摘要
Proxy就像是一个守护者,保护着我们想要代理的目标。外部无法直接访问目标,只能通过Proxy来访问。我们可以利用Proxy对外部访问进行过滤和修改,比如在获取值时进行一些限制。这篇文章详细介绍了Proxy的使用方法,快来学习吧!
正文
浅显易懂的JS之Proxy
Proxy 便是一个阻拦层,你得出要代理商的目标,外部浏览这一目标并不是立即浏览他的,只是浏览这一Proxy的案例目标的。我们可以根据Proxy为外部浏览开展过虑和改变,如取值时要达到一些标准。
与开拓者文章内容同歩,详细地址:https://juejin.cn/post/6964398933229436935
什么叫代理方式
引进一个现实生活中的实例
大家做为客户必须去怎样评定一个房子的优劣、如何办理住宅办理手续等一些列繁杂的事情吗?显而易见,客户毫无疑问不愿意那样做。客户最关注的是結果,客户对房屋明确提出要求及其给予对等使用价值的钱财就可以得到令人满意的房屋,这就是結果。
那麼谁为客户去处理一系列繁杂的购房全过程呢?自然便是“房产中介”了!房产中介的功效便是在房产开发运营与消費的供需销售市场中,为买卖物件给予评定、买卖、代理商、资询等服务项目及善后处理服务项目的组织。
融合实例了解分销模式的界定
分销模式为别的目标给予一种代理商以操纵对这一目标的浏览。在一些状况下,一个目标不宜或是不可以直接引用另一个目标,而代理商目标能够在手机客户端和总体目标目标中间具有中介公司的功效。
融合上面的现实生活中的实例来了解这一段话,分销模式便是为普通用户给予一种代理商,不许客户了解购房的全过程,而客户应当关注的是如何获得令人满意的結果。代理商所必须做的事儿便是进行这一购房的全过程。
什么叫Proxy
Proxy用以改动一些实际操作的默认设置个人行为,在总体目标目标前搭建一个
“阻拦”层,外部对该目标的浏览都务必先根据这一层阻拦,因而给予了一种体制能够对外部的浏览开展过虑和改变。——《ES6标准入门》- 第12章
Proxy适用的阻拦实际操作有get(target, propKey, receiver)和set(target, propKey, value, receiver),针对能够设定但沒有设定阻拦的实际操作,则立即落在总体目标目标上,依照原来的方法造成結果。
- get实例方法:阻拦目标特性的载入;
- set实例方法:阻拦目标特性的设定。
get(target, propKey, receiver)
界定一个person目标
var person = {
name: "kongsam",
age: 21,
hobbies: [
"看韩剧",
"骑车",
"打游戏"
]
}
如今创建对象一个Proxy目标,来阻拦外部对person的实际操作
var proxy = new Proxy(person, {
get: function (target, property) {
// 打印出target和property,查询里边究竟是什么。
console.log("target = ", target);
console.log("property = ", property);
// 分辨外部浏览的目标特性是不是存有于总体目标目标中。
if (property in target) {
return target[property];
} else {
// 假如外部浏览的目标特性不会有与总体目标目标中,抛出异常。
throw new ReferenceError('Property "' property '" 不会有。');
}
},
});
当我们proxy.name时,因为person目标早已被该代理商目标给代理商了,而且该代理商目标为person目标设定了一层阻拦,便是说白了的阻拦层,因此每每我根据该代理商目标浏览person中存有的特性时,都是会启用get涵数,由于get涵数是阻拦目标特性的载入的。
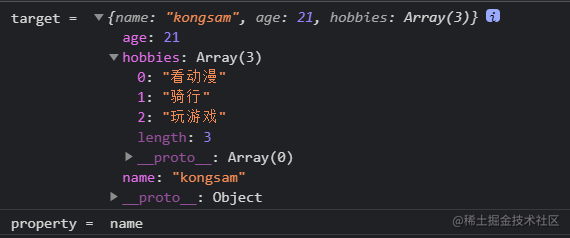
get: function (target, property) 中的2个主要参数target和property各自接受到的信息内容如下图所示

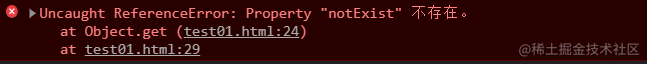
上边说到,根据该代理商目标浏览person中存有的特性时,假如浏览不会有的特性,会产生哪些?

我也是干了哪些的工作中,才造成浏览不会有的特性时,它会抛出异常呢?
由于外部对该目标的浏览都务必先根据一层阻拦,而阻拦的全过程中给予了一种体制能够对外部的浏览开展过虑和改变。
// 分辨外部浏览的目标特性是不是存有于总体目标目标中。
if (property in target) {
return target[property];
} else {
// 假如外部浏览的目标特性不会有与总体目标目标中,抛出异常。
throw new ReferenceError('Property "' property '" 不会有。');
}
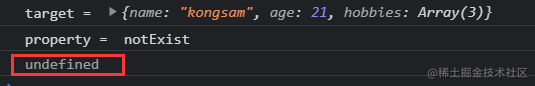
这儿的if语句分辨事实上是我设定的一个体制,即对外部的浏览开展过虑和改变。要是没有这类体制,浏览不会有的特性总是回到undefined。

set(target, propKey, value, receiver)
有get就会有相匹配的set,依然是上边的person目标,这时候是我个新要求,即改动age特性时,值不可以超出150且是整数金额。
增加proxy目标中的set方式
var proxy = new Proxy(person, {
set: function (target, property, value) {
// 打印出target、property和value,查询里边究竟是什么。
console.log("target = ", target);
console.log("property = ", property);
console.log("value = ", value);
if (property === "age") {
if (!Number.isInteger(value)) {
throw new TypeError("age的值并不是整数金额!");
}
if (value > 150) {
throw new RangeError("age的值不可以超过150!");
}
}
},
});
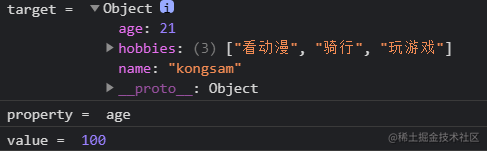
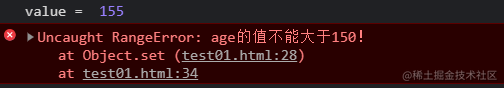
当我们实行proxy.age = 100时,set的三个主要参数各自接受到的信息内容如下图所显示

set方式 的功效是用以阻拦某一特性的取值实际操作,那麼我假如对age的取值实际操作不符合我刚明确提出的新要求,会产生哪些?

很显著,会抛出异常。
汇总
Proxy 便是一个阻拦层,你得出要代理商的目标,外部浏览这一目标并不是立即浏览他的,只是浏览这一Proxy的案例目标的。我们可以根据Proxy为外部浏览开展过虑和改变,如取值时要达到一些标准。
代理商目标中也有很多的方式 ,如has、deleteProperty、ownKeys、getOwnPropertyDescriptor、defineProperty这些。这种全是用以阻拦的方式 ,对于于不一样的状况而发生的。
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0