摘要
高数中,我们可以用定积分求曲边三角形面积。而这种方法竟然可以用来制作波浪纹的效果,真是太神奇了!让我们来看看这个有趣的构思吧。
正文
一种恰当的应用 CSS 制做波浪纹实际效果的构思
在以前,我详细介绍过几类应用纯 CSS 完成波浪纹实际效果的方法,有关他们有几篇有关的文章内容:
- 纯 CSS 完成波浪纹实际效果!
- 妙用 CSS 完成炫酷的电池充电动漫
文中可能再详细介绍此外一种应用 CSS 完成的波浪纹实际效果,构思十分有趣。
从定积分完成曲边三角形面积谈起
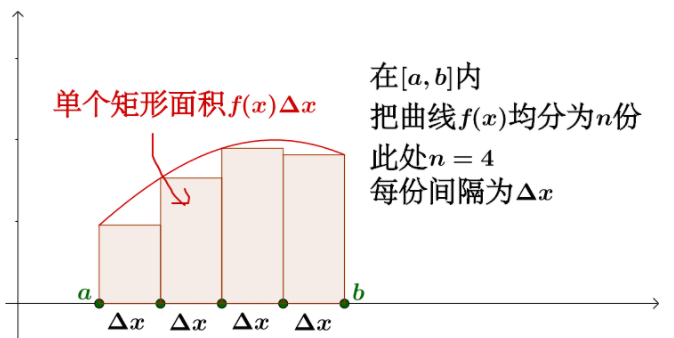
在进到主题风格以前,先看一下这一,在高数中,我们可以根据定积分求二次函数曲边图型总面积。
我们可以将曲线图下的总面积切分成 n 个的细高的矩形框,当 n 无尽趋于于无限时,全部矩形的面积就相当于曲边图型的总面积。
二张简易的平面图,图源自为何定积分能够求面积?:

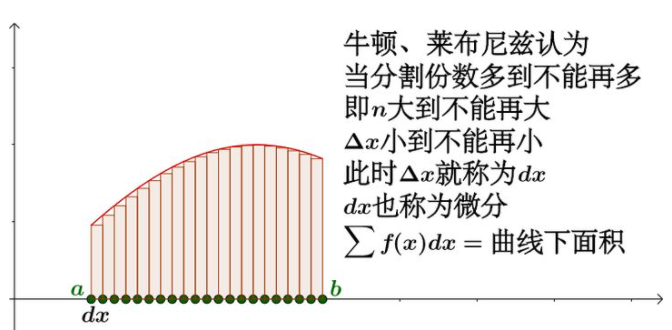
当 n 无尽趋于于无限时,全部矩形的面积就相当于曲边图型的总面积:

运用这一构思,大家还可以根据好几个 div 在 CSS 中模拟一条曲边,也就是浪线。
Step 1. 将图型激光切割为好几份
最先,我们可以界定一个父器皿,父器皿下有 12 身高 div:
<div class="g-container">
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
</div>
根据 flex 合理布局,简易合理布局一下,获得那样一个图型,每一个子原素等高线:
.g-container {
width: 201080x;
height: 201080x;
border: 2px solid #fff;
display: flex;
align-items: flex-end;
}
.g-item {
flex-grow: 1;
height: 60px;
background-color: #fff;
}
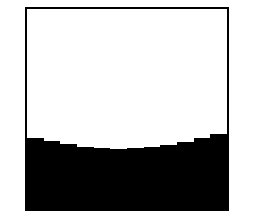
实际效果以下:

Step 2. 让每一个子原素以不一样负延迟时间运作高宽比转换动漫
下面,简易更新改造下,大家必须让这一图运动起来,根据更改每一个子原素的高宽比完成:
.g-item {
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange 1s infinite ease-in-out alternate;
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}
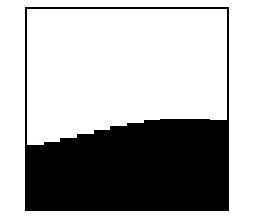
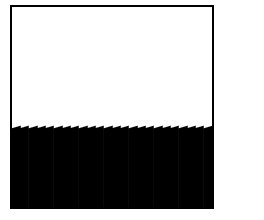
实际效果以下:

下面,只必须,让每一个子原素的动漫次序设置一个不一样時间的负延迟时间就可以,就可以获得一个基本的波浪纹实际效果,这儿为了更好地降低劳动量,大家依靠 SASS 完成:
$count: 12;
$speed: 1s;
.g-item {
--f: #{$speed / -12};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}
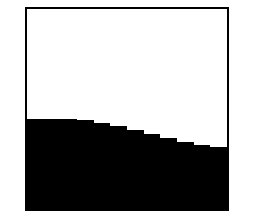
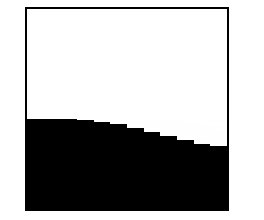
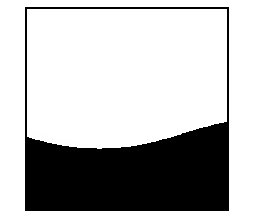
那样,大家就获得了一个基本的波浪纹实际效果:

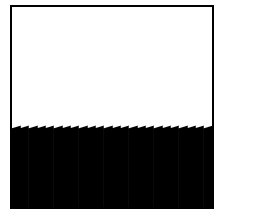
Step 3. 清除锯齿状
能够见到,以上的波浪纹动漫是存有一定的锯齿状的,下面我们要做的便是尽量的清除掉这种锯齿状。
法一:提升 div 的总数
依照一开始应用定积分求曲边图型总面积的观念,大家只必须尽量提升子 div 的总数就可以,当 div 的总数无限多的情况下,锯齿状也便会消退看不到。
我们可以试着将以上的 12 身高 div,换成 120 个试试,一个一个写 120 个 div 太费劲了,大家这儿依靠 Pug 模板引擎:
div.g-container
-for(var i=0; i<120; i )
div.g-item
针对 CSS 编码,只必须修改动漫延迟时间的時间就可以,120 身高 div 的负延迟时间都操纵在 1s 内:
// 12 -- 120
$count: 120;
$speed: 1s;
.g-item {
// 留意,仅有这儿发生了转变
--f: #{$speed / -120};
flex-grow: 1;
height: 60px;
background-color: #000; animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}
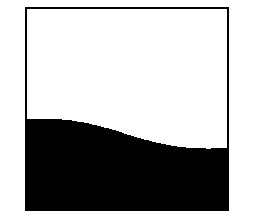
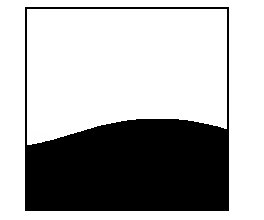
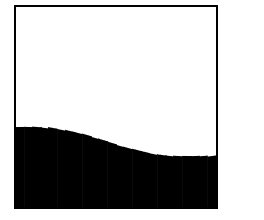
那样,大家就可以获得一条较为光洁的曲线图啦:

法二:根据 transform: skew() 仿真模拟倾斜度
自然,具体情况,应用那麼好几个 div 确实是太消耗了,那麼是否有其他方式在 div 总数较为少的状况下,也可以尽量的清除锯齿状呢?
这儿,我们可以试着给子原素在健身运动转换的全过程中加上不一样的 transform: skewY() 去仿真模拟倾斜度。
再更新改造下编码,大家将 div 的总数降低,而且给每一个子 div 再加上一个 transform: skewY() 的动漫实际效果:
div.g-container
-for(var i=0; i<24; i )
div.g-item
详细的 CSS 编码以下:
$count: 24;
$speed: 1s;
.g-item {
// 留意,仅有这儿发生了转变
--f: #{$speed / -24};
flex-grow: 1;
height: 60px;
background-color: #000;
animation:
heightChange $speed infinite ease-in-out alternate,
skewChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i 1}) {
animation-delay:
calc(var(--f) * #{$i}),
calc(var(--f) * #{$i} - #{$speed / 2});
}
}
@keyframes heightChange {
from {
height: var(--h);
}
to {
height: calc(var(--h) 30px);
}
}
@keyframes skewChange {
from {
transform: skewY(20deg);
}
to {
transform: skewY(-20deg);
}
}
为了更好地便捷了解,最先看一下,高宽比转换动漫一致的状况下,子 div 的加上了 skewY() 的转换是怎样的:

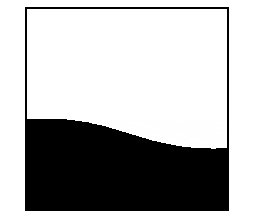
能见到每一次转换是有显著的凸起的锯齿状的,累加上延迟时间的高宽比转换,就可以非常好的清除绝大多数的锯齿状实际效果:

到此,大家就获得了此外一种 div 总数适度的清除锯齿状的方式!以上全部实际效果的详细编码,你能戳这儿:
CodePen — PureCSS Wave Effects
混和应用
最终,我们可以根据调节好多个自变量主要参数,将好多个不一样的波浪纹实际效果组成在一起,获得一些组成实际效果,也很非常好。
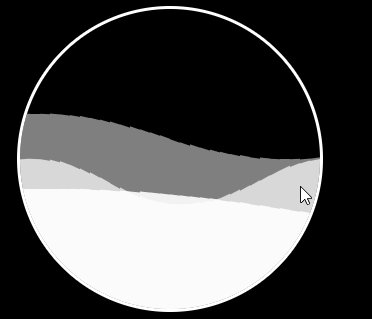
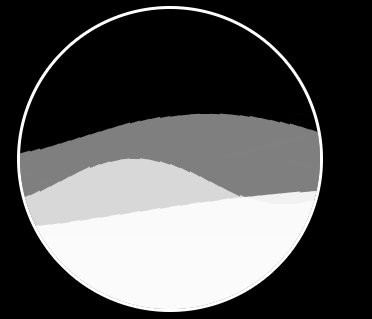
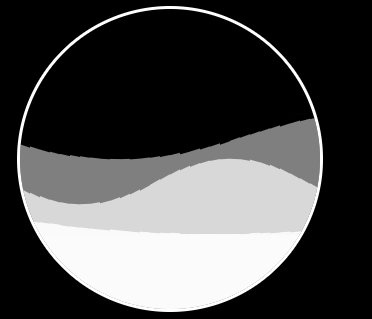
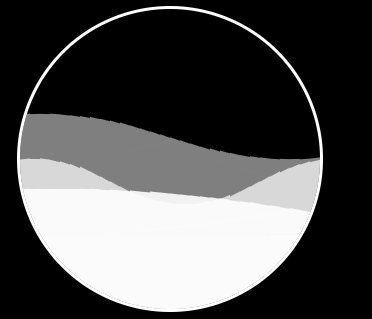
相近那样:

CodePen — PureCSS Wave Effects 2
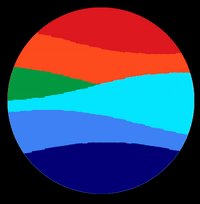
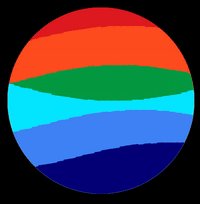
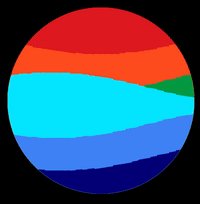
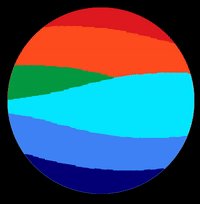
根据此,我想到到大家企业(Shopee)的总公司 — Sea Group 的 LOGO,它看起来以下:

运用文中的计划方案,给它完成一个动态性的 LOGO 动漫:

CodePen Demo — PureCSS Wave – Sea Group Logo
缺陷
该计划方案的缺陷或是很显著的:
- 最先是废 div,必须比较多的 div 来完成实际效果,并且 div 越多,实际效果会越高,自然提升到一定水平,卡屏是难以避免的
- 锯齿状没法彻底清除,这个是最致命性换句话说危害它真真正正可以有立足之地的地区吧
自然,文中的目地关键大量的是发展一下逻辑思维,讨论一下这类方法的好坏,完成动漫的全部全过程,动漫负时间延迟的应用,全是有一些参照学习培训实际意义的。CSS 或是十分有意思的~
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0