摘要
Postman的关系插口就像每日任务一样重要,它们是API的关键。在Postman中检测它们,就像找到心中的那个缺口一样让人兴奋。
正文
『政德治』Postman专用工具 — 11、应用Postman检测关系插口
文件目录
- 1、关系插口表明
- 2、检测关系插口完成流程
- 3、填补:Postman里将要求转化成编码
上一篇文章表明了Postman中有关Cookie的有关实际操作,或是以Cookie举例说明,来表明下一在Postman中检测关系插口。
1、关系插口表明
比如:有可能存有一部分每日任务情景,或是一部分API插口务必登陆后才可以浏览。
构想一下,如今后端开发基本上全是热更新架构,每一次热更新都是会消除Session,边开发设计边检测时,每一次热更新后,都需要先浏览一下登陆插口,再浏览别的插口,有点儿繁杂。
下边大家应用一个电商项目开展演试,在登陆插口进行登陆以后,根据查询加入购物车插口获得该客户加入购物车中的信息内容。
2、检测关系插口完成流程
那麼依照一个规范的步骤而言,大家应先去启用登录插口,获得到相匹配的Cookie以后存进系统变量中,再说开展事后查询加入购物车的要求。
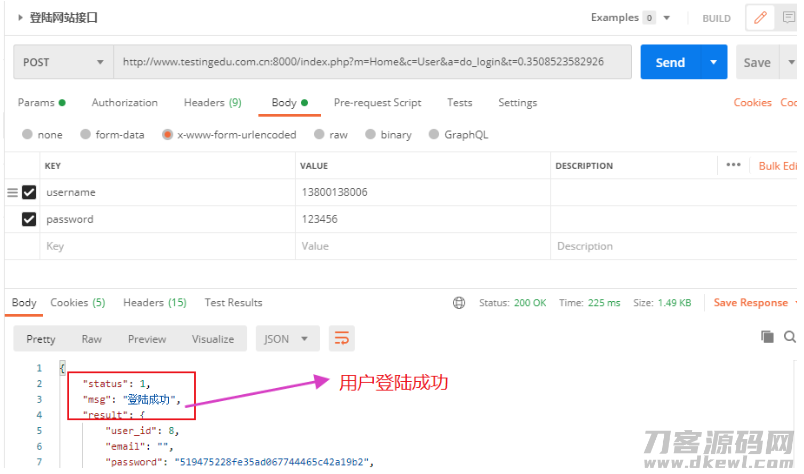
流程1:建立登录要求并实行取得成功。
登录插口详细地址:http://www.testingedu.com.cn:8000/index.php?m=Home&c=User&a=do_login&t=0.3508523582926。

流程2:撰写登录要求中的Tests脚本制作。
目地:把上边登录要求的回应头中,总体目标Cookie內容储存到系统变量中,供事后插口应用。
// 获得相对应体所有信息内容
// var jsonData = pm.response.json();
// console.log(jsonData)
// 获得回应头的所有信息内容,得到的是一个二维数组
// Server: Nginx/1.14.1
// Date: Sat, 20 Feb 2021 09:50:16 GMT
// Content-Type: text/html; charset=UTF-8
// Transfer-Encoding: chunked
// Connection: keep-alive
// X-Powered-By: PHP/7.0.33
// Set-Cookie: is_mobile=0; expires=Sat, 20-Feb-2021 10:50:16 GMT; Max-Age=3600; path=/
// Set-Cookie: PHPSESSID=54i0ralr3p7473himrr1tblpr0; path=/
// Set-Cookie: user_id=8; path=/
// Set-Cookie: is_distribut=0; path=/
// Set-Cookie: uname=summer; path=/
// Set-Cookie: cn=0; expires=Sat, 20-Feb-2021 08:50:16 GMT; Max-Age=0; path=/
// Expires: Thu, 19 Nov 1981 08:52:00 GMT
// Cache-Control: no-store, no-cache, must-revalidate
// Pragma: no-cache
const headerData = pm.response.headers;
console.log(headerData)
// 转化成json文件格式数据信息
// var jsonData = JSON.stringify(headerData);
// 转化成二维数组目标
// var result = JSON.parse(jsonData);
// 界定一个储存cookie的自变量
var cookieData = "";
// 解析xml回应头信息内容
for(var i in headerData.members){
// 删挑选出Set-Cookie开始的回应头信息内容
if(headerData.members[i].key=='Set-Cookie'){
// 调节编码
console.log(headerData.members[i].value)
// 如果是PHPSESSID的cookie信息内容
if(headerData.members[i].value.substring(0, 9) == "PHPSESSID"){
//console.log(true);
// 储存总体目标cookie
cookieData = headerData.members[i].value;
break;
}
}
}
// 获得到PHPSESSID=akf4tpeu6satce3bft0giq9uj5
var cookievalue = cookieData.split(";")[0];
console.log(cookievalue)
// 之上信息内容便是为例子获得必需的数据信息,随后必须把这种数据信息存进系统变量中
// 把有关登录验证的cookie信息内容储存到系统变量中
pm.environment.set("cookie", cookievalue);
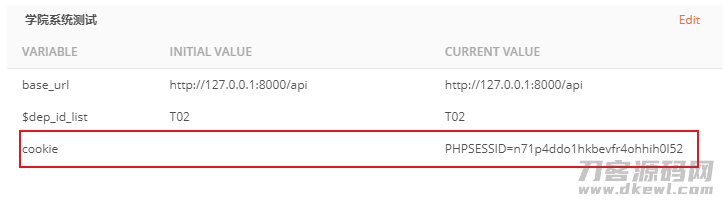
实行完登录插口后,系统变量中会加上一个Cookie自变量。

汇总:含意便是把登录取得成功后所回到的Cookie信息内容储存到系统变量中,给予给事后的插口应用。
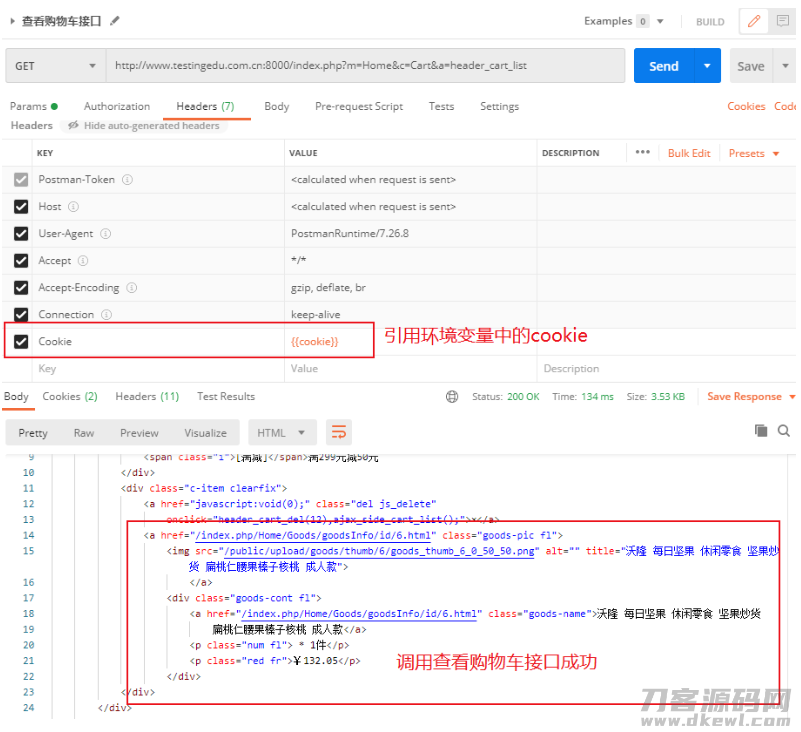
流程3:启用查询加入购物车插口
请求头中的Cookie配备,去启用系统变量中的Cookie信息内容。
查询加入购物车插口详细地址:http://www.testingedu.com.cn:8000/index.php?m=Home&c=Cart&a=header_cart_list。

汇总:
Postman对关系插口的测试流程以下:
- 先获得前一个插口的回到json数据信息。
- 获取json数据信息中必须的数据信息,并储存到系统变量/全局变量中。
- 在下一个插口中,应用
{{用户标识符}}的方法,将系统变量/全局变量载入到下一个插口的要求中。
提醒:大家还可以在
Pre-request Script中写一个检测集脚本制作,每一次应用插口前,先启用一次登陆插口开展登录,随后将cookie信息内容存进系统变量(还可以不存,由于Postman会全自动储存),那样我们可以立即启用事后插口了。
3、填补:Postman里将要求转化成编码
有一些情况下,我们在Postman开展要求的检测后,必须转化成编码,这时我们可以立即根据Code将Postman 完成的插口,变为随意的语言表达的编码,如:Java语言表达的OkHttp或是Python语言表达的Requests库等编码。
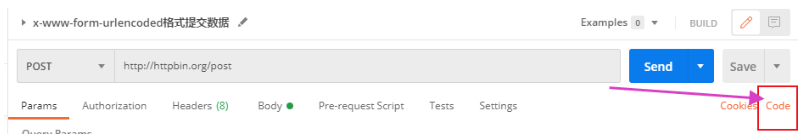
比如:大家挑选一个Post要求,点一下Save按键下边的Code

随后会弹出来以下页面:
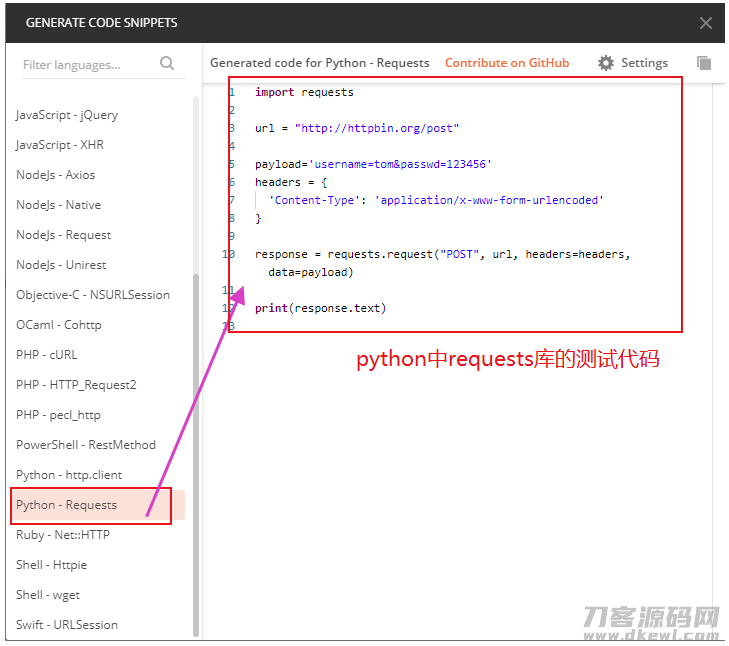
比如我们在左边挑选Python-Requests,在右边控制面板中,会把该测试接口用requests库的编码展现出去。

以后能够把以上内容编写到检测架构中。
参照:https://www.cnblogs.com/Mkkk/p/14399523.html
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0