起,牵强地解释根字体的计算,有碍对根字体计算的理解。dpr是逻辑像素和真实物理设备像素之间的对应关系,dpr引发的问题是在css中明明写的边距宽度是1px, 在设备上看起来比较粗,好像有2~3px那么宽。可通过脚本设置dpr或者transform: scale+伪元素的方式修正。
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0