摘要
照片跨域请求规律性探索 先说结果:canvas.toDataURL API中采用的照片,务必加上crossOrigin特性设定,不然会报被环境污染的canvas没法被导出来的不正确url同样,crossOrigin特性的图,在网页页面中根据html img标签和js-dom Image目标无论载入几回,电脑浏览器只要求网络服务器一次。从缓存文件中载入时,数次载入也只载入一次。页面加载多副url同…
正文
照片跨域请求规律性探索
先说结果:
-
canvas.toDataURL API中采用的照片,务必加上crossOrigin特性设定,不然会报被环境污染的canvas没法被导出来的不正确
-
url同样,crossOrigin特性的图,在网页页面中根据html img标签和js-dom Image目标无论载入几回,电脑浏览器只要求网络服务器一次。从缓存文件中载入时,数次载入也只载入一次。
-
页面加载多副url同样的照片,假如这种照片中有一些设定了跨域请求特性,有的未跨域请求特性,只需设定了跨域请求特性的图以后会载入沒有跨域请求特性的图,那麼最终缓存文件的便是沒有跨域请求特性的图。
-
假如缓存文件的是沒有跨域请求特性的照片,设定了跨域请求特性的html img标签,js-dom Image目标从缓存文件中上传图片,会报跨域请求不正确。假如缓存文件的是设定了跨域请求特性的照片,html img标签,js-dom Image目标 不管是不是设定跨域请求特性,都能够从缓存文件中一切正常上传图片。
再看试验全过程:
1.各自载入沒有设定crossOrigin特性的html-img和js-img照片,启用canvas.toDataURL变换data URI,实行时都是会出错-被环境污染的canvas没法被导出来,这一不正确是因为canvas应用了未设定跨域请求的图片种子造成的,仅有设定了crossOrigin特性的图片种子,才可以被canvas重复使用。
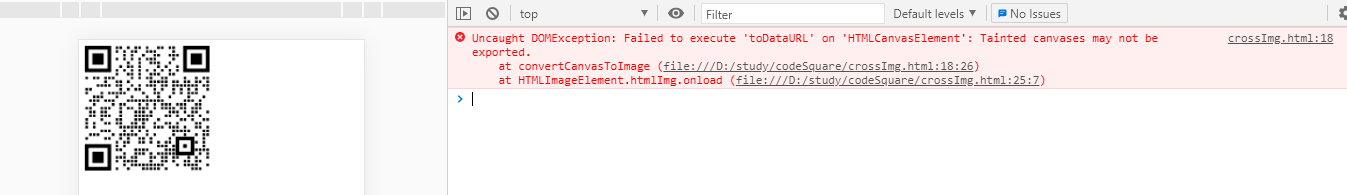
1.1 载入沒有设定crossOrigin=”anonymous”特性的html-img照片,实行canvas.toDataURL
<img alt="" id="html-img" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <div id="js-canvas-box"></div> <script> // 将照片制作在canvas蒙版上 function convertCanvasToImage(image) { const canvas = document.createElement('canvas'); canvas.width = image.width; canvas.height = image.height; canvas.getContext('2d').drawImage(image, 0, 0); // 从canvas蒙版导出来照片 const img = new Image(); img.src = canvas.toDataURL('image/png'); return img; } // 根据html-img标签上传图片 const htmlImg = document.querySelector('#html-img'); htmlImg.onload = function () { const img=convertCanvasToImage(this); document.querySelector('#js-canvas-box').appendChild(img); }; </script>
报以下不正确:

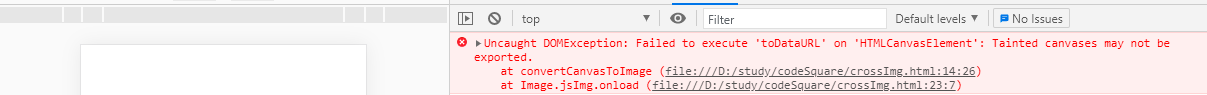
1.2 载入沒有设定crossOrigin=”anonymous”特性的js-image照片,实行canvas.toDataURL
<div id="js-canvas-box" /> <script> // 将照片制作在canvas蒙版上 function convertCanvasToImage(image) { const canvas = document.createElement('canvas'); canvas.width = image.width; canvas.height = image.height; canvas.getContext('2d').drawImage(image, 0, 0); // 从canvas蒙版导出来照片 const img = new Image(); img.src = canvas.toDataURL('image/png'); return img; } // 根据js-dom上传图片 const jsImg = new Image(); jsImg.src ='https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png'; jsImg.onload = function () { const img=convertCanvasToImage(this); document.querySelector('#js-canvas-box').appendChild(img); }; </script>
报以下不正确:

2.各自载入设定crossOrigin特性时html-img和js-img照片,启用canvas.toDataURL实行都一切正常。
crossOrigin能够有下边2个值:
| anonymous | 原素的跨域请求資源要求不用凭据标示设定。 |
| use-credentials | 原素的跨域请求資源要求必须凭据标示设定,代表着该要求必须给予凭据 |
只需crossOrigin的特性值并不是use-credentials,所有都是会分析为anonymous,包含空字符串。
2.1 载入设定crossOrigin特性时html-img照片,实行canvas.toDataURL,結果恰当。
<img alt="" id="html-img" crossOrigin="" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <div id="js-canvas-box" /> <script> // 将照片制作在canvas蒙版上 function convertCanvasToImage(image) { const canvas = document.createElement('canvas'); canvas.width = image.width; canvas.height = image.height; canvas.getContext('2d').drawImage(image, 0, 0); // 从canvas蒙版导出来照片 const img = new Image(); img.src = canvas.toDataURL('image/png'); return img; } // 根据html-img标签上传图片 const htmlImg = document.querySelector('#html-img'); htmlImg.onload = function () { const img=convertCanvasToImage(this); document.querySelector('#js-canvas-box').appendChild(img); }; </script>

2.2 载入设定crossOrigin特性时js-img照片,实行canvas.toDataURL,結果恰当。
<div id="js-canvas-box" /> <script> function convertCanvasToImage(image) { // 将照片制作在canvas蒙版上 const canvas = document.createElement('canvas'); canvas.width = image.width; canvas.height = image.height; canvas.getContext('2d').drawImage(image, 0, 0); // 从canvas蒙版导出来照片 const img = new Image(); img.src = canvas.toDataURL('image/jpg'); return img } // 根据js-dom上传图片 const jsImg = new Image(); // 只需crossOrigin的特性值并不是use-credentials,所有都是会分析为anonymous,包含空字符串。 jsImg.crossOrigin="" jsImg.src ='https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png'; jsImg.onload = function () { const image=convertCanvasToImage(jsImg); document.querySelector('#js-canvas-box').appendChild(image); }; </script>

3.再看一下从缓存文件载入,是否会出错。开启缓存文件,各自载入设定crossOrigin特性时html-img和js-img照片,实行canvas.toDataURL,也也没有出错。
3.1 开启缓存文件,载入设定crossOrigin特性时html-img照片,实行canvas.toDataURL,結果恰当。
<img alt="" id="html-img" crossOrigin="anonymous" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <div id="js-canvas-box" /> <script> function convertCanvasToImage(image) { // 将照片制作在canvas蒙版上 const canvas = document.createElement('canvas'); canvas.width = image.width; canvas.height = image.height; canvas.getContext('2d').drawImage(image, 0, 0); // 从canvas蒙版导出来照片 const img = new Image(); img.src = canvas.toDataURL('image/jpg'); return img } // 根据html-img上传图片 const htmlImg = document.querySelector('#html-img'); htmlImg.onload = function () { const image=convertCanvasToImage(this); document.querySelector('#js-canvas-box').appendChild(image); }; </script>


3.2 开启缓存文件,载入设定crossOrigin特性时js-img照片,实行canvas.toDataURL,結果恰当。
<div id="js-canvas-box" /> <script> function convertCanvasToImage(image) { // 将照片制作在canvas蒙版上 const canvas = document.createElement('canvas'); canvas.width = image.width; canvas.height = image.height; canvas.getContext('2d').drawImage(image, 0, 0); // 从canvas蒙版导出来照片 const img = new Image(); img.src = canvas.toDataURL('image/jpg'); return img } // 根据js-dom上传图片 const jsImg = new Image(); // 只需crossOrigin的特性值并不是use-credentials,所有都是会分析为anonymous,包含空字符串。 jsImg.crossOrigin="" jsImg.src ='https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png'; jsImg.onload = function () { const image=convertCanvasToImage(this); document.querySelector('#js-canvas-box').appendChild(image); }; </script>


4. 根据html-img和js-img载入url同样,crossOrigin特性的图,只载入一次。从缓存文件中载入时,也只载入一次
4.1 html-img和js-img都未设定crossOrigin,载入同一幅图,只载入一次。
<img alt="img" id="html-img" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <div id="js-canvas-box"></div> <script> const jsImg = new Image(); jsImg.src ='https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png'; jsImg.onload = function () { document.querySelector('#js-canvas-box').appendChild(jsImg); }; </script>

从缓存文件中载入,只载入了一次。

4.2 html-img和js-img都设定crossOrigin,载入同一幅图,只载入一次。
<img alt="img" id="html-img" crossOrigin="" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <div id="js-canvas-box"></div> <script> const jsImg = new Image(); jsImg.crossOrigin="" jsImg.src ='https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png'; jsImg.onload = function () { document.querySelector('#js-canvas-box').appendChild(this); }; </script>

从缓存文件中载入,只载入一次。

5. 再看一下根据html-img的方法载入url同样,crossOrigin特性不一样的场景,页面加载好几个url一样的html-img照片,假如在跨域请求特性照片以后载入了沒有跨域请求特性的照片,那麼最终缓存文件的是未设定crossOrigin特性的照片,页面刷新,这些设定了crossOrigin特性的照片,从缓存文件中上传图片时,会报跨域请求不正确
这是由于:
- 在页面加载的全过程中,照片会被浏览器缓存,假如再度碰到url和crossOrigin特性同样的照片,立即会从缓存文件中载入,假如url同样,crossOrigin特性与以前缓存文件的照片不一样,电脑浏览器会再次要求,并再次缓存文件,遮盖以前缓存文件的同一张图。但是缓存文件中的照片跨域请求特性一旦从跨域请求变为不跨域请求,以后电脑浏览器便不容易在遮盖以前的缓存文件。缓存文件的照片持续保持为不跨域请求。
- 缓存文件的照片如果是未设定跨域请求特性的照片,html-img标签设定了crossOrigin特性,从缓存文件载入,会开启跨域问题。缓存文件的照片如果是设定了跨域请求特性的照片,不管html-img标签是不是设定crossOrigin特性,从缓存文件载入,都不容易开启跨域问题。
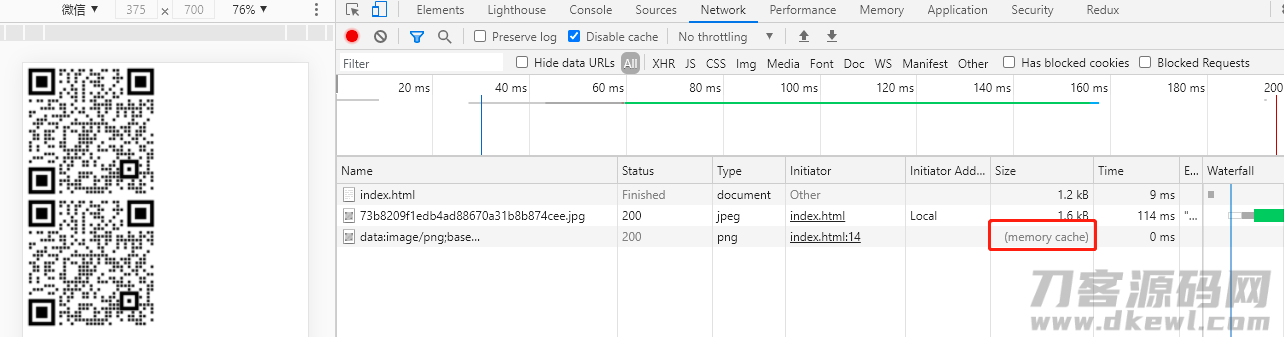
5.1 最终缓存文件的是沒有设定crossOrigin特性的照片, 从缓存文件中载入时,开启了html img标签中设定了crossOrigin特性照片的跨域请求。
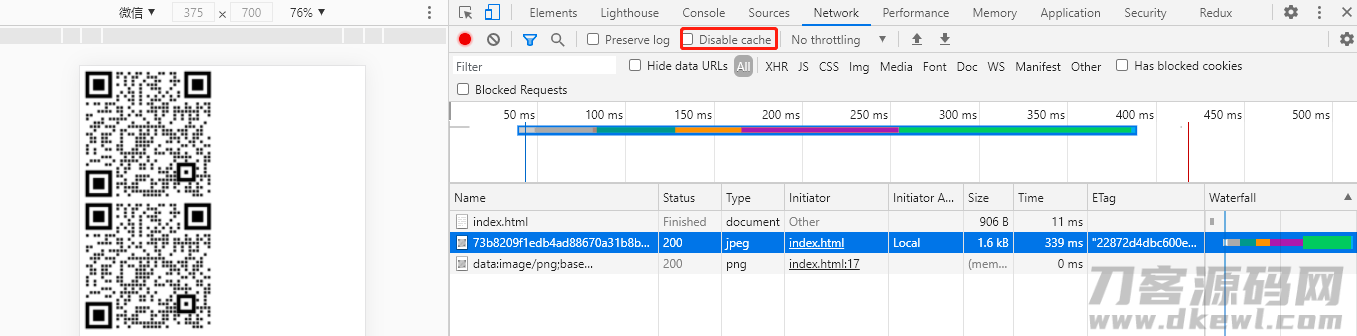
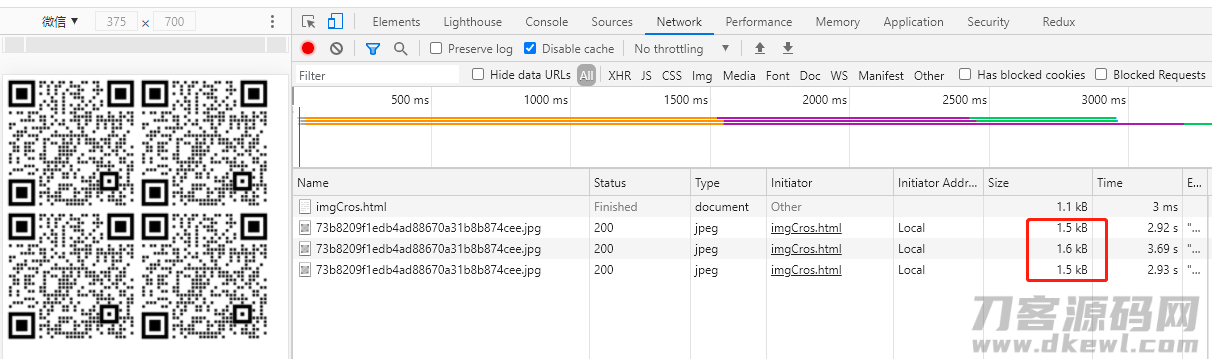
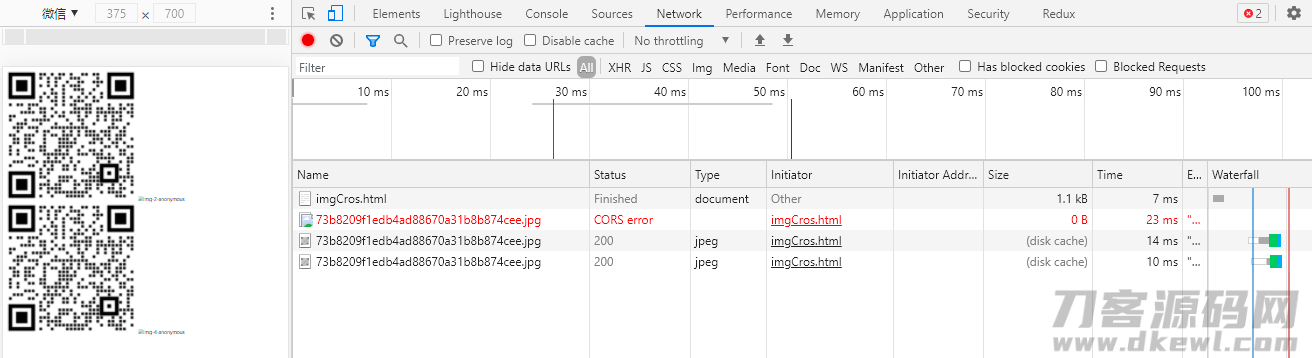
<!-- 缓存文件的是沒有跨域请求特性的照片 --> <img alt="img-3-no" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <!-- 缓存文件被遮盖,缓存文件的是有跨域请求特性的照片 --> <img alt="img-2-anonymous" crossOrigin="anonymous" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <!-- 缓存文件再度被遮盖,缓存文件的是沒有跨域请求特性的照片 --> <img alt="img-3-no" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <!-- 缓存文件中通一幅图的跨域请求特性一旦由跨域请求变为不跨域请求,以后电脑浏览器不容易再修改照片的跨域请求特性 --> <img alt="img-4-anonymous" crossOrigin="anonymous" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" />
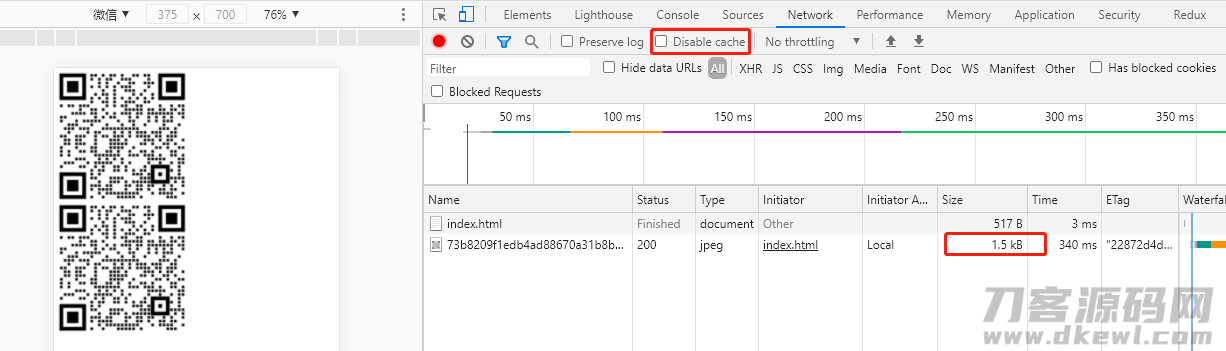
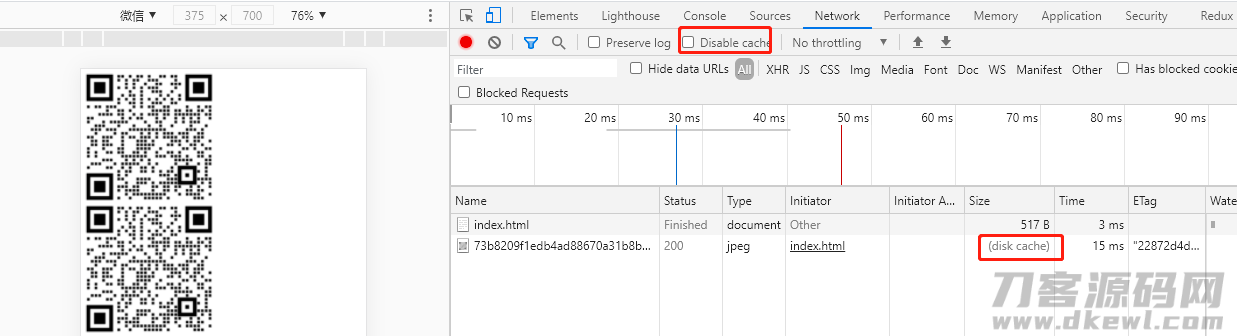
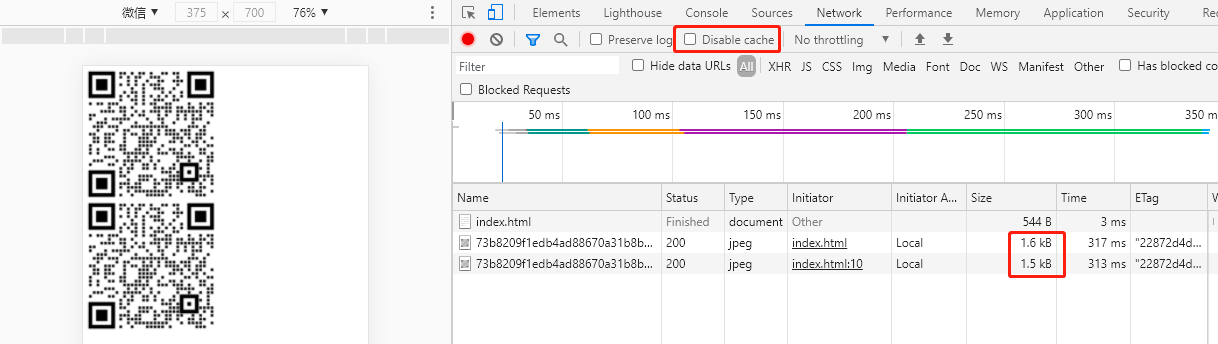
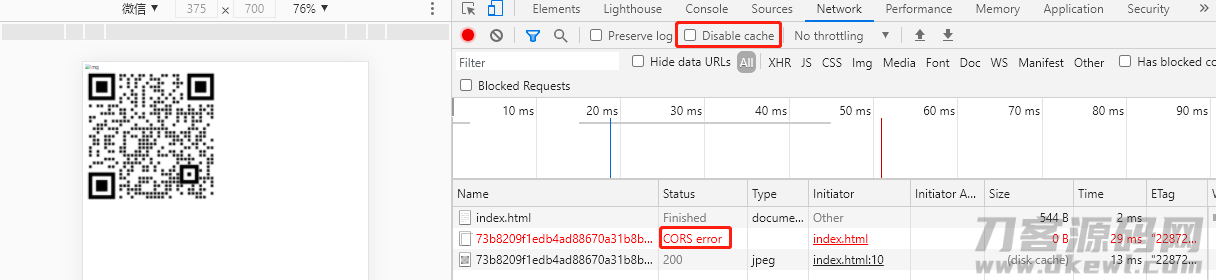
1.8kb的图片是沒有跨域请求特性的照片,1.8kb的图片是设定了跨域请求特性的照片,从互联网要求控制面板能够见到,最终要求的是沒有跨域请求特性的照片,代表着最终缓存文件的也是沒有跨域请求特性的照片。

设定了跨域请求特性的html img标签,从缓存文件中载入沒有跨域请求特性的照片,电脑浏览器会报跨域请求不正确。

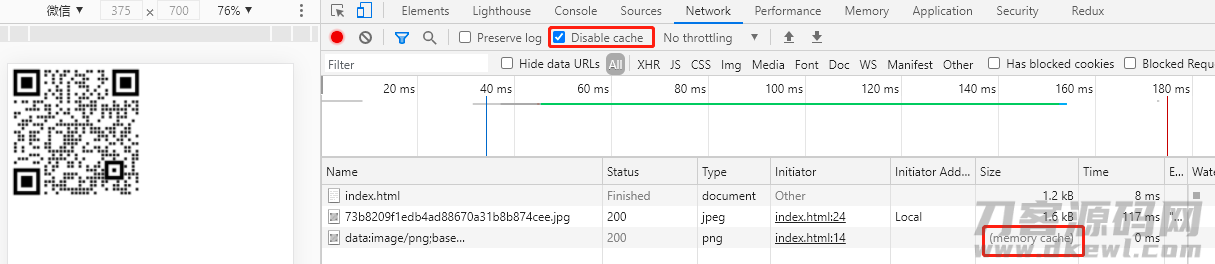
5.2 最终缓存文件的图是设定了crossOrigin的照片,从缓存文件中载入时, 不容易开启html img标签中未设定crossOrigin特性照片的跨域请求。
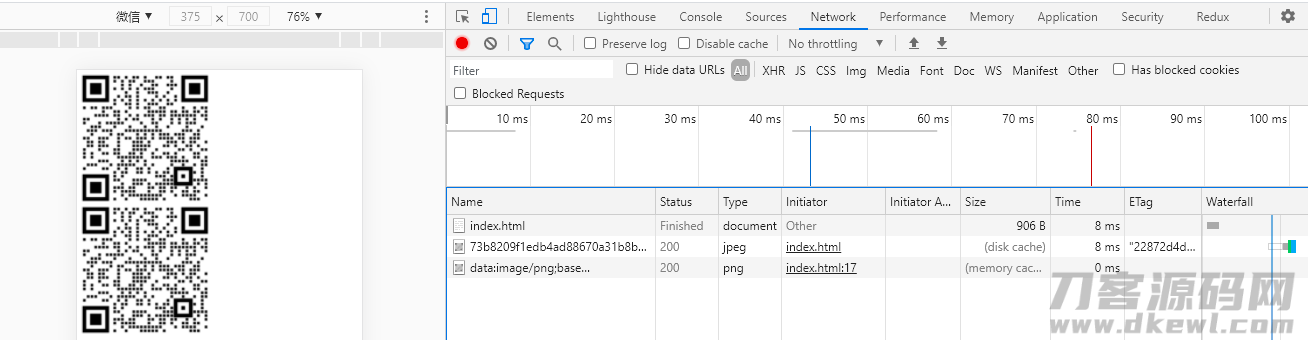
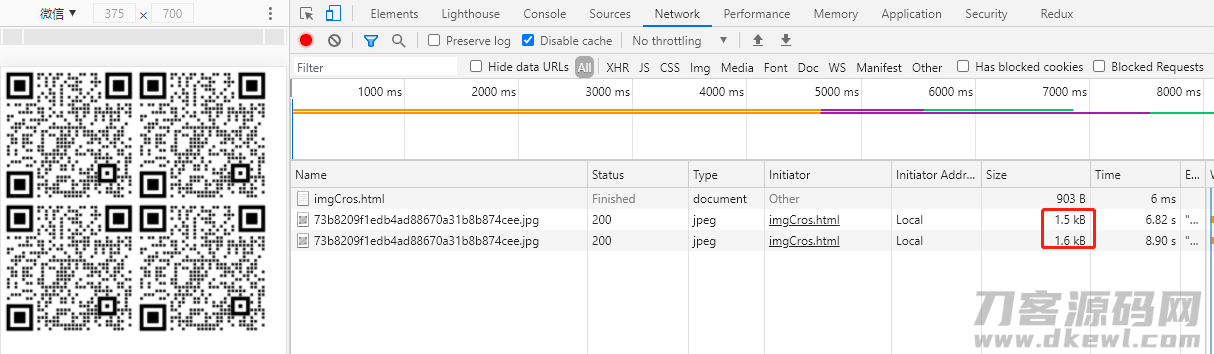
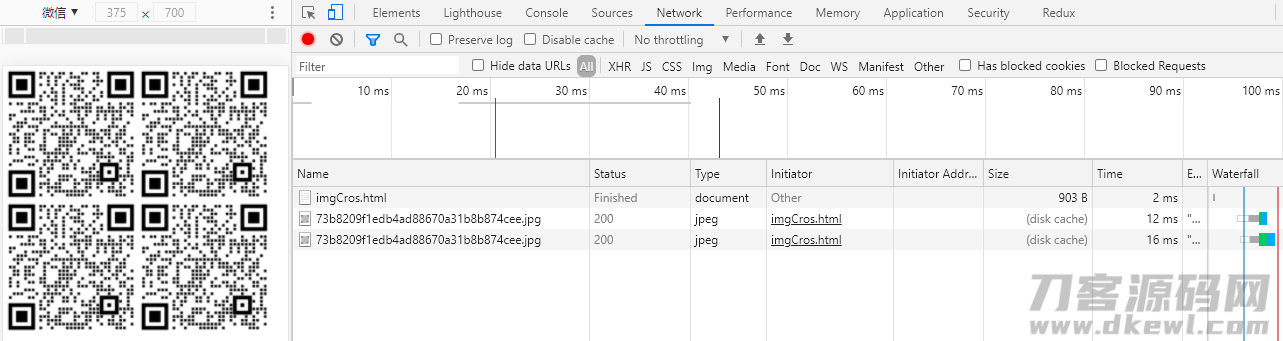
<!-- 缓存文件的是沒有跨域请求特性的照片 --> <img alt="img-3-no" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <!-- 缓存文件过,不会再缓存文件 --> <img alt="img-2-no" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <!-- 缓存文件过,不会再缓存文件 --> <img alt="img-3-no" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <!-- 缓存文件被遮盖,缓存文件的是有跨域请求特性的照片 --> <img alt="img-4-anonymous" crossOrigin="anonymous" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" />
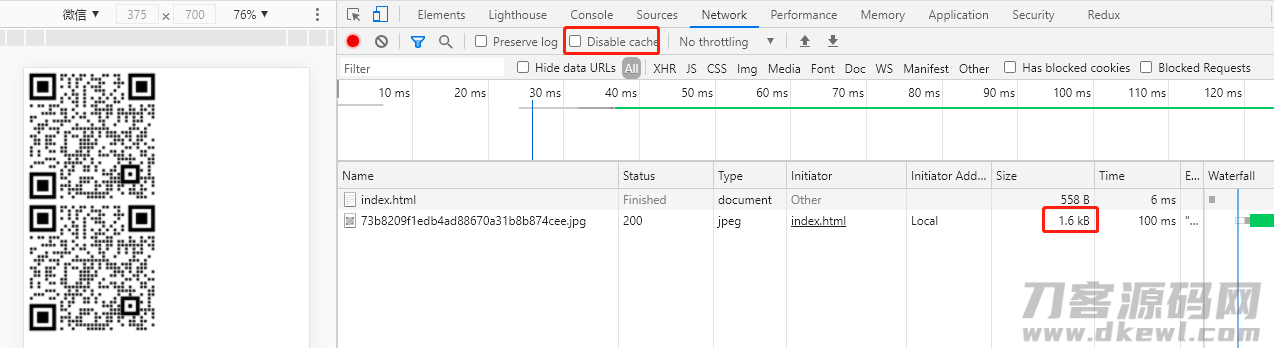
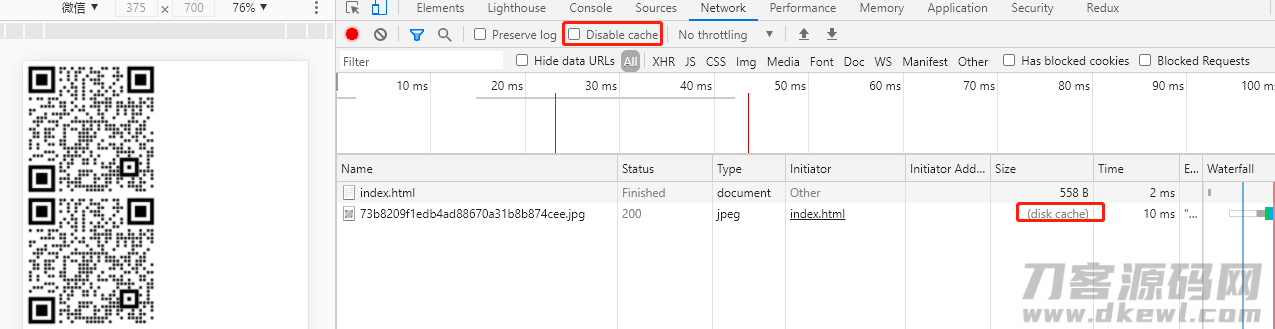
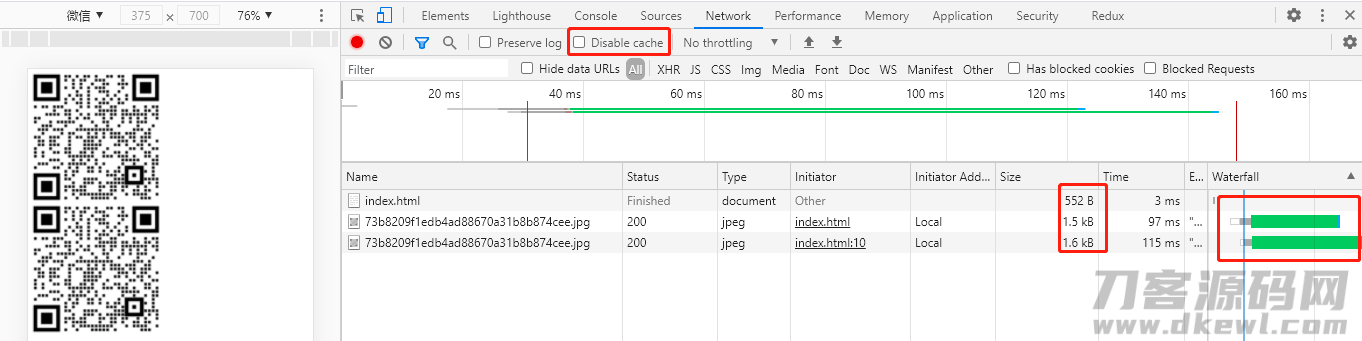
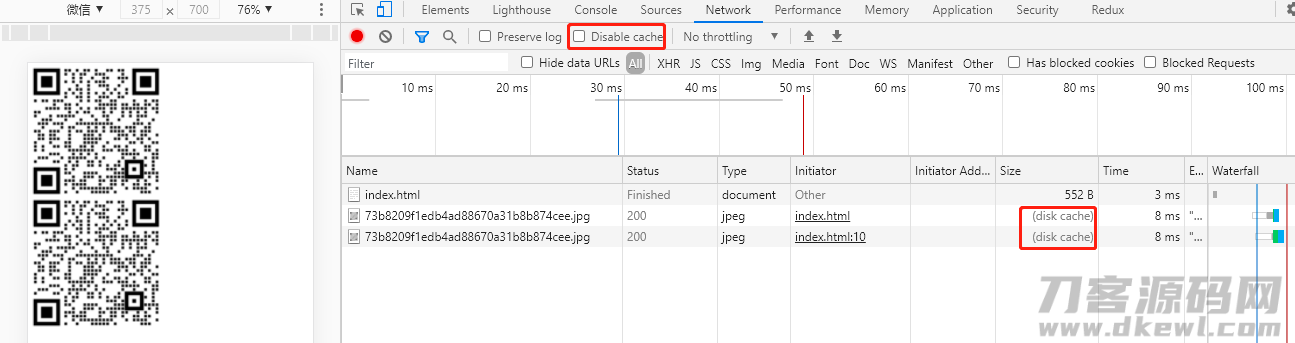
从互联网要求控制面板能够看得出,最终要求的是1.8kb的设定了跨域请求特性的照片,代表着缓存文件中最终维持的也是有跨域请求特性的照片

html img标签即便 未设定跨域请求特性,也可以运用缓存文件中储存的设定了跨域请求特性的照片,不容易出错。

6.再看一下html-img和js-img配搭载入的场景, 页面加载好几个url同样的html-img和js-img配搭照片,前边的结果依然创立。
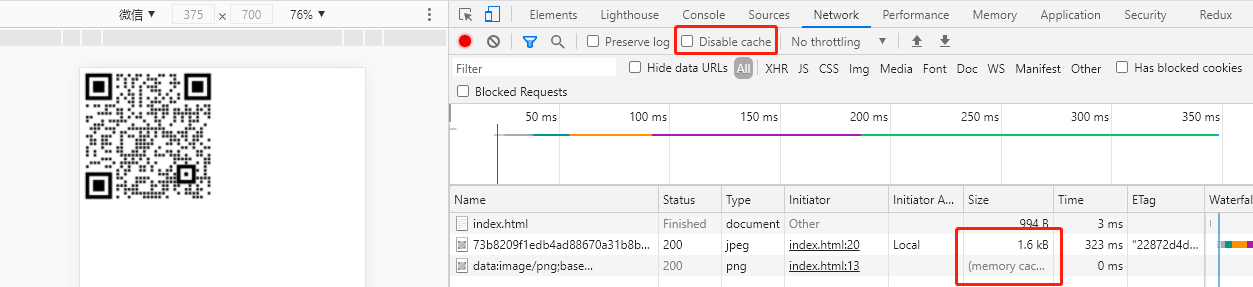
6.1 最终缓存文件的是沒有设定crossOrigin特性的照片,从缓存文件载入时,设定了crossOrigin特性的照片会报跨域请求不正确。
<img alt="img" id="html-img" crossOrigin="anonymous" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <div id="js-canvas-box"></div> <script> const jsImg = new Image(); jsImg.src ='https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png'; jsImg.onload = function () { document.querySelector('#js-canvas-box').appendChild(jsImg); }; </script>


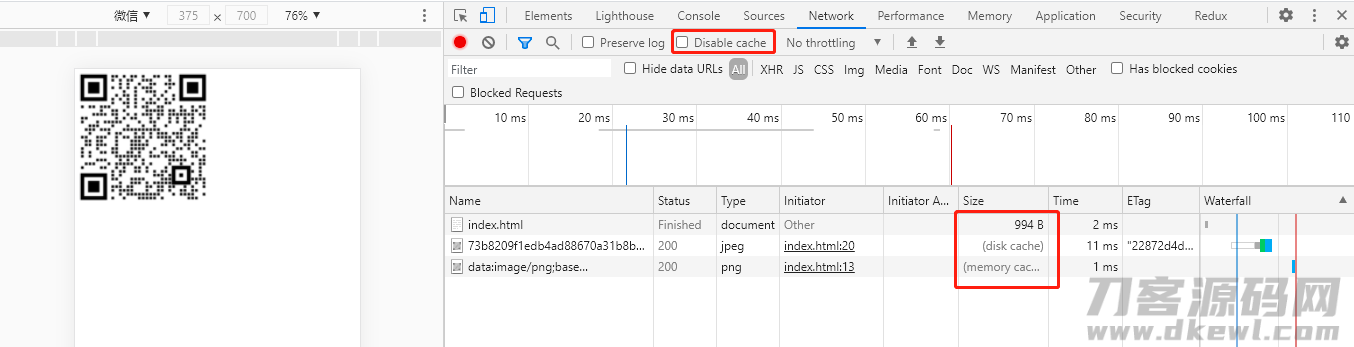
6.2 最终缓存文件的是设定了crossOrigin特性的照片,从缓存文件载入时,不容易开启沒有设定crossOrigin特性的照片跨域请求不正确。
<img alt="img" id="html-img" src="https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png" /> <div id="js-canvas-box"></div> <script> const jsImg = new Image(); jsImg.crossOrigin="anonymous" jsImg.src ='https://sf3-scmcdn2-tos.pstatp.com/xitu_juejin_web/img/app-install.81ece51.png'; jsImg.onload = function () { document.querySelector('#js-canvas-box').appendChild(jsImg); }; </script>


关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!

温馨提示:如果您访问和下载本站资源,表示您已同意只将下载文件用于研究、学习而非其他用途。







评论0