摘要
小程序的双线程实体模型是其与网页最大的区别,它让小程序更加流畅、快速,让用户体验更加舒适。作为一名小程序开发者,我深深感受到这种技术的魅力,也希望更多人能够了解并喜欢上小程序。
正文
了解小程序的双线程实体模型
经历小程序开发设计工作经验的盆友应当都了解“双线程实体模型”这一定义,文中简易整理一下双线程实体模型的一些科普小知识,见识浅陋,若有不正确热烈欢迎纠正。
我之前任职于「微信小程序·云开发」精英团队,在对外开放的一些学习培训和技术性共享里常常被别人问起那样一个难题:“小程序与 Web 网址在技术性方面的关键差别是啥?”,在计算机语言和方式上,小程序定制开发与 Web 前端工程师十分类似(例如都用 JavaScript 语言表达、与 HTML/CSS 十分类似的 WXML/WXSS 等),可它却沒有立即用原生态的前端技术。
与 Web 网址对比,以手机微信为寄主的微信小程序更必须考虑到安全性、特性等要素,确保微信小程序不容易对手机微信App自身造成安全风险,另外要尽可能做到贴近原生态运用的特性和客户体验。这是为什么微信小程序不立即用电脑浏览器的进程实体模型,非得自身弄一套双线程实体模型最关键的2个缘故。
那什么叫微信小程序的双线程实体模型呢?
了解一个新理念或技术性的最好是的方式 便是给它一个参照,因此 要弄清楚微信小程序的进程实体模型,最先要对电脑浏览器的进程实体模型有一定的掌握。
电脑浏览器是多进程的
很有可能每一个前端开发在刚入门的情况下都不止一次的被招聘者问起“怎么理解前面的并行处理?”,由于前面关键专业技能之一的 JavaScript 语言表达是并行处理的,充足了解并把握JS并行处理的运行方法对一个前端开发而言是最基本上的规定。可是许多新手非常容易踏入的一个错误观念:不正确地把 “JavaScript 并行处理”了解为“电脑浏览器并行处理”。
实际上,电脑浏览器內部构架很繁杂,只不过是在解决 GUI 3D渲染进程和 JavaScript 逻辑性脚本制作进程上用了相互独立、堵塞的管理机制,让一些开发人员造成了误会。
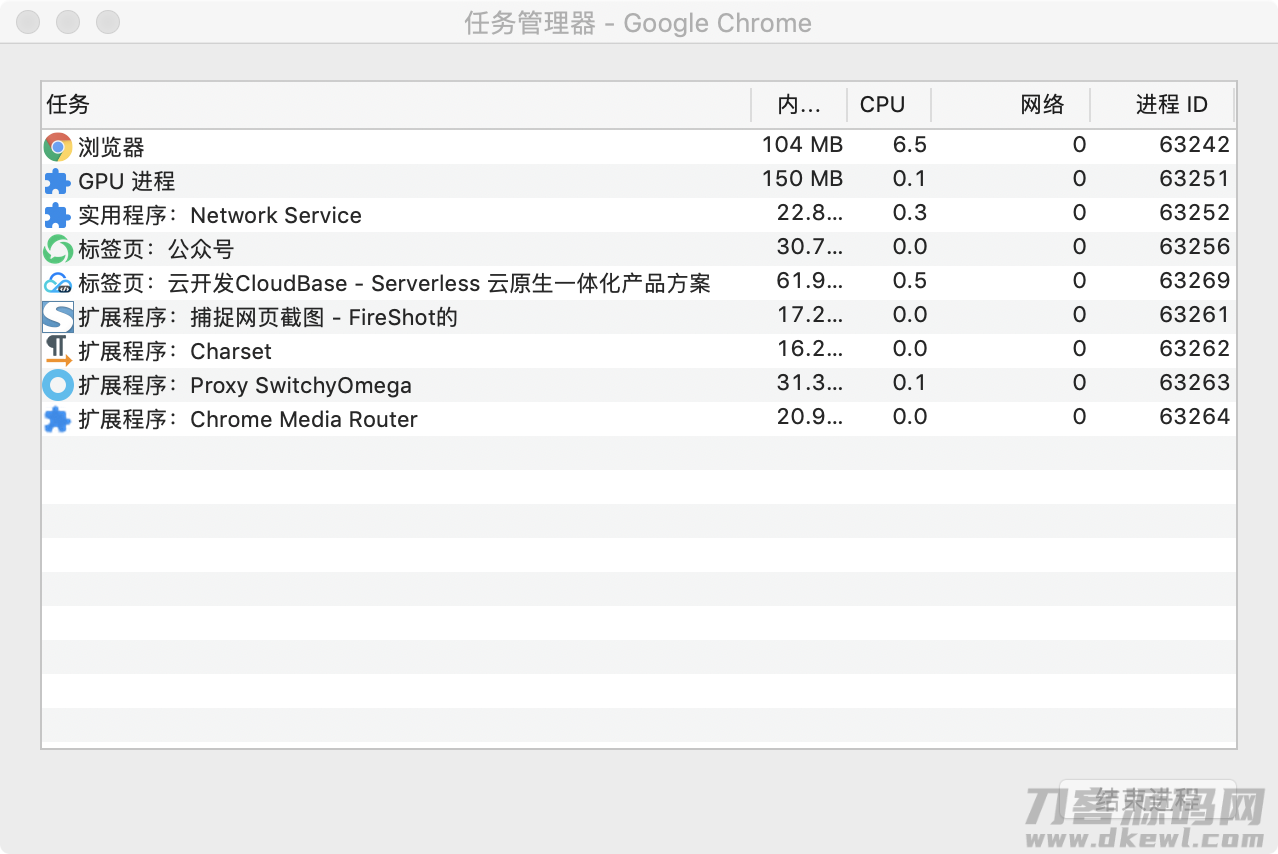
以 Chrome 电脑浏览器为例子,点一下右上方的设定按键随后进到“大量专用工具”->“资源管理器”会见到那样的弹出窗口:

能见到Chrome 打开了好几个过程,包含电脑浏览器过程、互联网过程、GPU 过程等,这种全是通用性的过程。一定要注意,上图中有两个标签页过程,Chrome 为每一个标签页打开了一个单独的3D渲染过程( Renderer Process ),每一个过程中间的資源( CPU、运行内存等)和个人行为( UI、逻辑性等)互相共享资源,因此 就算某一标签页崩溃了也不会危害别的标签页。
而在每一个标签页过程中,电脑浏览器会把不一样的工作中交到相匹配的进程,例如 GUI 3D渲染进程承担把 HTML 3D渲染成数据可视化的 UI;JavaScript 模块进程承担分析和运作 JavaScript 编码逻辑性;按时触发器原理进程承担解决 setTimeout/setInterval 计时器等。
多讲一句,这儿有一个非常容易弄混的地区,实际上setTimeout/setInterval 并并不是 JavaScript 语言表达的一部分,只是运作时(最开始是电脑浏览器,之后 Node.js 也适用)给予的工作能力。
GUI 3D渲染进程和 JavaScript 模块进程是相互独立的,JavaScript 在实行期内会堵塞 UI 的3D渲染,乃至假如脚本制作实行時间过长会因为网页页面长期无响应随后奔溃,恰好是 GUI 3D渲染进程和 JavaScript 模块进程中间的这类相互独立、堵塞的进程管理方式,让一部分前端工程师者认为电脑浏览器是并行处理的。
那为何 JavaScript 被设计方案成并行处理的呢?
JavaScript 祖师仅用了 10 天就造就了这门语言表达,最开始他的念头仅仅在电脑浏览器中给予一些简易的脚本制作逻辑性用于解决客户互动、DOM 实际操作等,因此 从设计方案上务必遵照二点:
-
英语的语法简易;
-
管理机制简易。
在英语的语法上,JavaScript 参考了 Java,可是去除开许多繁杂的设置,例如种类申明、控制模块管理体系(之后添加)等。
在管理机制上,JavaScript 并沒有像 Java 那般给予线程同步工作能力,最关键便是为了更好地防止线程同步实际操作 DOM 导致 UI 矛盾。例如存有好几个进程另外实际操作同一个 DOM,电脑浏览器该怎么判断最后的 UI 实际效果是选用哪一个进程的結果?它是經典的线程安全(也称之为线程同步)难题,在多线程编程行业有很多解决方法,例如添加锁体制,但那样却又产生了大量的多元性,与 JavaScript 简易实用的设计方案初心相违反。
这另外也表述了为何 GUI 3D渲染进程与 JavaScript 模块进程是相互独立的:JavaScript 编码有改动DOM 的管理权限。
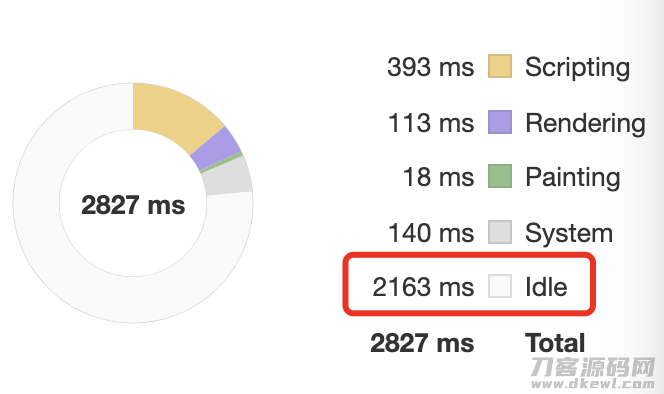
当 JavaScript 编码强制执行时,GUI 3D渲染进程会被挂起来,等候 JavaScript 模块进程空余时再强制执行,以防在3D渲染期内被 JavaScript 反复地改动 DOM 导致多余的3D渲染工作压力。选用相互独立的方式等候 JavaScript 代码执行结束后,能够 确保3D渲染是最后的实行結果。因此 电脑浏览器的空余(Idle)时间也变成考量网址特性的关键指标值之一,空余时间多意味着 JavaScript 逻辑性不聚集及其 DOM修改頻率低,这类状况下电脑浏览器能够 更迅速畅顺地回应客户的互动个人行为,如下图:

React Fiber便是运用idle時间开展分块每日任务解决。
之后,HTML5 引进了 Web Worker,给予线程同步实行 JavaScript 编码的工作能力,可是与别的计算机语言不一样的是,Worker 进程与主线任务程并并不是平行面的,只是一种主从关系( Master-Slave)线程同步实体模型。
Worker 内的 JavaScript 编码不可以实际操作 DOM,能够 将其了解为线程安全的。要记牢这一点,它是后边讲微信小程序双线程实体模型一个关键的基本。
那麼为何小程序不立即应用电脑浏览器的进程实体模型呢?这必须从商品和技术性2个视角比照微信小程序与 Web 网址的差别。
为何微信小程序不应用电脑浏览器的进程实体模型
刚刚触碰小程序定制开发时,常常“看不上”它跟 Web 对比阄割减弱的工作能力、跟 Vue 对比简易到太过的英语的语法等。那时候,我基本上感觉微信小程序便是手机微信仗着自身巨大的用户数量搞技术性垄断性。
可是,伴随着对技术性和商品的逐步推进了解,我对微信小程序的心态也拥有变化,由“看不上”变成了钦佩,由于在充足了解了微信小程序的市场定位后,我发现了双线程实体模型是在微信小程序这产品情景下的最优解。那微信小程序是一款哪些的商品呢?
微信小程序的寄主是手机微信,可是微信小程序版本号的迭代更新是单独的,升級升级不依靠寄主,这一点跟 Web 网址是同样的。换句话说,微信小程序承袭了 Web 的一些优点,但它并并不是 Web,现阶段 Web 有关的技术性早已非常全方位,可以安装一些十分巨大的应用软件,例如 三维 地形图、手机游戏等。
而微信小程序的精准定位是小而精、用完就走,不追求完美在微信中完成所有的 Web 工作能力,因此 和 Web 来比工作能力上毫无疑问差一些,另外具有一些手机微信给予的原生态工作能力,例如原生态部件、系统软件等级和手机微信绿色生态的 API 这些。
此外,“微信小程序-手机微信”的关联跟“网址-电脑浏览器”的关联不一样,前面一种更贴近 CodePen、JSFiddler 这类可视化编程服务平台(课里通称服务平台)中每一个程序流程实例(通称实例)与服务平台的关联。
从技术性的视角上,服务平台最关键的一个考虑点是为实例给予充足工作能力的前提条件下,确保实例的逻辑性不容易严重危害服务平台的安全性。想像一下,倘若你可以在 CodePen 上撰写一个程序流程来获得 CodePen 的私秘信息内容,很有可能第二天 CodePen 就奔溃随后辞掉全部职工。
在那样的商品主旋律下开展技术选型,下面便是系统架构师和程序猿的工作中了。
或是以 CodePen 为例子,倘若使你设计制作那样的程序编写服务平台,你能用哪种技术性呢?很有可能你第一个想起的是用 iframe,由于能够 在 iframe 内应用所有 Web 工作能力。实际上 CodePen 的确用 iframe 来展现程序流程的实际效果,可是并不会把键入的 JavaScript 编码彻底拷到 iframe 内运作,只是编码会历经一次编译程序步骤以后才会被引入 iframe 内。那样做的立足点主要是根据安全性的考虑到,在编译程序过程中将一些风险的编码去除;次之那样做还能在服务平台中适用大量语言表达,例如typescript。自然,也有特性,特性难题是 iframe 老调重弹的难题了,我不多讲了。
因此 ,不但要应用 iframe,还必须引进附加的 JavaScript c语言编译器。CodePen 一定要确保每一个实例的 JavaScript 编码是线程安全的,最基本上的便是要严禁程序流程实际操作CodePen 网址的 DOM ,完成这一点有两个方式 :
-
一个是 Web Worker;
-
另一个是应用 Shadow DOM。
Web Worker 是线程安全的,Worker 内的 JavaScript 编码没法获得 Window 和 Document 目标,也就没法实际操作 DOM。此外,因为 Worker 的线程安全特点,Worker 内的程序执行全过程中不容易堵塞表层的 GUI 3D渲染进程,二者能够 并行处理。
Shadow DOM 是 Web Components 标准的一部分,将 ShadowRoot 的方式设定为 closed 就可以严禁获得到 ShadowRoot 连接点,进而也没法实际操作其內部的 DOM。
二者对比,Shadow DOM 的兼容模式比 Web Worker 更差,距规模性应用的日期还很漫长,因此 Web Worker 的计划方案更实际一点。
那样就产生了一个简单的双线程实体模型:Worker 进程承担测算,将結果根据 postMessage 传送给主线任务程,主线任务程承担3D渲染。

可是这一实体模型存有情况严重的特性难题,Web Worker 十分消耗資源,去除测算耗费之外,与主线任务程的通讯全过程对特性的耗损也十分比较严重。
那是否有方法完成跟 Web Worker 一样的线程安全,另外又兼具特性确保优良的客户体验呢?这就是小程序选用双线程实体模型的关键目地。
安全性高效率的双线程实体模型
尽管前边用了 CodePen 这类程序编写服务平台做对比,但微信小程序与 CodePen 的技术性要求并不完全一致,关键差别取决于微信小程序并不一定适用全部的 HTML 标识,只给予比较有限的几种 UI 部件,依据微信小程序市场定位,我们可以梳理出微信小程序的关键技术性要求能够 梳理为下边那样几个方面。(一切新技术应用或构架全是为了更好地处理特殊的难题,因此 必须掌握微信小程序的关键技术性要求。)
-
限定 UI 部件种类,只容许申明特定的好多个部件
微信小程序在申明部件时并并不是应用原生态的 HTML 标识,只是只可以根据手机微信给予的几类内嵌基本部件,自然你也能够 自定部件,但也是根据对内嵌基本部件的组成来完成。
-
确保逻辑性线程安全,不允许立即实际操作 UI 部件
微信小程序升级 UI 的方法与 Vue/React 等 MVVM 架构相近,JavaScript 编码不可以立即实际操作 DOM(仅做对比,实际上微信小程序中沒有DOM的定义),只是根据升级情况( setState )的方法多线程升级 UI ,这一全过程中会采用 VDOM 和高效率的 diff 优化算法(这两个方面并并不是我们要探讨的內容,你课下能够 自身检索相关资料)。
-
可以线上升级,不依靠手机微信
微信小程序的寄主是手机微信,假如应用纯 Native 完成,那麼微信小程序的版本升级务必依靠手机微信,跟手机微信的编码一起发版,那样肯定是不好的。如果是纯 Web 完成,安全性和特性就难以获得确保。
微信小程序必须既可以像 Web 一样将資源代管云端,升级单独;另外又可以确保充足好的安全系数和特性。因此 最后微信小程序选用了一种混和的架构设计:应用 Webview 3D渲染 UI、应用相近Web Worker 的单独进程运作逻辑性,这就是双线程实体模型。
-
特性需尽可能提高,确保客户体验
前边提及的根据 Web Worker 的简单双线程实体模型特性是非常大的难题,微信小程序的双线程实体模型并并不是应用 Web Worker 子进程,只是一个单独的“主线任务程”,那样可以确保相对性不错的特性。
3D渲染进程和逻辑性进程
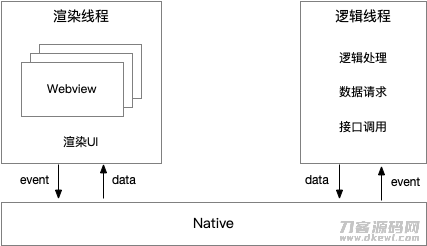
微信小程序的双线程指的便是3D渲染进程和逻辑性进程,这两个进程各自担负UI的3D渲染和实行 JavaScript 编码的工作中。如下图所显示:

3D渲染进程应用 Webview 开展 UI 的3D渲染展现。Webview 是一个详细的类电脑浏览器软件环境,自身具有运作 JavaScript 的工作能力,可是微信小程序并并不是将逻辑性脚本制作放进 Webview 中运作,只是将逻辑性层单独为一个与 Webview 平行面的进程,应用手机客户端给予的 JavaScript 模块运行代码,iOS 的JavaScriptCore、安卓系统是腾讯官方 X5 核心给予的 JsCore 自然环境及其 IDE 专用工具的 nwjs 。
逻辑性进程是一个只可以运作 JavaScript 的沙箱环境,不给予 DOM 实际操作有关的 API,因此 不可以立即实际操作 UI,只可以根据 setData 升级数据信息的方法多线程升级 UI。
量化策略的通信方式
留意图中3D渲染进程和逻辑性进程中间的通信方式,与 Vue/React 不一样的是,微信小程序的3D渲染层与逻辑性层中间的通讯并并不是在彼此之间立即传递数据或事情,只是由 Native 做为正中间媒体开展分享。
全部全过程是典型性的量化策略方式:
-
3D渲染层(还可以称之为主视图层)根据与客户的互动开启特殊的事情 event;
-
随后 event 被传送给逻辑性层;
-
逻辑性层进而根据一系列的逻辑性解决、数据信息要求、插口启用等个人行为将生产加工好的数据信息 data 传送给3D渲染层;
-
最终3D渲染层将 data 3D渲染为数据可视化的 UI。
这类数据驱动 UI 的方式是如今前面程序编写行业比较青睐的程序编写方式,如果你是一个超出 5 年开发设计工作经验的前端工程师者得话,那麼相信在最开始触碰到这类方式的情况下毫无疑问有一些不适合,由于在此之前 JavaScript 实际操作 DOM 基本上是一种“业界标准”,乃至有许多对于前面新手入门的书籍、blog和教材内容全是先从 DOM 实际操作讲起,如今来看这种的确有一些毫无道理了。
而那样逻辑3D渲染分离出来的进程职责分工方式一方面可以确保运作在逻辑性进程沙盒内的 JavaScript 编码是线程安全的,另一方面因为3D渲染进程的测算量十分小进而确保了对客户互动个人行为的快速响应,提升了客户体验。
总体来说,跟电脑浏览器的进程实体模型对比,微信小程序的双线程实体模型解决了换句话说避开了 Web Worker 令人担忧的特性另外又完成了与 Web Worker 同样的线程安全,从特性和安全性2个视角完成了提高。能够 简而言之,双线程方式是受制于电脑浏览器目前的进程和线程管理机制下,在微信小程序这一实际情景以内的一种改善的构架计划方案。
汇总
我认为,程序猿的核心理念和竞争能力并并不是充足掌握某类语言表达或架构的 API ,只是这种语言表达和架构最底层的基本原理专业知识。对一个微信小程序的开发人员而言,在工作上碰到瓶颈问题时的解决方法通常是根据最底层基本原理的(乃至更直接一点,如果你找个工作招聘面试时,没有人会询问你微信小程序的英语的语法)。
根据掌握微信小程序双线程实体模型的情况、设计方案、通讯,期待可以让大伙儿更深层次地了解微信小程序的最底层构架,假如在下一步工作中有相近情景的要求还可以做为参考。自然,掌握微信小程序的双线程实体模型并并不是唯一的总体目标,这种专业知识在一定水平可以对日常开发设计工作中造成一些启发,主要是特性层面:
-
在确保作用的前提条件下尽可能应用构造简易的 UI;
-
尽可能减少 JavaScript 逻辑性的复杂性;
-
尽量避免 setData 的启用次数和带上的数据信息规模。
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0