摘要
让我们一起来完成Serverless实践活动-静态网页代管,即使你不懂运维/互联网/服务器知识,也能轻松发布Web站点,感受技术的魅力!
正文
Serverless实践活动-静态网页代管
文中致力于协助不明白运维管理/互联网/服务器知识的前面新手,在没有租用云服务器的状况下,完成Web站点的发布布署
Serverless实践活动-静态网页代管
超图组预警信息!!!
文中致力于协助不明白运维管理/互联网/服务器知识的新手,在没有租用云服务器的状况下,完成Web站点的发布布署
合适边看文章内容边跟随亲手做
包括应用GitHub Action完成持续集成的流程,关联自定网站域名这些
该从零Serverless实践活动系列产品预估会出2~3篇包括静态数据网站,云函数,后端开发服务项目这些
若有描述不清,內容不正确等还请发表评论指正
准备工作
这儿选用腾讯云服务给予的Serveless服务项目
very very very cheap === free
- 申请注册腾讯云服务账户
建立云开发工具
进到操纵门板,一般在主页右上方

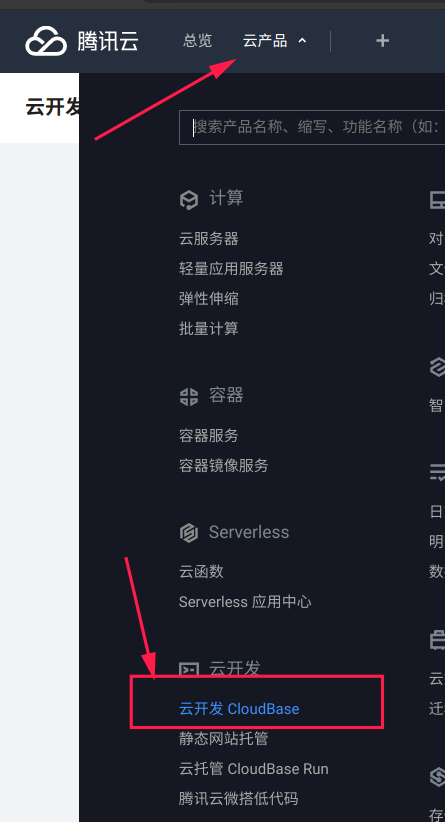
随后在左上方的云产品大全中寻找云开发CloudBase

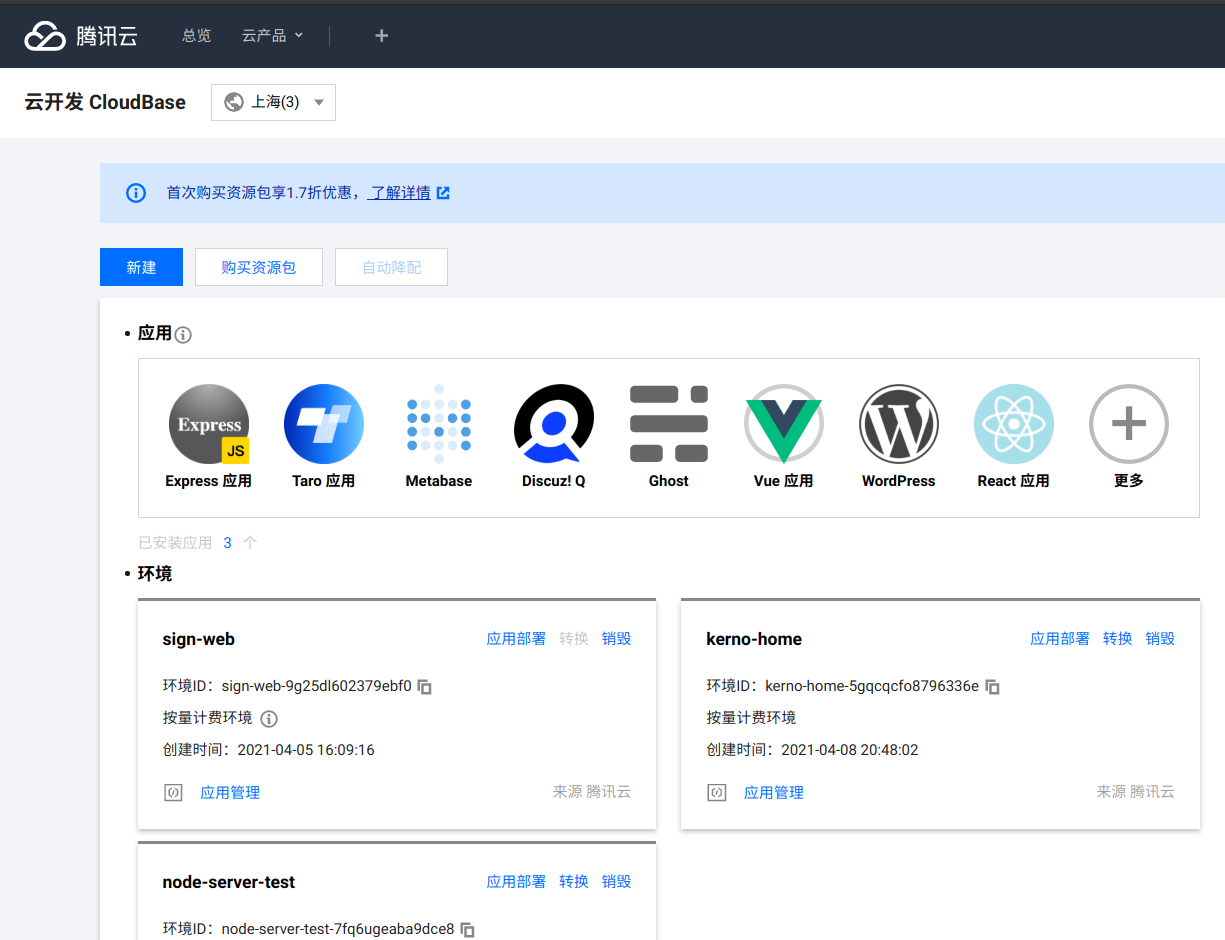
随后你可以见到以下的页面

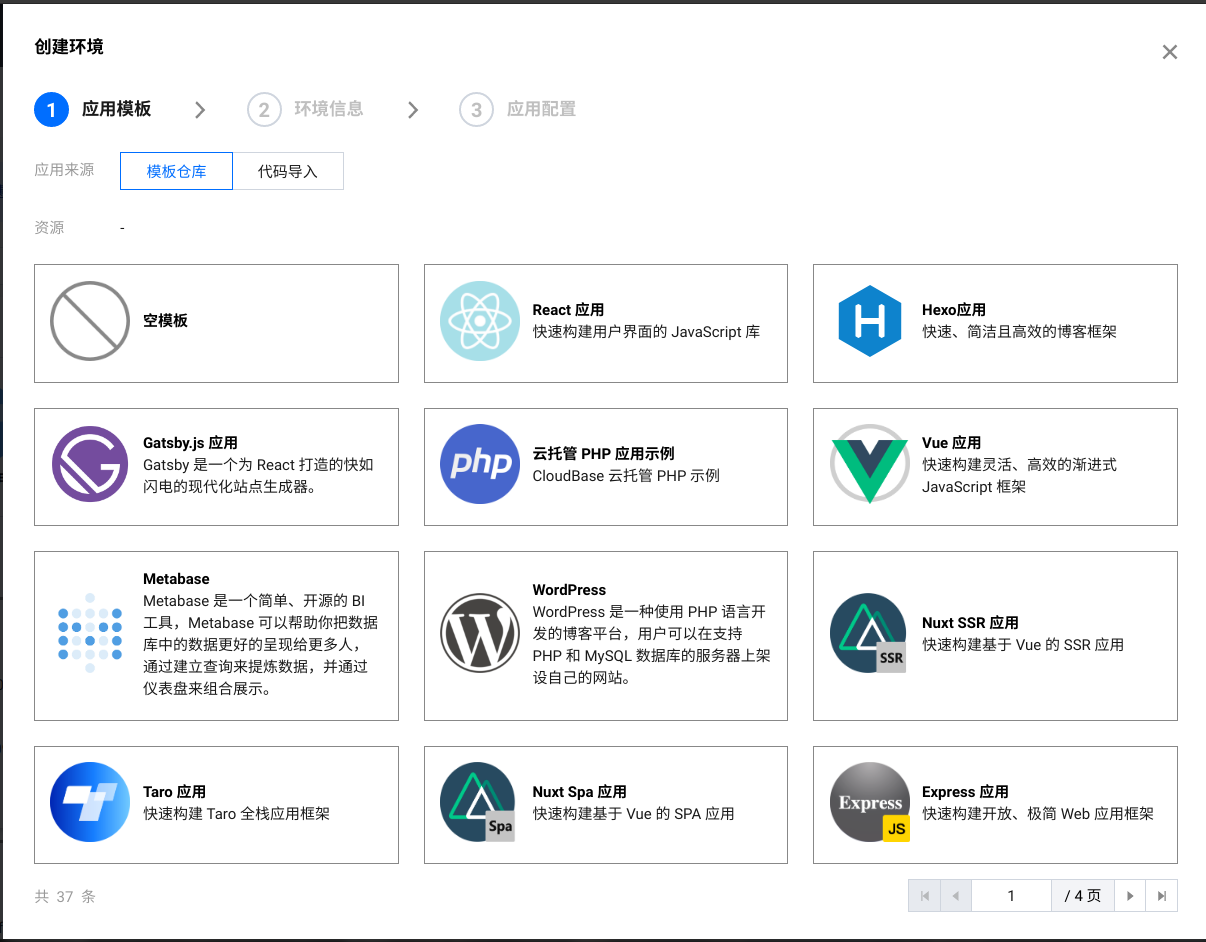
点一下新创建,能够看到有很多模版可选择,我们这儿挑选Vue运用,自然你也能够挑选其他模版,大家主要是得到其转化成的一个cloudbaserc.json文档,后文会详解这一环境变量

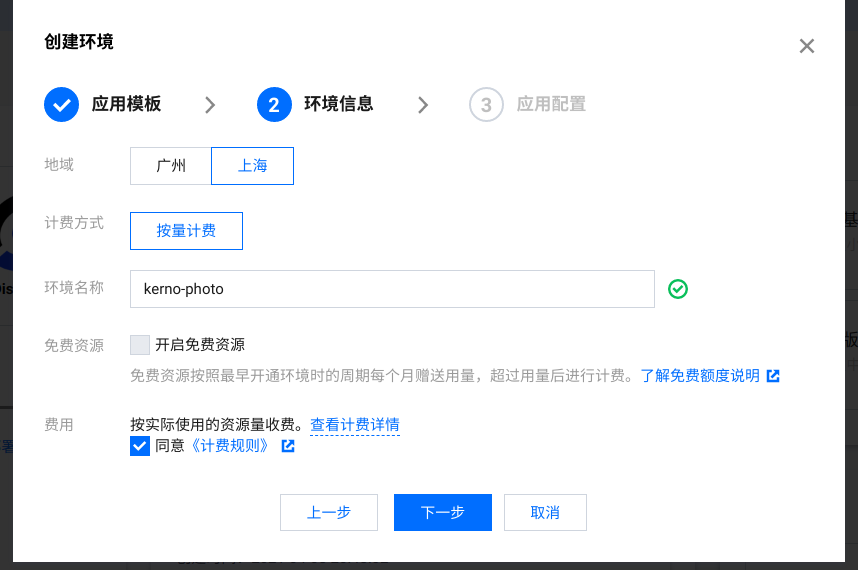
填好自然环境名字,挑选按量收费(非常非常划算),勾上愿意,能勾上完全免费就勾上在线资源
填好进行后点一下下一步

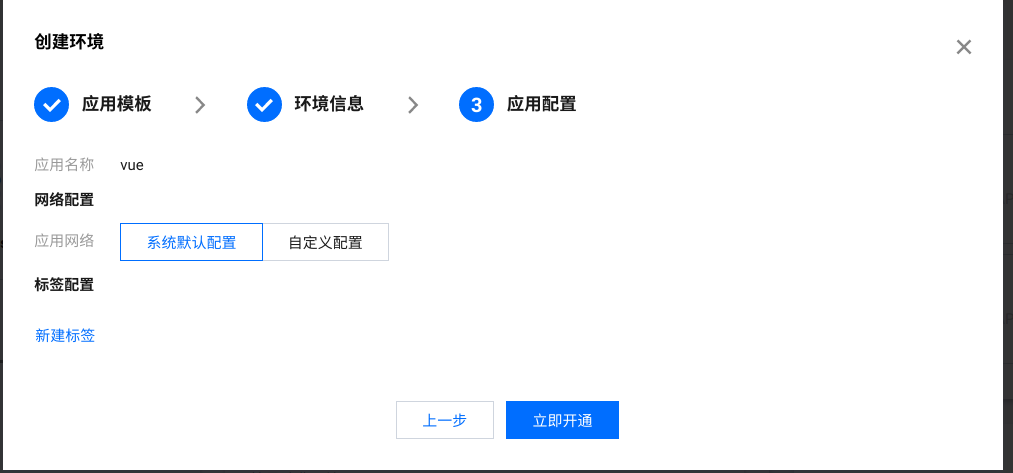
点一下马上启用

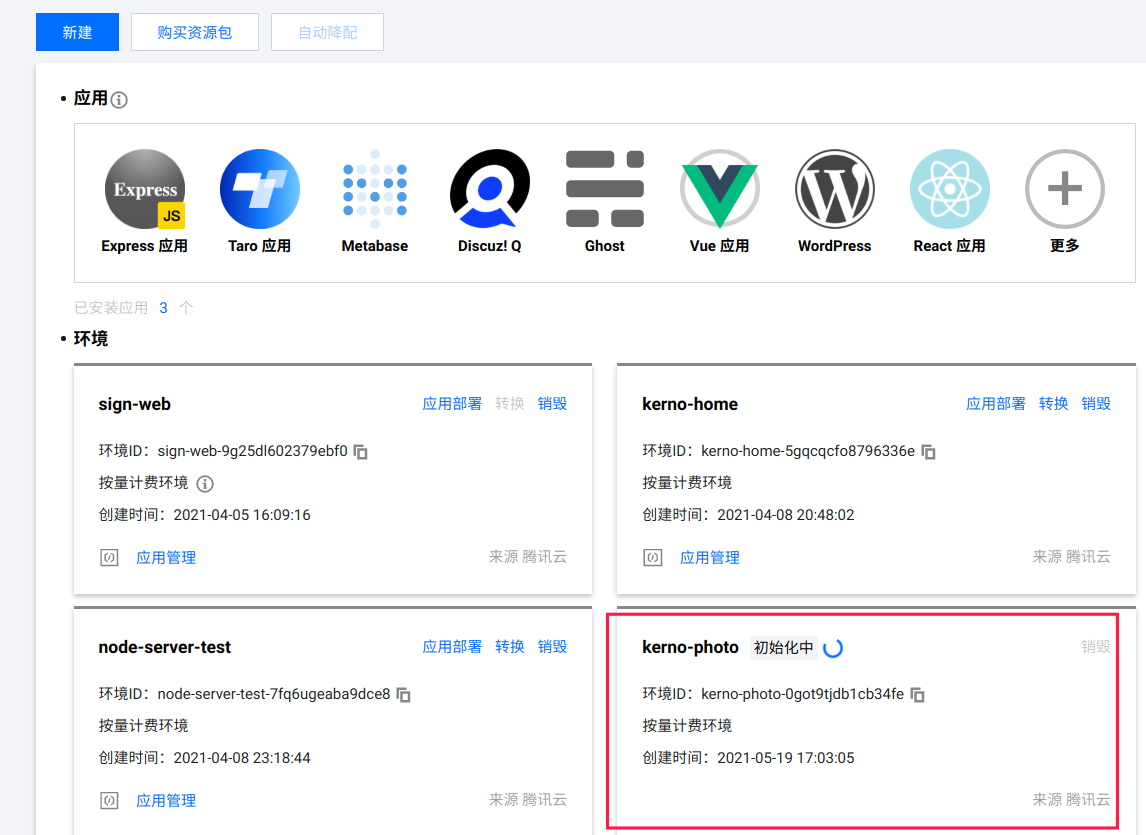
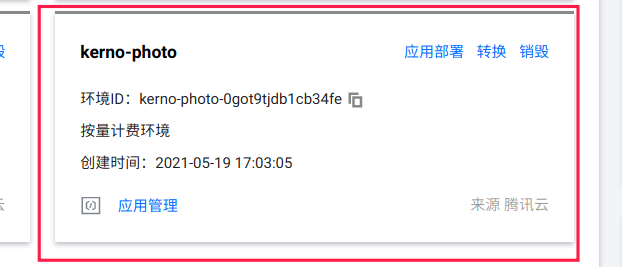
下面你可以在当今网页页面见到刚建立的运用,记牢这一自然环境id 后边用到上

赖心等候数分钟就建立完成了
网上浏览详细地址
点一下建立进行的信用卡

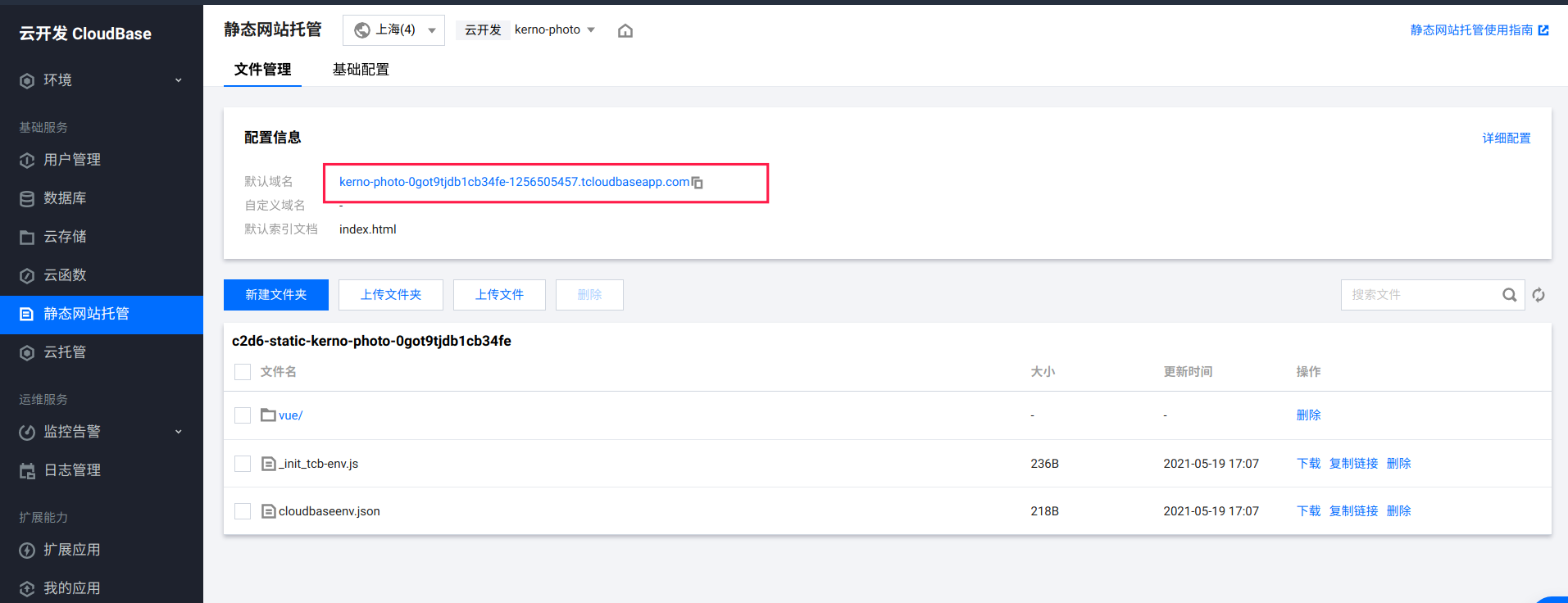
挑选左边莱单中的静态网页代管

这儿能见到模版新项目布署线上上的工作环境编码与给予的网上网站域名
比如图上的:http://kerno-photo-0got9tjdb1cb34fe-1256505457.tcloudbaseapp.com/vue/
模版的源码
全部的模版源码均在Github:CloudBase Templates
我们上边的Vue新项目模版源代码在这里
在新项目源代码中大家就可以见到cloudbaserc.json文档
cloudbaserc.json环境变量实例
详细的配备项实例参照$schema
环境变量必须自身改动/关心的字段名以下:
- envId:自然环境id,前文有说到获得的部位
- region:自然环境所属地域,上海市(ap-shanghai),广州市(ap-guangzhou)
- framework
- name:运用名字
- plugins/client/inputs
- installCommand:安裝依靠的命令
- buildCommand:搭建新项目命令
- outputPath:用以布署的当地静态数据文件名称
- cloudPath:网上浏览的基本途径
在我们新项目的根目录下建立这一cloudbaserc.json文档
非常简单新项目
文件目录以下
.
├── cloudbaserc.json
└── index.html
这儿采用的非常简单的cloudbaserc.json以下
{
"version": "2.0",
"envId": "kerno-photo-0got9tjdb1cb34fe",
"region": "ap-shanghai",
"$schema": "https://framework-1258016615.tcloudbaseapp.com/schema/latest.json",
"functionRoot": "cloudfunctions",
"framework": {
"name": "kerno-photo-web",
"plugins": {
"client": {
"use": "@cloudbase/framework-plugin-website",
"inputs": {
"outputPath": "/",
"cloudPath": "/"
}
},
"auth": {
"use": "@cloudbase/framework-plugin-auth",
"inputs": {
"configs": [
{
"platform": "NONLOGIN",
"status": "ENABLE"
}
]
}
}
}
}
}
应用了搭建专用工具的新项目
强烈推荐的cloudbaserc.json內容以下
{
"version": "2.0",
"envId": "kerno-photo-0got9tjdb1cb34fe",// 自然环境id
"region": "ap-shanghai", // 自然环境所属地域
"$schema": "https://framework-1258016615.tcloudbaseapp.com/schema/latest.json",
"functionRoot": "cloudfunctions",
"framework": {
"name": "kerno-photo-web",// 运用名字
"plugins": {
"client": {
"use": "@cloudbase/framework-plugin-website",
"inputs": {
"installCommand": "yarn install --prefer-offline --no-audit --progress=false", // 安裝依靠的命令
"buildCommand": "npm run build", // 搭建新项目命令
"outputPath": "dist", // 用以布署的静态数据文件名称
"cloudPath": "/", // 网上的基本途径
"envVariables": {
"VUE_APP_ENV_ID": "{{env.ENV_ID}}"
}
}
},
"auth": {
"use": "@cloudbase/framework-plugin-auth",
"inputs": {
"configs": [
{
"platform": "NONLOGIN",
"status": "ENABLE"
}
]
}
}
}
}
}
布署发布
外置自然环境
- Node.js
保证电脑有Node.js自然环境,沒有可参照菜鸟教程:Node.js 安裝
开启你的终端设备专用工具查询是不是有着Node自然环境
node -v

@cloudbase/cli
安裝@cloudbase/cli专用工具
npm install -g @cloudbase/cli
认证是不是安裝进行
tcb -v

布署
例新项目文件目录:
.
├── cloudbaserc.json
└── index.html
在新项目跟途径先后实行以下命令:
登陆
tcb login
布署
tcb framework deploy
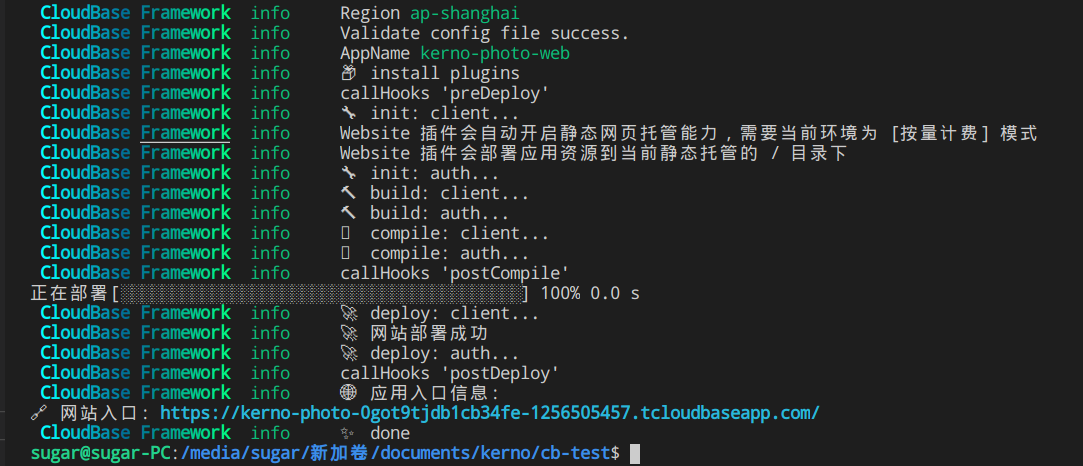
这时静静地等候几秒钟,发生此图表明布署取得成功

实例浏览详细地址:https://kerno-photo-0got9tjdb1cb34fe-1256505457.tcloudbaseapp.com/
能够见到大家的Hello World早已上来了

到此从0-1的建立运用到布署发布的步骤都走完后
事后可能填补一些附加的內容,必须有一些有关专业知识的基本
关联自定网站域名
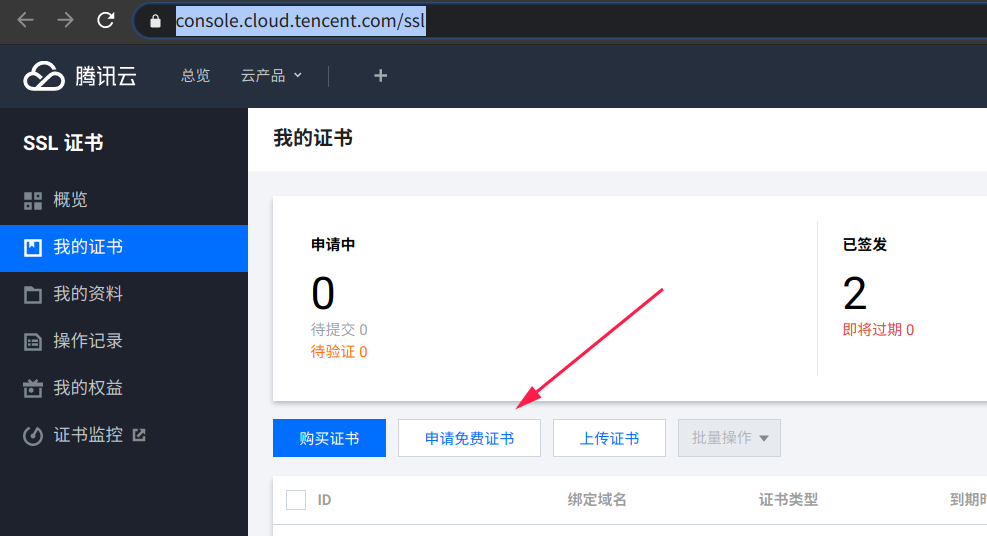
申请办理SSL证书
最先为域名注册SSL证书

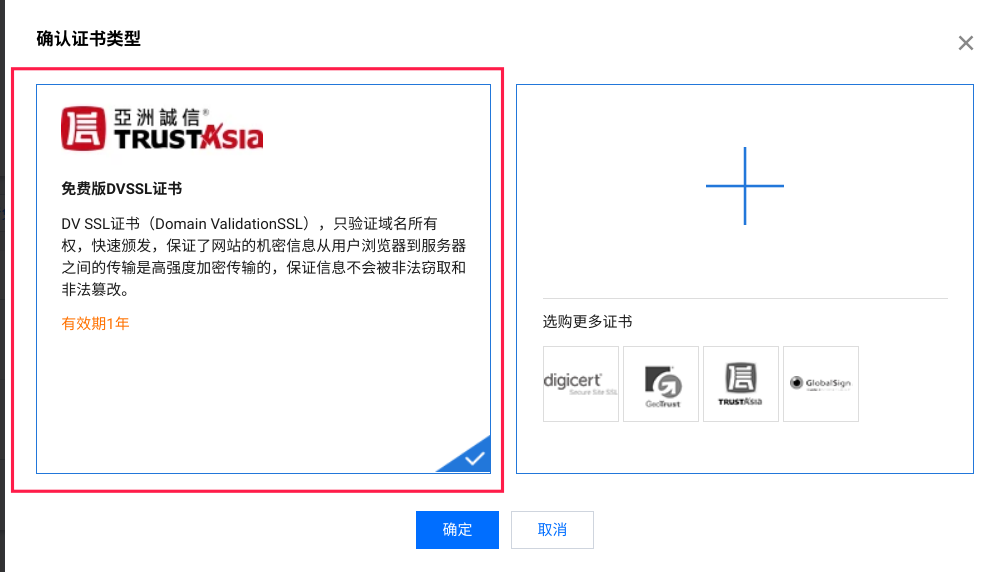
挑选完全免费的

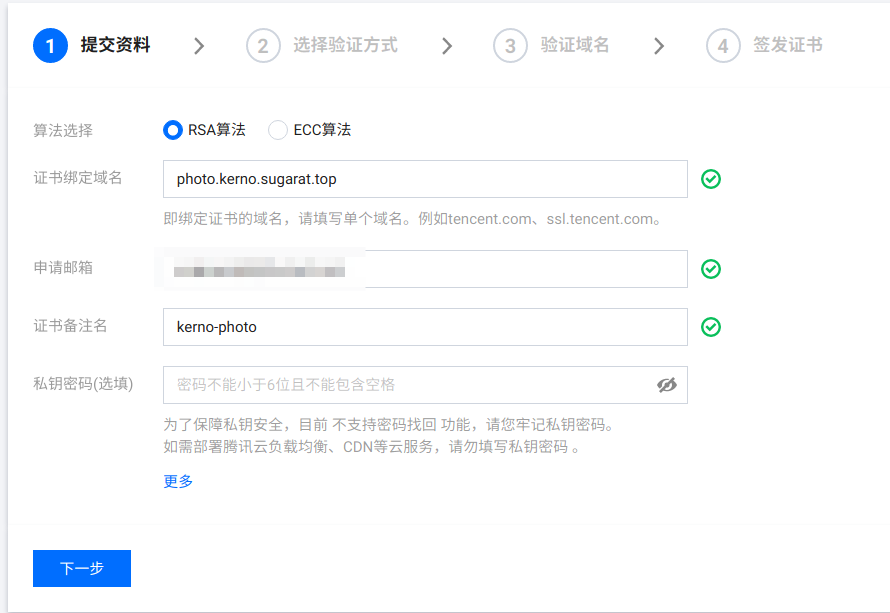
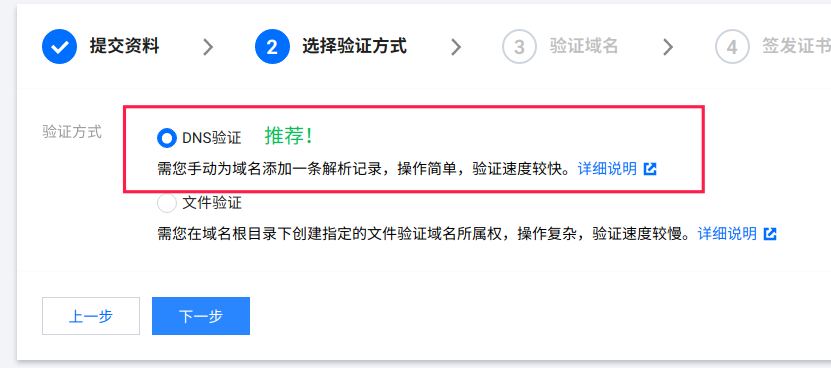
随后下一步填好必需的信息内容

挑选DNS认证

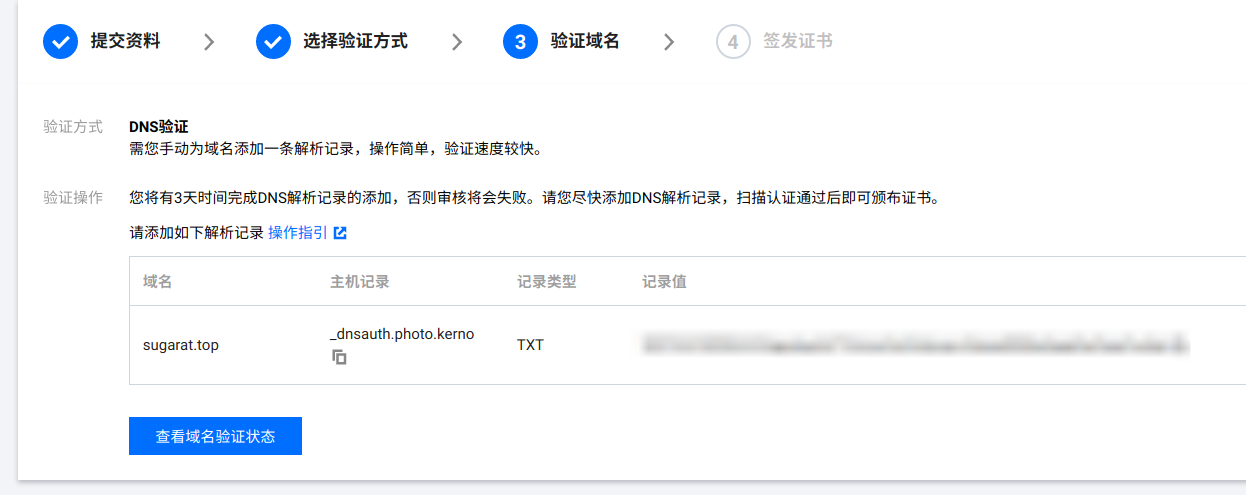
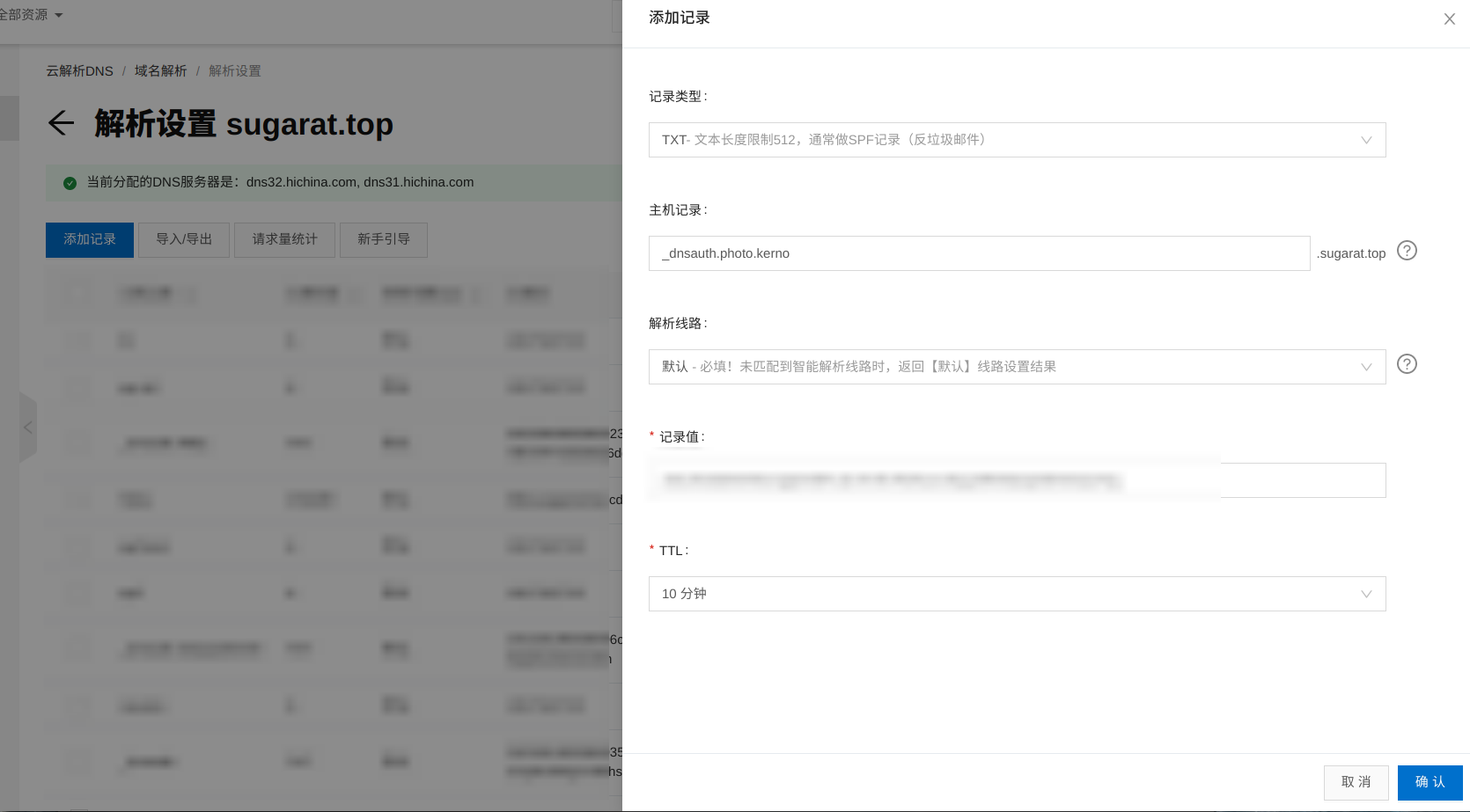
按要求加上一条分析标准

我这里域名是在阿里云服务器上选购的

按要求加上分析

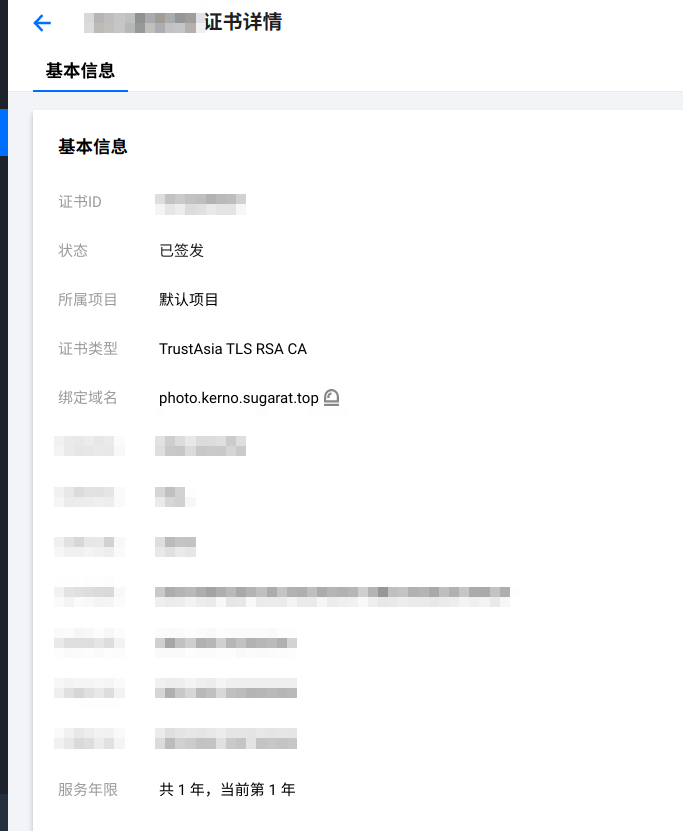
加上进行后,点一下域名查询认证情况就可以,申请办理进行后如下图所显示

关联网站域名
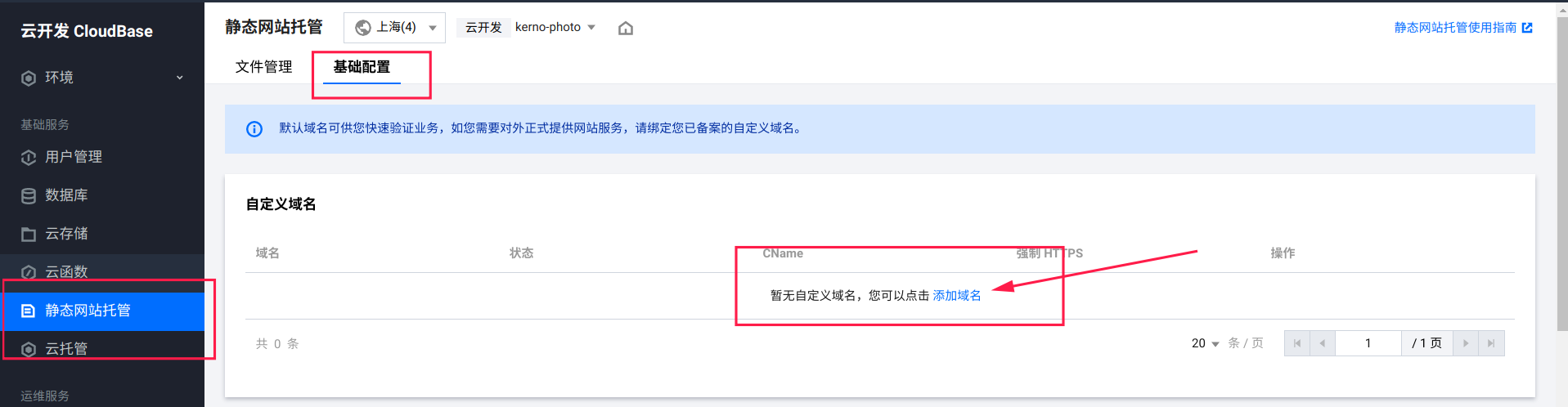
在静态网页代管tab 基本配备中加上自定网站域名

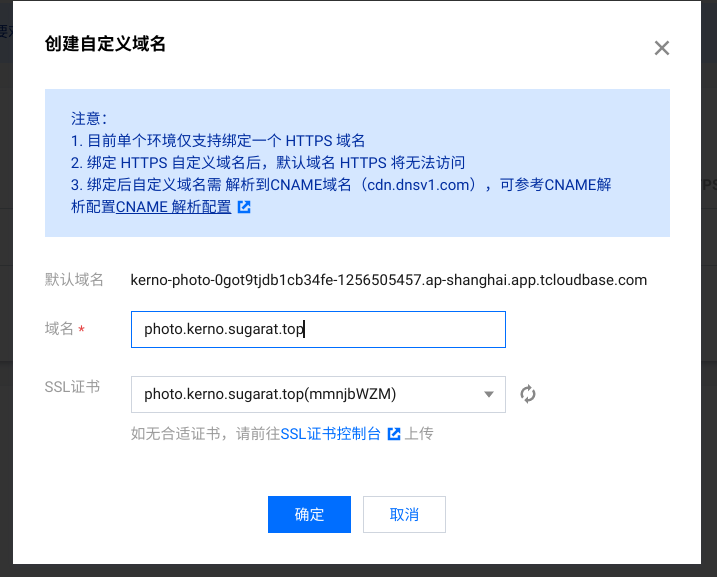
弹出窗口中键入刚证书申请用的网站域名

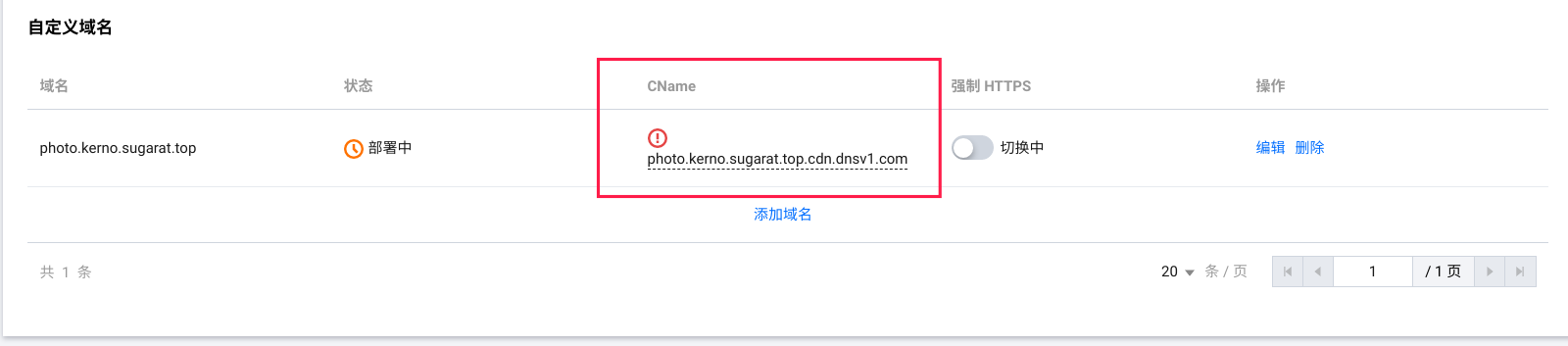
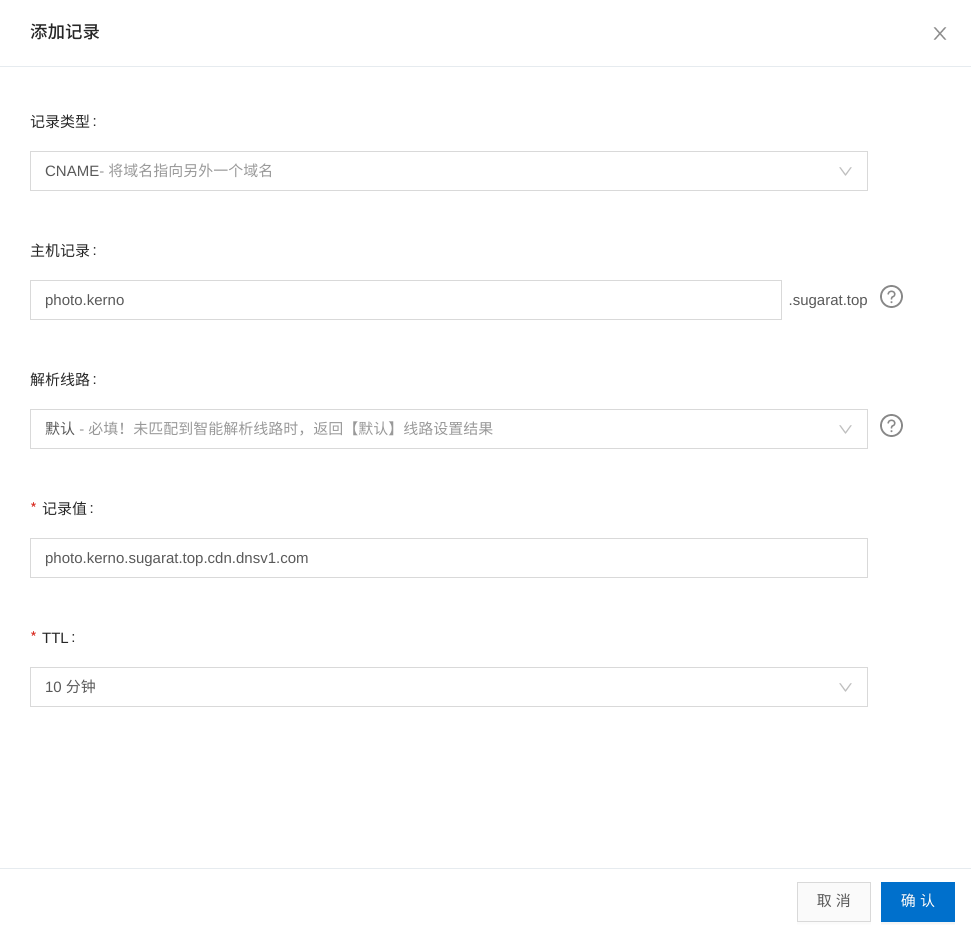
依据规定加上CName

以上加上分析流程一样

到这里自定网站域名就拿下了
咱浏览一下试一下:photo.kerno.sugarat.top
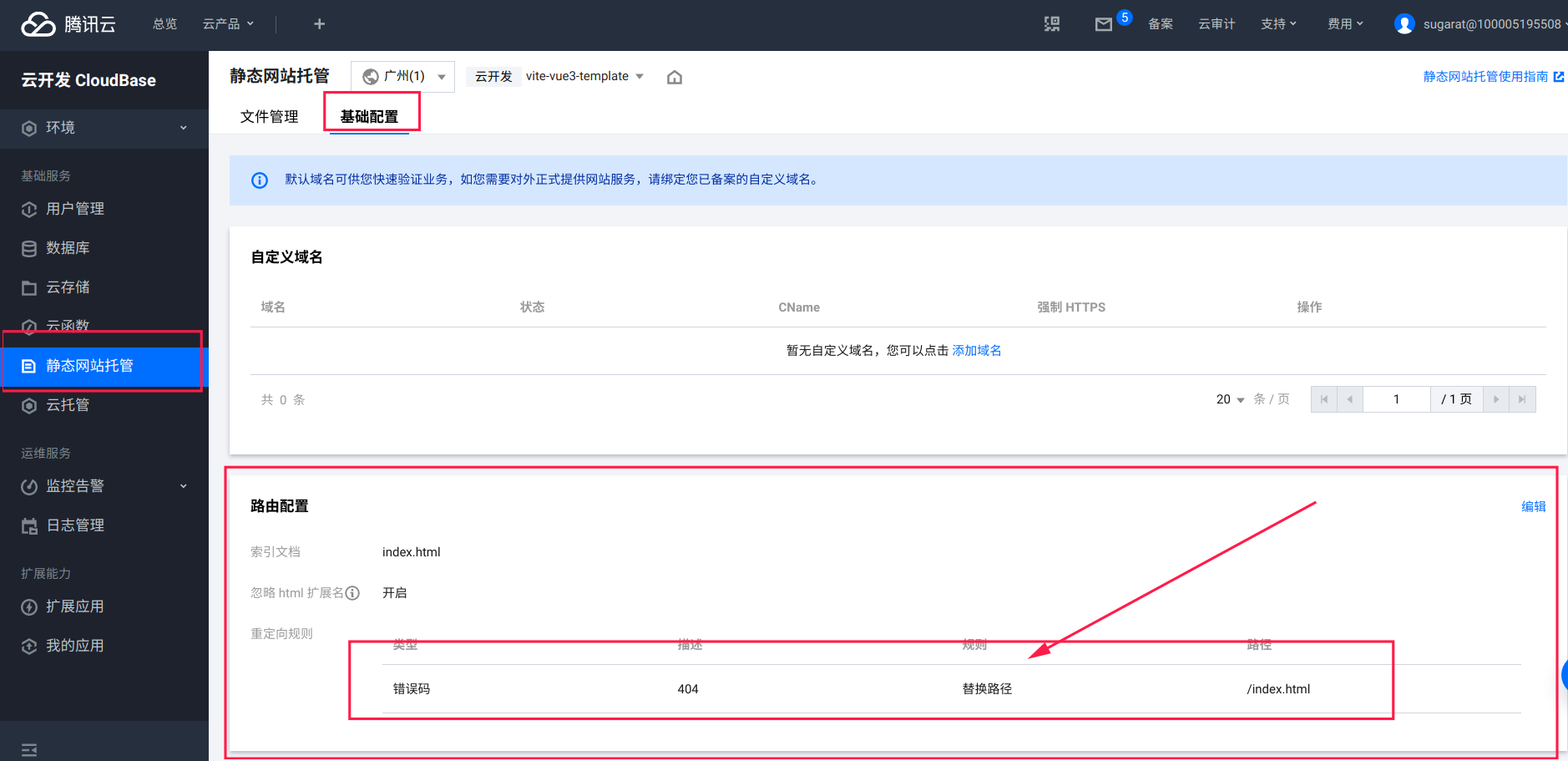
SPA单页应用的附加配备
必须加上一条404的跳转配备,配备地区以下

连接Github Action持续集成
建立main.yml
根目录下建立.github/workflows/main.yml文档
.github
└── workflows
└── main.yml
main.yml文件內容以下
# This is a basic workflow to help you get started with Actions
name: prod-CI
# Controls when the action will run.
on:
# Triggers the workflow on push or pull request events but only for the master branch
push:
branches: [ main ] # push到main支系处时开启
pull_request:
types: [ assigned ]
branches: [ main ] # 合拼pr到main支系处时开启
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v2
# 配备rsa密匙自动登录
- name: Deploy to Tencent CloudBase
uses: TencentCloudBase/cloudbase-action@v2
with:
secretId: ${{secrets.SECRET_ID}}
secretKey: ${{secrets.SECRET_KEY}}
envId: ${{secrets.ENV_ID}}
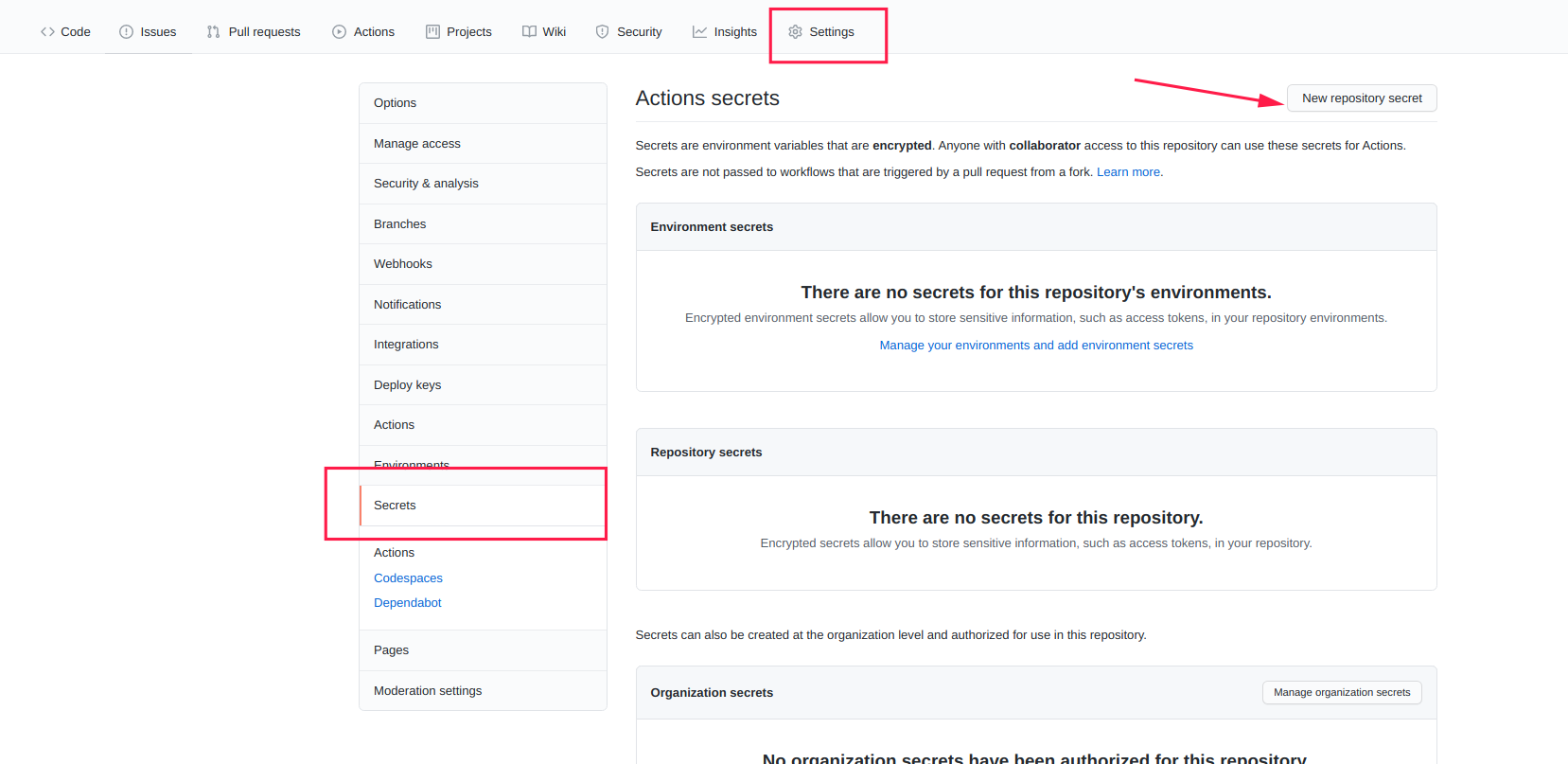
库房中配备Secrets
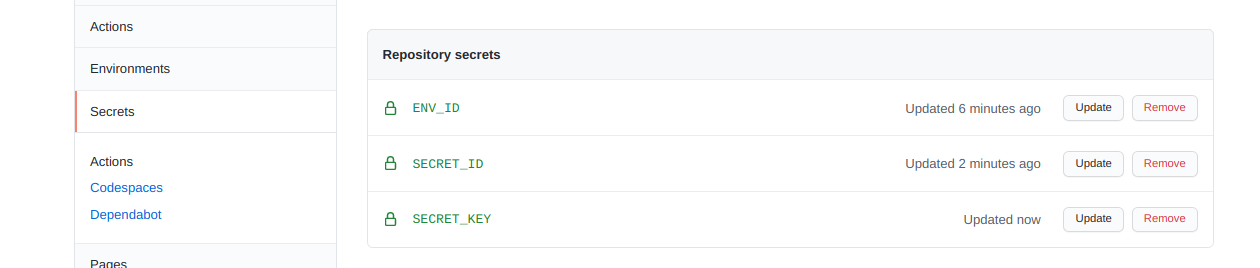
在库房的Settings->Secrets 控制面板中新创建secret


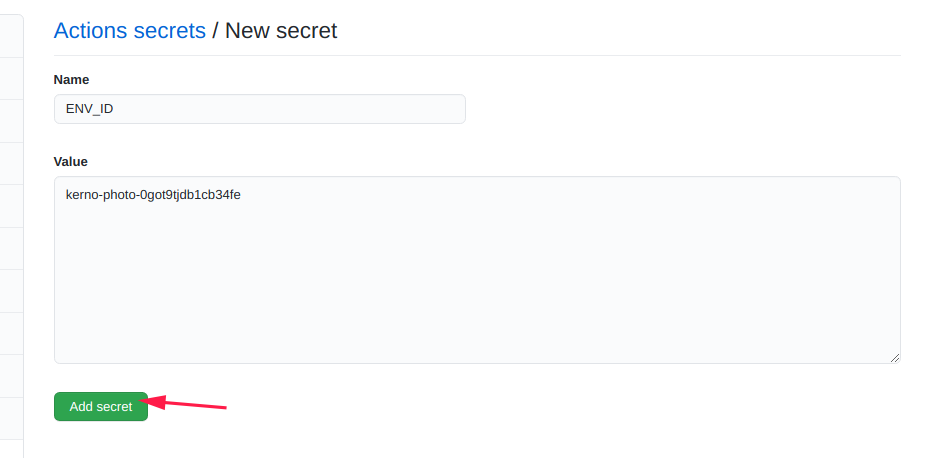
加上以下三个:
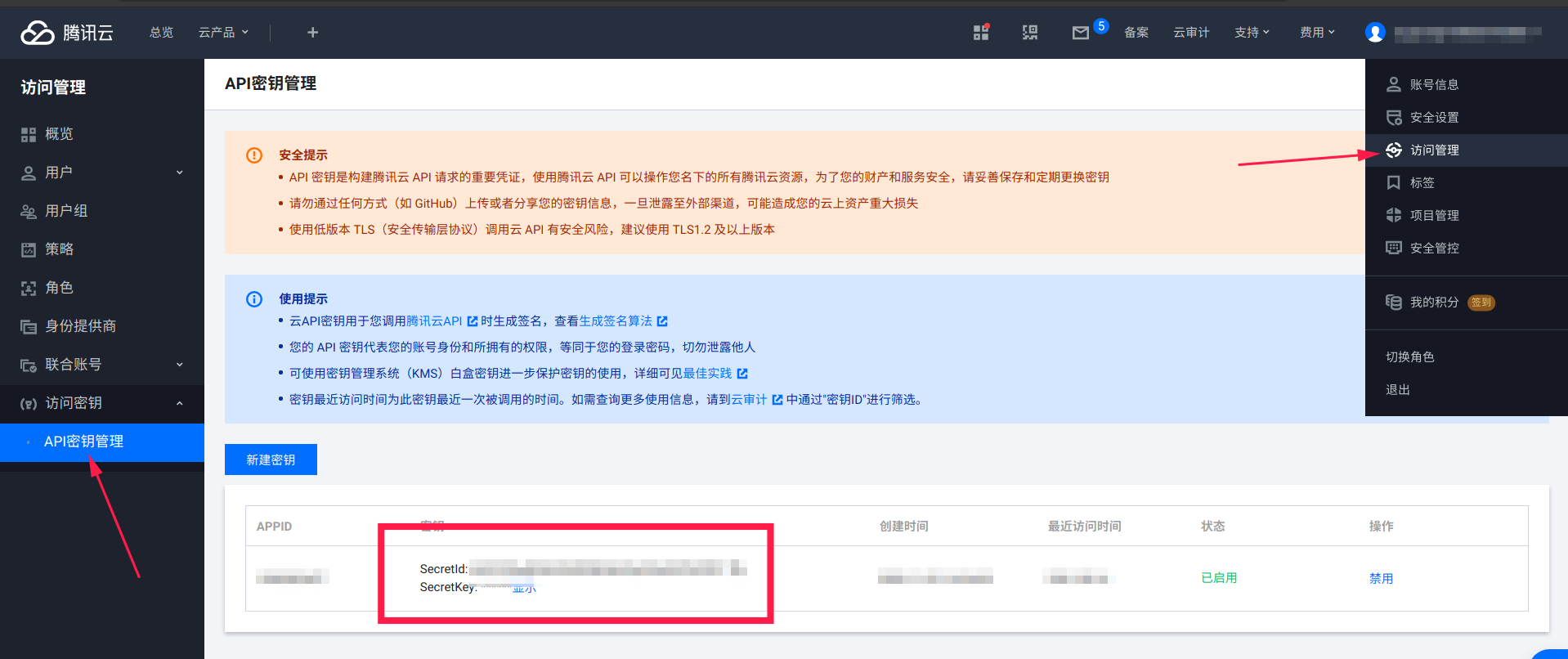
- SECRET_ID:获得详细地址或查看下面的图
- SECRET_KEY:获得详细地址或查看下面的图
- ENV_ID:运用的envid

加上进行后如下图所显示

消息推送环境变量
下面只必须将main.yml文件消息推送到Github上就可以
git add .github
git commit -m "chore: 加上main.yml文件"
git push
查询Action进展
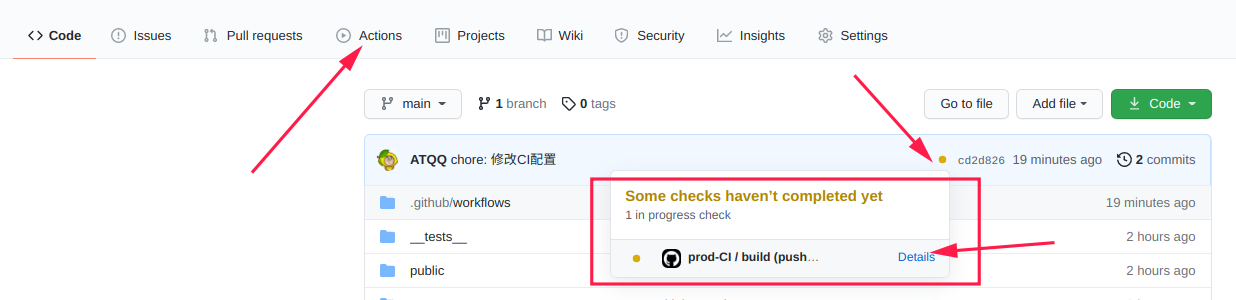
这时开启库房就能看到commit 信息内容边上有一个点

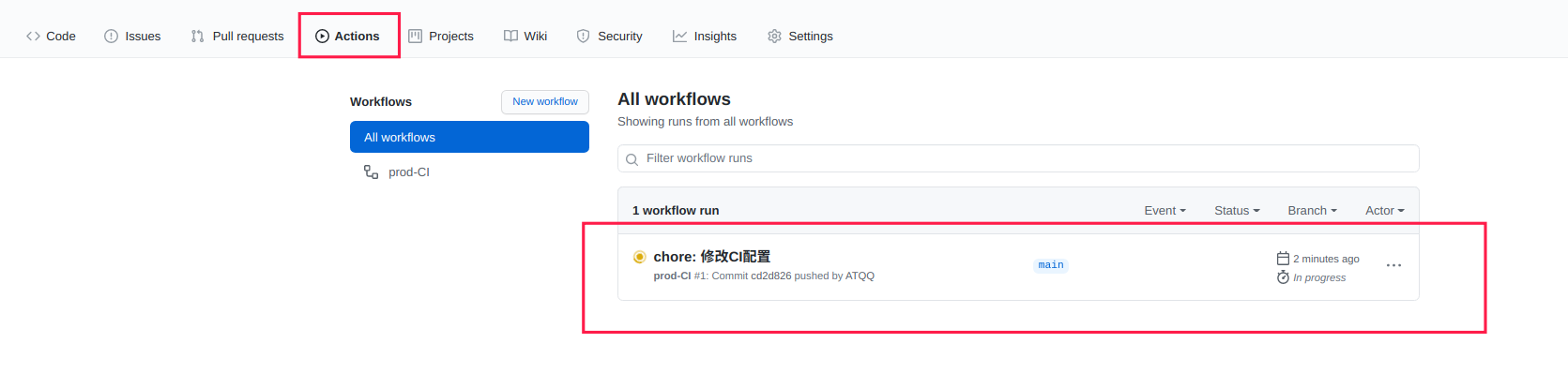
在Action控制面板中也能看到每日任务的实行情况,点一下可查看详细进展

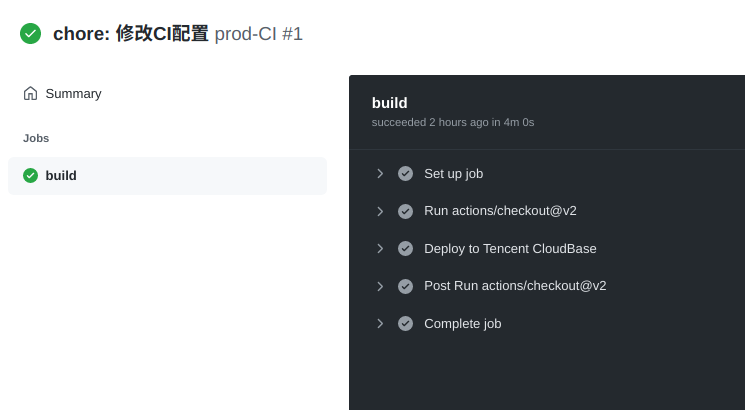
实行进行后如下图所显示

参考文献
- 文本文档:云开发 CloudBase
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0