摘要
最近做了一个后台管理系统,要求能够动态改变ant-design主题风格色。查了很多文章,都是抄来抄去,不详细。我刚刚完成了这个功能,分享一下使用antd-theme-generator的便捷方法,还支持热更新哦!
正文
react antd 应用钢管脚手架动态性改动主题风格色
近期干了一个要求,后台管理智能管理系统加上一个能够动态性改动ant-design主题风格色。查看了大部分的文章内容,发觉基本上全是抄来抄去,并且文章内容纪录的也一点也不详尽。刚把这个作用做完了,顺带纪录一下如何去改动主题风格色。关键应用到的包是antd-theme-generator。应用起來十分便捷,并且在热更新时,不容易发生 js 运行内存爆栈状况。
中心思想:关键应用 antd 的 less 自变量,改动全局性的 less 自变量,进行款式的升级。下列是 less 等版本信息。
实例网站地址: https://azhengpersonalblog.top/react-ant-admin/

{
"antd": "^4.15.5",
"antd-theme-generator": "^1.2.5",
"babel-plugin-import": "^1.13.3",
"less": "^4.1.1",
"less-loader": "^5.0.0",
"style-resources-loader": "^1.4.1"
}
- 1. 最先应用
create-react-app钢管脚手架来建立一个新项目ant-theme。
D:>npx create-react-app ant-theme
- 2. 应用
npm run eject弹跳出webpack等环境变量
D:\ant-theme>npm run eject
- 3. 安裝
antd-theme-generator依靠
D:\ant-theme>cnpm i antd-theme-generator -D
或是
D:\ant-theme>npm i antd-theme-generator -D
- 4. 在根目录下新建文件
color.js,编码以下所显示
const { generateTheme } = require("antd-theme-generator");
const path = require("path");
const options = {
antDir: path.join(__dirname, "./node_modules/antd"),
stylesDir: path.join(__dirname, "./src"), // all files with .less extension will be processed
varFile: path.join(__dirname, "./src/assets/theme/var.less"), // default path is Ant Design default.less file
themeVariables: [
"@primary-color",
"@link-color",
"@success-color",
"@warning-color",
"@error-color",
"@layout-text",
"@layout-background",
"@heading-color",
"@text-color",
"@text-color-secondary",
"@disabled-color",
"@border-color-base",
],
outputFilePath: path.join(__dirname, "./public/color.less"),
};
generateTheme(options)
.then((less) => {
console.log("Theme generated successfully");
})
.catch((error) => {
console.log("Error", error);
});
- 5. 改动
public/index.html,编码以下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="https://www.dkewl.com/course/%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="https://www.dkewl.com/course/%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="https://www.dkewl.com/course/%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<!-- 在body下插进此段编码,相互配合应用window.less.modifyVars -->
<body>
<link
rel="stylesheet/less"
type="text/css"
href="https://www.dkewl.com/course/%PUBLIC_URL%/color.less"
/>
<script>
window.less = { async: false, env: "production" };
</script>
<script
type="text/javascript"
src="https://cdn.bootcss.com/less.js/2.7.3/less.min.js"
></script>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
- 6. 改动
config/webpack.config.js文档,增加rules项装包 less
const path = require("path")
//...............
// 寻找css正则匹配 增加less配对
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;
//...............
module.exports = function (webpackEnv) {
return {
//............
module: {
rules: [
// .........
{
oneOf: [
// .........
{
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
}),
sideEffects: true,
},
{
test: cssModuleRegex,
use: [
...getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
}),
],
},
// less 文档配对
{
test: lessRegex,
exclude: lessModuleRegex,
use: [
{
loader: "css-loader",
},
{
loader: "less-loader",
options: {
javascriptEnabled: true,
},
},
//全局性引进公共性的less 文档 必须安裝 style-resources-loader 包
{
loader: "style-resources-loader",
options: {
patterns: path.resolve(
paths.appSrc,
"assets/theme/var.less"
},
},
],
sideEffects: true,
},
{
test: lessModuleRegex,
use: [
{
loader: "css-loader",
},
{
loader: "less-loader",
options: {
javascriptEnabled: true,
},
},
],
},
],
},
],
},
};
};
- 7. 增加
src/assets/theme/var.less文档,在里面界定 less 全局变量做到操纵主题风格色。
@primary-color: rgb(24, 144, 255); // 全局性基本色
@link-color: rgb(24, 144, 255); // 连接色
@success-color: rgb(82, 196, 26); // 取得成功色
@warning-color: rgb(250, 173, 20); // 警示色
@error-color: rgb(245, 34, 45); // 不正确色
@layout-text: rgb(241, 240, 240); // 合理布局字体样式色
@layout-background: rgba(0, 0, 0, 0.85); // 合理布局背景颜色
@heading-color: rgba(0, 0, 0, 0.85); // 文章标题色
@text-color: rgba(0, 0, 0, 0.65); // 主文原色
@text-color-secondary: rgba(0, 0, 0, 0.45); // 次文原色
@disabled-color: rgba(0, 0, 0, 0.25); // 无效色
@border-color-base: #d9d9d9; // 外框色
- 8. 改动
package.json文档的运行脚本制作。
{
"scripts": {
"start": "node color && node scripts/start.js",
"build": "node color && node scripts/build.js"
}
}
- 9. 应用 npm 脚本制作运作新项目
D:\ant-theme>npm run start
运作取得成功浏览器打开键入 http://localhost:3000/ 就可以。
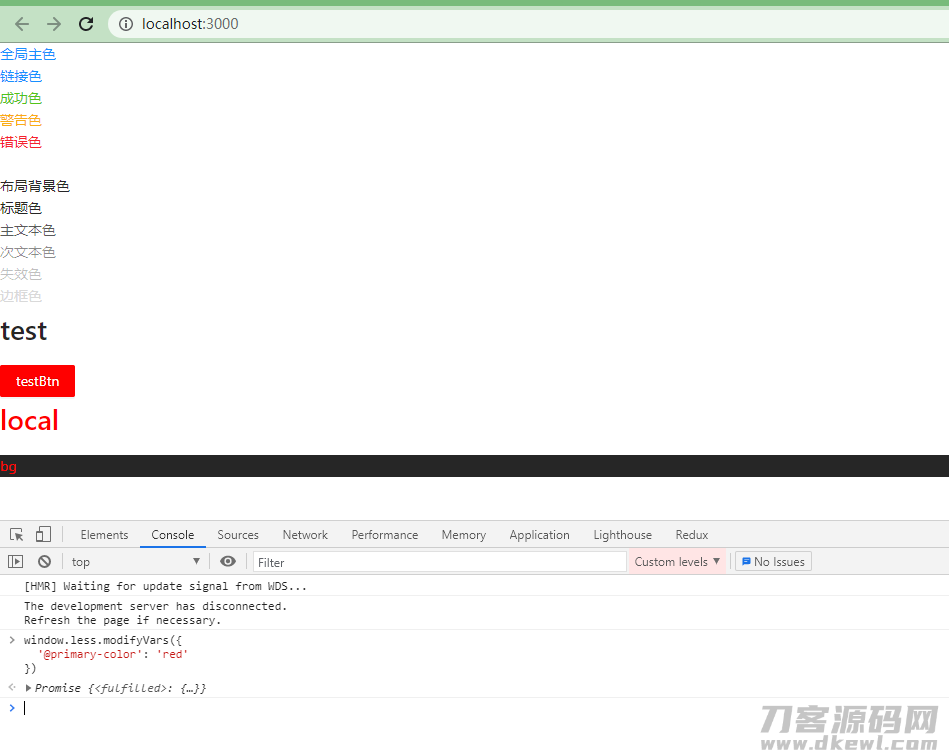
开启控制面板,控制面板键入下列编码查验是不是改动起效!
window.less.modifyVars({
"@primary-color": "red",
});
如图所示,导进的 antd 的 button 部件背景颜色变成了鲜红色。自定的 less 文档引入的@primary-color也变成了鲜红色!

现在可以在 react 部件里应用window.less.modifyVars方式来改动主题风格自变量色了!
- 怎样在部件里的 less 文档应用 less 自变量。
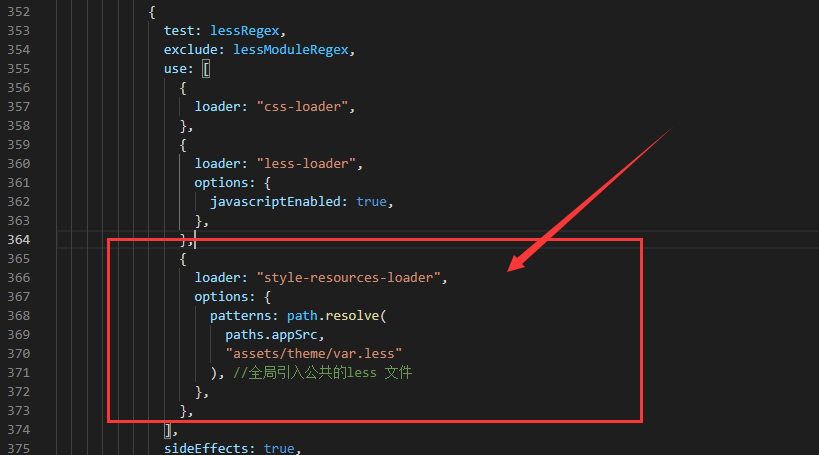
你是否还记得逐渐配备
config/webpack.config.js文档吗?在 less 正则匹配的 loader 里往后面加上一个style-resources-loader配备就可以

应用留意
假如在运行新项目后,在去动态性改动src/assets/theme/var.less里的全局性 less 自变量或是在部件 less 文档中改动或是引进 less 全局变量,会发生热更新不起效,还需重新启动新项目才可以产生变化。
在装包方式里危害并不大!
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0