摘要
小编的上一篇文章《有意思的css—简易的雨天实际效果》受到了朋友们的好评和建议,其中一个非常好的提议是让波浪纹在小雨滴消退处形成。于是,我按照这个构思完成了简易的雨天实际效果2.0版。
正文
有意思的css—简易的雨天实际效果2.0版
小编上一篇公布的文章内容有意思的css—简易的雨天实际效果中有位朋友们帮我提了一个非常好的提议,大概意思是波浪纹应当造成于小雨滴的消退处,这篇就是依照这一构思完成的。
简易的雨天实际效果2.0版
序言
小编上一篇公布的文章内容有意思的css—简易的雨天实际效果中有位朋友们帮我提了一个非常好的提议,大概意思是波浪纹应当造成于小雨滴的消退处。
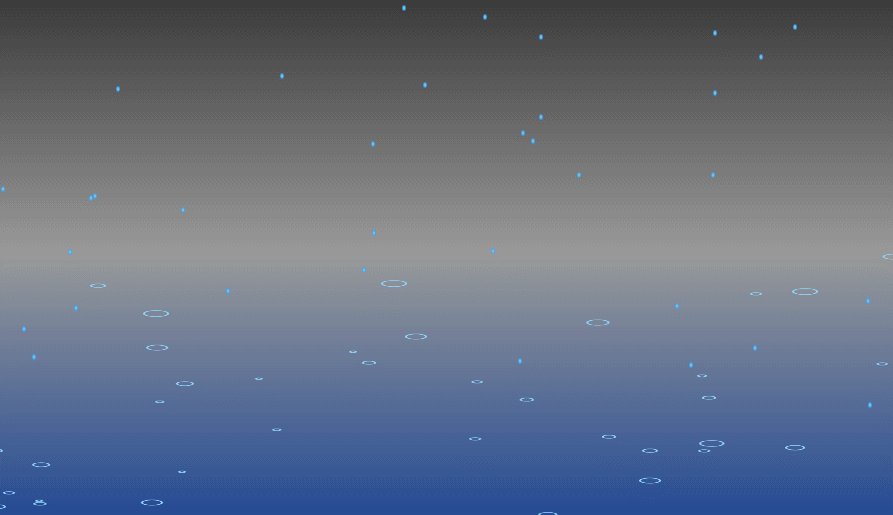
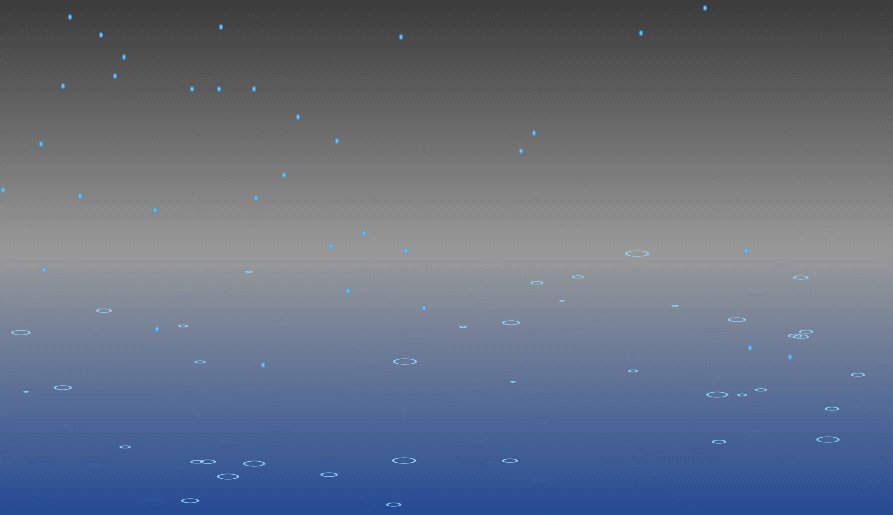
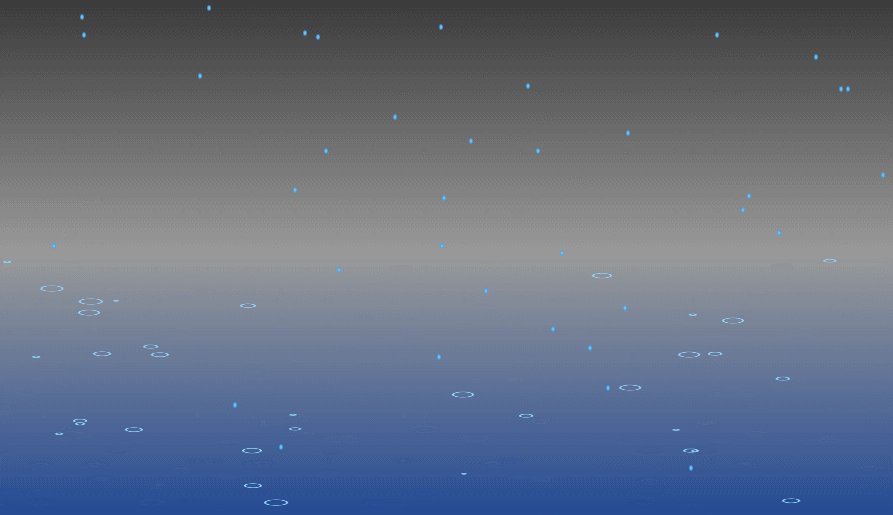
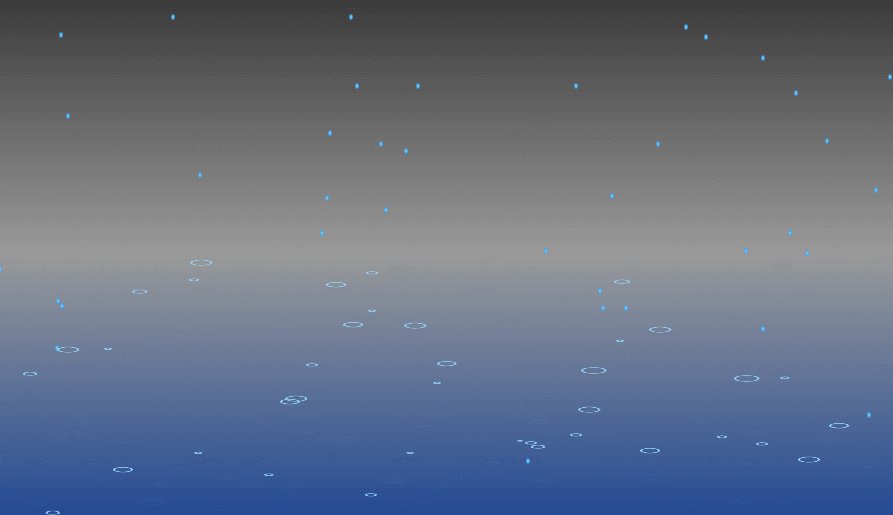
它是依照朋友们的提议健全后的设计效果图:
因为我制做GIF照片的专用工具最多个适用制做33FPS的GIF图,因此 看上去很有可能有一点点卡屏,具体的实际效果比照片或是好些一些的,点一下这儿能够 线上查看2.0版的实际效果。
构思
制做情况
最先给body中加上一个id为rain的div,并根据背景色线形渐变色获得天上-黎明时分-海平面的实际效果。
<!DOCTYPE html>
<html>
<head>
<meta name="charset" content="utf-8"/>
<title>简易的雨天实际效果2.0</title>
</head>
<body>
<div id="rain"></div>
</body>
</html>
#rain {
position: relative;
height: 100%;
background: linear-gradient(#333,#999 ,#1f4794);
background-repeat: no-repeat;
background-size: 100% 100%;
}

制做小雨滴
根据设定背景色轴向渐变色获得环形的水珠,再将其沿Y轴开展转动获得椭圆型的水珠,最终给其加上水珠降落的动漫实际效果。
.raindrop {
display: inline-block;
position: absolute;
top: 0;
left: 150px;
width: 5px;
height: 5px;
background: radial-gradient(#8fd4fc, #52b1f2, #0599fc);
border-radius: 5001080x;
transform: rotateY(45deg);
animation: raindrop .8s;
}
@keyframes raindrop {
0% {top:5%;}
10% {top:10%;}
20% {top:20%;}
30% {top:30%;}
40% {top:40%;}
50% {top:50%;}
60% {top:60%;}
70% {top:70%;}
80% {top:80%;}
90% {top:90%;}
100% {top:95%;}
}

制做波浪纹实际效果
根据背景透明和圆形边框获得环形的环,再将其沿X轴开展转动获得椭圆型的环,最终给其加上环慢慢扩张的动漫实际效果。
.ripple {
display: inline-block;
position: absolute;
top: 60vh;
left: 50vh;
border: 2px solid #8fd4fc;
border-radius: 5001080x;
background: rgba(0, 0, 0, 0);
transform: rotateX(72deg);
animation: ripple .6s;
}
@keyframes ripple {
0% {
width: 2px;
height: 2px;
}
10% {
width: 4px;
height: 4px;
}
20% {
width: 6px;
height: 6px;
}
30% {
width: 8px;
height: 8px;
}
40% {
width: 10px;
height: 10px;
}
50% {
width: 12px;
height: 12px;
}
60% {
width: 14px;
height: 14px;
}
70% {
width: 16px;
height: 16px;
}
80% {
width: 18px;
height: 18px;
}
90% {
width: 20px;
height: 20px;
}
100% {
width: 22px;
height: 22px;
}
}

在小雨滴被清除的部位加上波浪纹
根据测算清除小雨滴的任意時间获得小雨滴消退时间距顶端的间距。
let clientWidth;
let clientHeight;
window.onload = function onload(){
let rain = document.getElementById('rain');
clientWidth = document.body.clientWidth;
clientHeight = document.body.clientHeight;
function dorpRain(){
setTimeout(() => {
if(typeof clientWidth !== 'undefined' && null !== clientWidth){
let el = document.createElement('div');
el.setAttribute('class', 'raindrop'); let left = parseInt(Math.random() * clientWidth, 10) 'px';
el.style.left = left;
rain.appendChild(el);
let time = parseInt(Math.random() * 350, 10);
setTimeout(() => {
rain.removeChild(el);
let newEl = document.createElement('div');
newEl.setAttribute('class', 'ripple');
newEl.style.left = left;
newEl.style.top = parseInt(clientHeight / 100 * 50 (time / 350 * (clientHeight / 100 * 50)), 10) 'px';
rain.appendChild(newEl);
setTimeout(() => {
rain.removeChild(newEl);
}, 600)
}, 400 time, 10)
}
}, parseInt(10 Math.random() * 10, 10))
}
dorpRain();
}

使波浪纹以水珠消退部位为圆心点蔓延
实际上到这一步或是有一个难题,便是波浪纹是向右下角蔓延的,下边是小编将动漫時间扩大10倍,及其将波浪纹动漫中的特性的高宽扩大10倍后的实际效果:

造成此实际效果的缘故是这时只有做到小雨滴与波浪纹2个特性左上方的点重叠,假如要使波浪纹以水珠消退部位为圆心点蔓延,必须让2个原素的定位点重叠。
改动编码,先除掉rotate(缘故后边再聊),再应用translate(-50%, -50%)将原素向左上角挪动,使2个原素的定位点相当于小雨滴被清除时的部位。
.raindrop {
/* 将transform: rotateY(45deg)改成transform: translate(-50%, -50%),其他不会改变*/
transform: translate(-50%, -50%);
/* ...... 其他的css不必删掉*/
}
.ripple {
/* 将transform: rotateX(75deg)改成transform: translate(-50%, -50%),其他不会改变*/
transform: translate(-50%, -50%);
/* ...... 其他的css不必删掉*/
}
设计效果图:
这时早已做到了波浪纹以水珠消退部位为圆心点蔓延,但如果添加了rotate以后,实际效果就彻底不一样了:
.raindrop {
/* 将transform: translate(-50%, -50%)改成transform: rotateY(45deg) translate(-50%, -50%),其他不会改变*/
transform: rotateY(45deg) translate(-50%, -50%);
/* ...... 其他的css不必删掉*/
}
.ripple {
/* 将transform: translate(-50%, -50%)改成transform: rotateX(75deg) translate(-50%, -50%),其他不会改变*/
transform: rotateX(75deg) translate(-50%, -50%);
/* ...... 其他的css不必删掉*/
}
设计效果图:
能够 看得出这时的波浪纹是向下边蔓延,这是为什么呢?
使我们首先看一段很简单的代码:
<!DOCTYPE html>
<html>
<head>
<meta name="charset" content="utf-8"/>
<title>检测</title>
</head>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
div {
width: 100px;
height: 100px;
background-color: #fe0000;
margin-top: 20px;
}
</style>
<body>
<div></div>
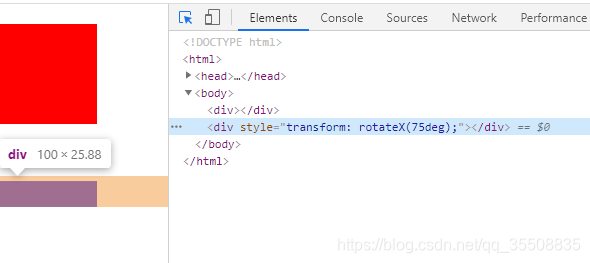
<div style="transform: rotateX(75deg);"></div>
</body>
</html>
设计效果图:
rotateX会更改原素的高宽比,但其并始终不变原素在rotateX前占有的部位的尺寸!!!因此 在我们应用另外应用 rotate 和translate(-50%, -50%)时并做到预估的实际效果。
就例如上边的数据信息,原素的高宽皆为100px,将其rotateX(75deg)后,总宽不会改变,translateX(-50%)会将原素挪动到Y轴的轴线上;但这时原素的高宽比早已变成25.88px,translateY(-50%)只有将其往上挪动12.94px,事实上是必须往上挪动50px才可以做到X轴的轴线上。
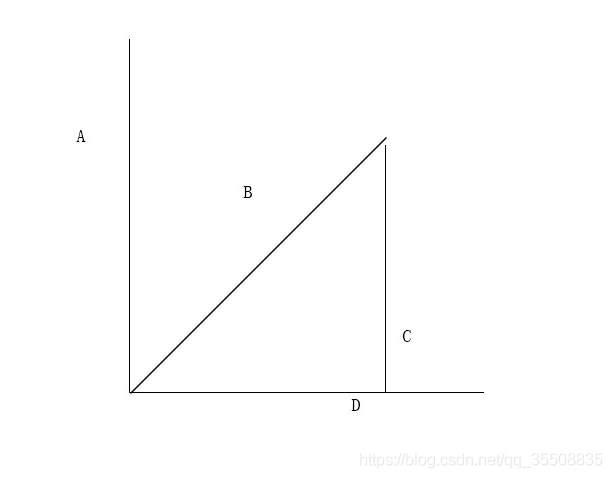
就例如下面的图(试着将对待原素的角度从XY迁移到YZ)
A、B、C、D四条线,B的长短与A一致,AB中间的视角为45°,AD与CD中间皆为斜角,那麼依据正弦定理,C的长短相当于B的长短的sin45°,也就是A的长度的sin45°。
原素rotateX(75deg)后,height由100px变成25.88,也就是:
100 * sin(90° – 75°)
= 100 * sin(15°)
= 100 * 0.25881904510252
≈ 100 * 0.2588
≈ 25.88
因此 rotateY(45deg)
sin(45°)
= 0.70710678118655
≈ 0.71
要使小雨滴做到rotateY(45deg)前 translateX(-50%)的实际效果,必须 translateX(-50% / 0.71) 等于 translateX(-70%),也就是:
.raindrop {
/* 将transform: rotateY(45deg) translate(-50%, -50%)改成transform: rotateY(45deg) translate(-70%, -50%),其他不会改变*/
transform: rotateY(45deg) translate(-70%, -50%);
/* ...... 其他的css不必删掉*/
}
rotateX(75deg)
sin(90° – 75°)
= sin(15°)
= 0.25881904510252
≈ 0.26
同样,要使波浪纹做到rotateX(75deg)前translateY(-50%)的实际效果,必须 translateY(-50% / 0.26) 等于 translateY(-192%) ,也就是:
.ripple {
/* 将transform: rotateX(75deg) translate(-50%, -50%)改成transform: rotateX(75deg) translate(-50%, -192%),其他不会改变*/
transform: rotateX(75deg) translate(-50%, -192%)
/* ...... 其他的css不必删掉*/
}
设计效果图:
接着再递归调用dorpRain方式 ,就可以转化成大批量的小雨滴及其相匹配的波浪纹。
末尾
小编孤陋寡闻,急忙下免不了有忽略或者粗心大意,若有不正确之处,敬请诸位朋友鼎力相助,小编在这里谢谢。
最后的编码我放到简易的雨天实际效果2.0。
创作者:Fatman
博客园详细地址:https://www.cnblogs.com/liujingjiu
CSDN详细地址:https://blog.csdn.net/qq_35508835
著作权归Fatman全部,热烈欢迎保存全文连接开展转截:)
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0