摘要
Node.js的多线程操作,让我们的电脑变得更加高效。在实际操作中,我们可以通过文档和互联网来学习和解决问题。计划任务和事故处理都是必不可少的,而Ajax回调函数则是解决js并行处理的好方法。每天的任务都分为两种,让我们一起来探索吧!
正文
Node.js关键控制模块API之文档实际操作
参照:https://www.runoob.com/nodejs/nodejs-fs.html
多线程I/O 1,文档实际操作 2,互联网实际操作
在电脑浏览器中也存有多线程实际操作 1,计划任务 2,事故处理 3,Ajax回调函数解决
js的运作是并行处理的,引进事件队列体制,进到事件队列的每日任务关键分二种: Node.js中多线程实行的每日任务:1,文档存取数据(文档I/O) 2,互联网的要求相对应解决(互联网I/O)
Node.js中的事情实体模型与电脑浏览器中的事情实体模型种类:并行处理 事件队列,js的运作是并行处理的,Node.js的自然环境是线程同步的
一、获得文档信息内容
根据多线程方式获得文档信息内容的英语的语法文件格式
fs.stat(path, callback)
fs.stat(path)实行后,会将stats类的案例回到给其调用函数。能够 根据stats类中的给予方式分辨文档的有关特性。比如分辨是不是为文档:
常见方式:
| stats.isFile() | 如果是文档回到 true,不然回到 false。 |
| stats.isDirectory() | 如果是文件目录回到 true,不然回到 false。 |
var fs = require('fs'); fs.stat('01.js', function(err, stats) { if(err) return; console.log(stats); if(stats.isFile()){ console.log('文档'); } else if(stats.isDirectory()){ console.log('文件目录'); } });
回到結果:
atime 文档浏览時间
ctime 文档情况信息内容产生变化的時间,例如文档的管理权限
mtime文档数据信息产生变化的時间
birthtime文件创建時间
Stats { dev: 3963844000, mode: 33206, nlink: 1, uid: 0, gid: 0, rdev: 0, blksize: 4096, ino: 7599824371308861, size: 326, blocks: 0, atimeMs: 1621577436001.767, mtimeMs: 1621577434724.8518, ctimeMs: 1621577434728.6726, birthtimeMs: 1621505236836.661, atime: 2021-05-21T06:10:36.002Z, mtime: 2021-05-21T06:10:34.725Z, ctime: 2021-05-21T06:10:34.729Z, birthtime: 2021-05-20T10:07:16.837Z }
文档
二、读文档实际操作
var path = require('path'); var strpath = path.join(__dirname, '02.json'); // 要是没有设定编码方法,那麼获得的是Buffer目标,必须开展变换 fs.readFile(strpath, 'utf-8', function(err, data){ console.log(data); });
三、写文档实际操作
多线程方式下载入文档的英语的语法文件格式:
fs.writeFile(file, data[, options], callback)
writeFile 立即打开文件默认设置是 w 方式,因此 假如文档存有,该方式载入的內容会遮盖旧的文档內容。
var fs = require("fs"); console.log("提前准备载入文档"); fs.writeFile('input.txt', '我是通 过fs.writeFile 载入文档的內容', function(err) { if (err) { return console.error(err); } console.log("数据信息载入取得成功!"); console.log("--------我是分隔线-------------") console.log("载入载入的数据信息!"); fs.readFile('input.txt', function (err, data) { if (err) { return console.error(err); } console.log("多线程读取文件数据信息: " data.toString()); }); });
实行結果:
$ node file.js 提前准备载入文档 数据信息载入取得成功! --------我是分隔线------------- 载入载入的数据信息! 多线程读取文件数据信息: 我是通 过fs.writeFile 载入文档的內容
四、大文件实际操作(流式的实际操作)
这一只有解决內容量较少的文档,会载入所有内容,将內容载入到运行内存
fs.createReadStream(path[, options]) 回到ReadStream 目标。
fs.createWriteStream(path[, options]) 回到 WriteStream 目标。
var path = require('path'); var fs = require('fs'); // 源途径 var spath = path.join(__dirname, '../doc', 'css.md'); // 总体目标途径 var dpath = path.join('D:\\Users\\peiyuli\\Desktop', 'css.md'); var readStream = fs.createReadStream(spath); var writeStream = fs.createWriteStream(dpath); var sum = 0; // 根据事情的处理方法 以chunk(块)为企业,每一次读取文件尺寸的时候会开启data事情 readStream.on('data', function(chunk){ sum ; writeStream.write(chunk); }); // 数据处理方法进行标示 end事情 readStream.on('end', function(){ console.log('文档解决进行', sum); });
方式二、简单化步骤
var path = require('path'); var fs = require('fs'); // 源途径 var spath = path.join(__dirname, '../doc', 'css.md'); // 总体目标途径 var dpath = path.join('D:\\Users\\peiyuli\\Desktop', 'css.md'); // 管路方式 将载入流和载入流结合到一块 fs.createReadStream(spath).pipe(fs.createWriteStream(dpath));
五、文件目录的实际操作
fs.mkdir(path[, options], callback) 建立文件目录
fs.mkdir(path.join(__dirname, 'abc'), function(err){ console.log(err); });
实行結果:转化成了abc文件目录

fs.readdir(path[, options], callback) 载入文件目录
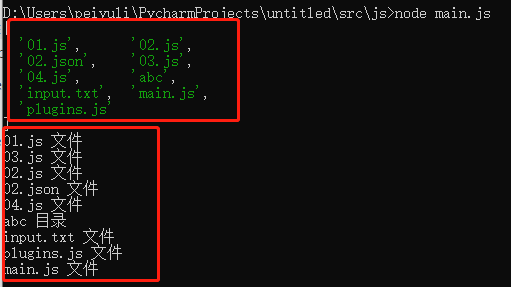
var path = require('path'); var fs = require('fs'); fs.readdir(__dirname, function(err, files){ console.log(files); files.forEach(function(item, index){ // 获得文档信息内容 fs.stat(path.join(__dirname, item), function(err, stat){ // 分辨是不是为文档 if(stat.isFile()){ console.log(item, '文档'); } else if(stat.isDirectory()){ // 分辨是不是为文件目录 console.log(item, '文件目录'); } }); }); });
实行結果:

fs.rmdir(path[, options], callback) 删除目录
fs.rmdir(path.join(__dirname, 'abc'), function(err){ console.log(err); });
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0