摘要
用gulp构建新项目,先确保设备安装了node和gulp。安装gulp命令行工具,建立package.json文档,安装gulp依赖项。查看gulp版本号,开始开发设计。让我们一起愉快地构建新项目吧!
正文
应用gulp构建新项目
新项目源代码详细地址
早期准备工作
-
最先保证该设备安裝了 node
-
gulp汉语文本文档
安裝 gulp 命令行工具
npm install --global gulp-cli
在新项目文件目录下建立 package.json 文档
npm init -y
安裝 gulp,做为开发设计时依靠项
npm install --save-dev gulp
查验 gulp 版本号
gulp --version
PS D:\a-本人项目风险管理\应用Gulp构建新项目\gulp-building> gulp --version
CLI version: 2.3.0
Local version: 4.0.2
建立环境变量
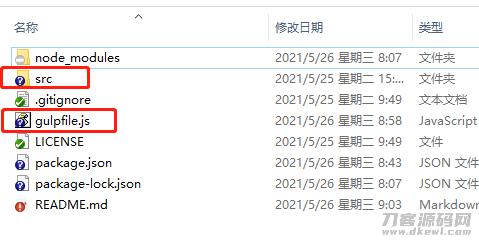
在根目录下新创建 src 文件夹名称和 gulpfile.js 文档

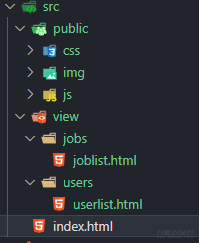
在 src 文件目录下新创建以下文档,在其中 index.html 做为大家的通道网页页面

gulp 中常见方式表述
src
建立一个流,用以从系统文件载入 Vinyl 目标。
函数原型
src(globs, [options])
传参
回到一个能够 在管路的逐渐或正中间应用的流,用以依据给出的 globs 加上文档。
globs
glob 是由一般标识符和/或通配标识符构成的字符串数组,用以配对文件路径。能够 运用一个或好几个 glob 在系统文件中精准定位文档。
src() 方式接纳一个 glob 字符串数组或由好几个 glob 字符串数组构成的二维数组做为主要参数,用以明确什么文档必须被实际操作。glob 或 glob 二维数组务必最少配对到一个配对项,不然 src() 将出错。当应用 glob 二维数组时,将依照每一个 glob 在二维数组中的部位先后实行配对 – 这特别是在针对取反(negative) glob 有效。
特殊符号: * (一个星号)
在一个字符串数组精彩片段中配对随意总数的标识符,包含零个配对。针对配对单极文件目录下的文档很有效。
下边这一 glob 可以配对相近 index.js 的文档,可是不可以配对相近 scripts/index.js 或 scripts/nested/index.js 的文档。
'*.js'
特殊符号: ** (2个星号)
在好几个字符串数组精彩片段中配对随意总数的标识符,包含零个配对。 针对配对嵌入文件目录下的文档很有效。请保证适度地限定含有2个星号的 glob 的应用,以防止配对很多多余的文件目录。
下边这一 glob 被适度地限定在 scripts/ 文件目录下。它将配对相近 scripts/index.js、scripts/nested/index.js 和 scripts/nested/twice/index.js 的文档。
'scripts/**/*.js'
desc
dest() 接纳一个輸出文件目录做为主要参数,而且它还会继续造成一个 Node 流(stream),一般做为停止流(terminator stream)。当它接受到根据管路(pipeline)传送的文档时,它会将文档內容及文件名后缀载入到特定的文件目录中。gulp 还给予了 symlink() 方式,其实际操作方法相近 dest(),可是建立的是连接而不是文档( 详细信息客户程序 symlink() )。
大部分状况下,运用 .pipe() 方式将软件置放在 src() 和 dest() 中间,并变换流(stream)中的文档。
series
将每日任务涵数和/或组成实际操作组成更高的实际操作,这种实际操作将按序先后实行。针对应用 series() 和 parallel() 组成实际操作的嵌入深层沒有强制性限定。
使用方法
const { series } = require('gulp');
function javascript(cb) {
// body omitted
cb();
}
function css(cb) {
// body omitted
cb();
}
exports.build = series(javascript, css);
parallel
将每日任务作用和/或组成实际操作组成另外实行的很大实际操作。针对应用 series() 和 parallel() 开展嵌入组成的深层沒有强制性限定。
使用方法
const { parallel } = require('gulp');
function javascript(cb) {
// body omitted
cb();
}
function css(cb) {
// body omitted
cb();
}
exports.build = parallel(javascript, css);
watch
监视 globs 并在产生变更时运作每日任务。每日任务与任务系统的一部分被统一解决。
使用方法
const { watch } = require('gulp');
watch(['input/*.js', '!input/something.js'], function(cb) {
// body omitted
cb();
});
运行新项目并热更新
安裝
npm install --save-dev browser-sync
应用
在 gulpfile.js 文档中配备以下编码
const { series, parallel, src, dest, watch } = require("gulp");
const browserSync = require("browser-sync"); // 运行新项目
const reload = browserSync.reload; // 升级网页页面
// 运行新项目
function server() {
browserSync({
notify: false, // 关掉通告,网页页面右上方不容易发生弹窗
port: 3000, // 运行 3000 端口号
server: {
baseDir: ["src"], // 配备网站根目录,在这个根目录下运行网络服务器
},
callbacks: {
// 新项目运行取得成功后实行的方式
ready: () => {
console.log("逐渐监管开发设计文件夹名称");
// 设定要监管的网页页面,当被监管网页页面产生变化时实行轻载方式
const watcher = watch(["src/**/*.html", "src/**/*.js", "src/**/*.css"]);
// 监视到转变后实行
watcher.on("change", () => {
// 网页页面转变后实行轻载方式
reload();
});
},
},
});
}
// 公布 server 每日任务,实行 gulp server 运作运行每日任务
exports.server = server;
运作
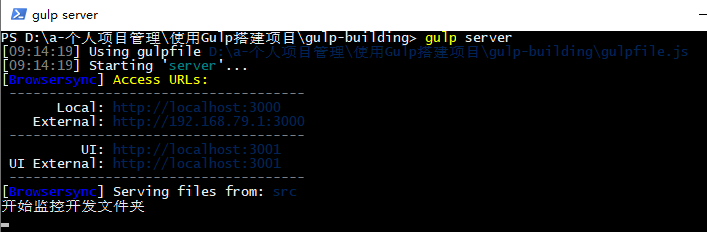
随后在控制面板中运作 gulp server

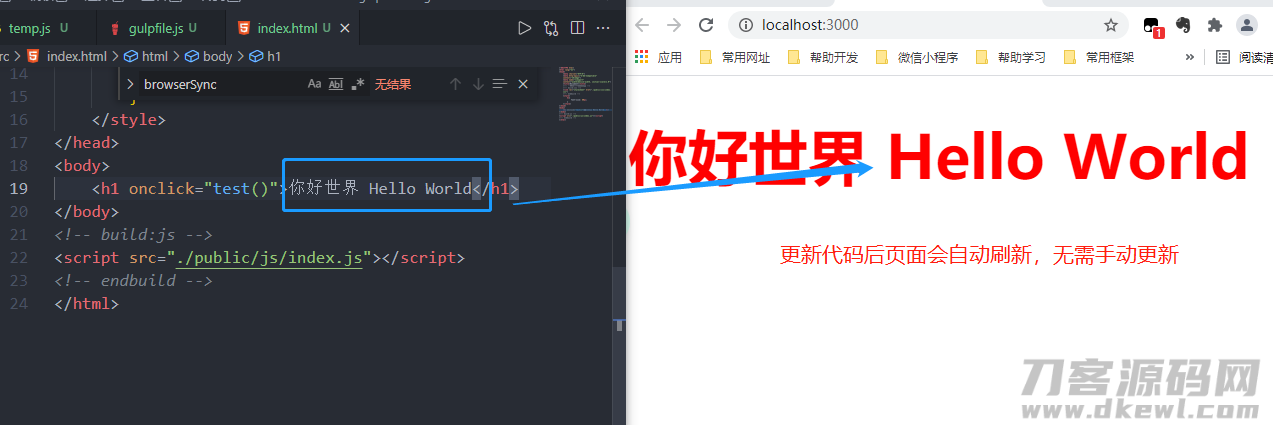
运作取得成功如上图所述所显示,另外自动浏览器

缩小 HTML
安裝
npm install --save-dev gulp-htmlmin gulp-html-replace
配备
下边采用的 gulp-html-replace 更换文档引入详细地址,大家必须在 html 中必须更换的地区根据注解方式来告知环境变量我想更换那一个详细地址
标识文件格式,标识后大家就可以根据标识的名字来对引入详细地址开展更换
<!-- build:css -->
<link rel="stylesheet" href="https://www.dkewl.com/course/public/css/index.css">
<!-- endbuild -->
<!-- build:js -->
<script src="https://www.dkewl.com/course/public/js/index.js"></script>
<!-- endbuild -->
配备编码
const { series, parallel, src, dest, watch } = require("gulp");
const htmlmin = require("gulp-htmlmin"); // 缩小html
const htmlreplace = require("gulp-html-replace"); // 更换文档引入详细地址
// 配备缩小html的标准
const indexOptions = {
removeComments: true, // 消除html注解
collapseWhitespace: true, // 缩小html
collapseBooleanAttributes: true, //省去布尔运算特性的值 <input checked="true"/> -> <input checked />
removeEmptyAttributes: true, // 删掉全部空格符做为特性值 <inpit id=""/> -> <inpit/>
minifyCss: true, // 缩小网页页面中的css
minifyJs: true, // 缩小网页页面中的js
};
// 缩小装包html
function html() {
return src(["src/view/**/*.html"])
.pipe(htmlmin(indexOptions)) // 应用上边界定的缩小配备开展缩小html
.pipe(dest("dist/html/")); // 将文档载入到 dist/html/ 文件目录下
}
// 独立解决一下 index.html
function indexhtml() {
return src("src/index.html")
.pipe(
htmlreplace({
// 更换标识的途径
css: "css/index.css",
js: "js/index.min.js",
})
)
.pipe(htmlmin(indexOptions)) // 应用上边界定的缩小配备开展缩小html
.pipe(dest("dist/"));
}
缩小 CSS
安裝
npm install --save-dev gulp-csso @babel/core
配备
const { series, parallel, src, dest, watch } = require("gulp");
const csso = require("gulp-csso"); // 缩小css
// 缩小css
function css() {
return src("src/public/css/**/*.css").pipe(csso()).pipe(dest("dist/css"));
}
缩小 JS
安裝
npm install --save-dev gulp-uglify gulp-babel gulp-rename gulp-string-replace
配备
const { series, parallel, src, dest, watch } = require("gulp");
const babel = require("gulp-babel"); // 适用es6及其模块化设计
const uglify = require("gulp-uglify"); // 缩小JS代码
const rename = require("gulp-rename"); // 重新命名文档
const replace = require("gulp-string-replace"); // 更换字符串数组
// 缩小js
function js() {
// 即便 这一每日任务不用回调函数,但还要有一个默认设置的回调函数方式,还可以return
// cb();
return src("src/public/js/*.js")
.pipe(babel())
.pipe(uglify()) // 缩小js代码
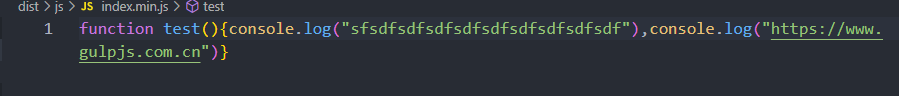
.pipe(replace(/assetApi/g, "https://www.gulpjs.com.cn")) // 更换编码中的 "assetApi"
.pipe(rename({ extname: ".min.js" })) // 将配对到的文档重名名为xxx.main.js
.pipe(dest("dist/js/")); // 将文档载入到 dist/js/ 文件目录下
}
清除文档
安裝
npm install --save-dev gulp-clean
配备
const { series, parallel, src, dest, watch } = require("gulp");
const clean = require("gulp-clean"); // 清除文件夹名称
// 清除dist文件夹名称
function cleans() {
// 获得到dist文件夹名称下边的全部文档,开展清除实际操作
return src(["./dist/*"]).pipe(clean());
}
装包编码
新创建装包每日任务
/**
* 装包每日任务
* 独享每日任务还可以在 series 组成中应用
* series 是次序实行好几个每日任务
* parallel 是平行面实行好几个每日任务
*/
const build = series(cleans, js, html, indexhtml, css, function (cb) {
// 务必要有一个回调函数方式
cb();
});
// 公布 build 每日任务,实行 gulp build 运作装包每日任务
exports.build = build;
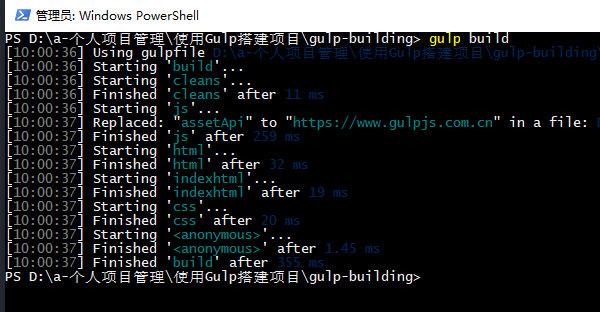
在控制面板实行 gulp build

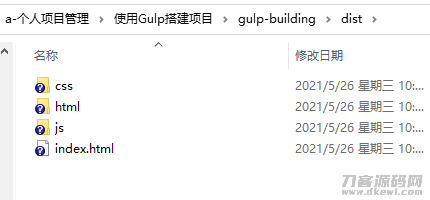
运作取得成功之后在根目录下自动生成一个 dist 文件夹名称

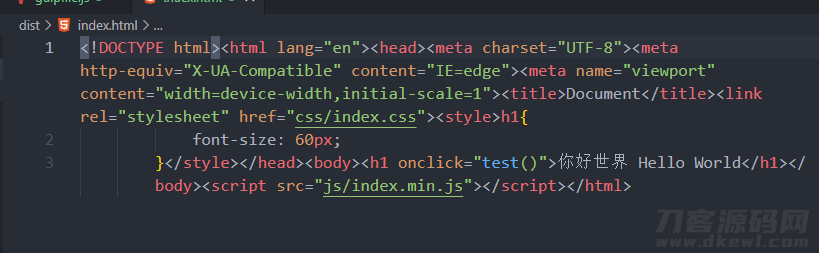
大家开启装包好的文档,能够 见到配备的一些标准全是起效的



我们在文档中立即双击鼠标开启 dist/index.html
 网页页面能够 一切正常的表明出去,表明途径的引入也是恰当的
网页页面能够 一切正常的表明出去,表明途径的引入也是恰当的
详细的开发设计依赖包
"devDependencies": {
"@babel/core": "^7.14.3",
"browser-sync": "^2.26.14",
"gulp": "^4.0.2",
"gulp-babel": "^8.0.0",
"gulp-clean": "^0.4.0",
"gulp-csso": "^4.0.1",
"gulp-html-replace": "^1.6.2",
"gulp-htmlmin": "^5.0.1",
"gulp-rename": "^2.0.0",
"gulp-string-replace": "^1.1.2",
"gulp-uglify": "^3.0.2",
"gulp-webserver": "^0.9.1"
}
详细的配备编码
const { series, parallel, src, dest, watch } = require("gulp");
const babel = require("gulp-babel"); // 适用es6及其模块化设计
const uglify = require("gulp-uglify"); // 缩小js代码
const rename = require("gulp-rename"); // 重新命名文档
const clean = require("gulp-clean"); // 清除文件夹名称
const csso = require("gulp-csso"); // 缩小css
const htmlmin = require("gulp-htmlmin"); // 缩小html
const gulpServer = require("gulp-webserver"); // 运行新项目
const htmlreplace = require("gulp-html-replace"); // 更换文档引入详细地址
const replace = require("gulp-string-replace"); // 更换字符串数组
const browserSync = require("browser-sync"); // 运行新项目
const reload = browserSync.reload; // 升级网页页面
// 配备缩小html的标准
const indexOptions = {
removeComments: true, // 消除html注解
collapseWhitespace: true, // 缩小html
collapseBooleanAttributes: true, //省去布尔运算特性的值 <input checked="true"/> -> <input checked />
removeEmptyAttributes: true, // 删掉全部空格符做为特性值 <inpit id=""/> -> <inpit/>
minifyCss: true, // 缩小网页页面中的css
minifyJs: true, // 缩小网页页面中的js
};
// 清除dist文件夹名称
function cleans() {
// 获得到dist文件夹名称下边的全部文档,开展清除实际操作
return src(["./dist/*"]).pipe(clean());
}
// 缩小js
function js() {
// 即便 这一每日任务不用回调函数,但还要有一个默认设置的回调函数方式,还可以return
// cb();
return src("src/public/js/*.js")
.pipe(babel())
.pipe(uglify()) // 缩小js代码
.pipe(replace(/assetApi/g, "https://www.gulpjs.com.cn")) // 更换编码中的 "assetApi"
.pipe(rename({ extname: ".min.js" })) // 将配对到的文档重名名为xxx.main.js
.pipe(dest("dist/js/")); // 将文档载入到 dist/js/ 文件目录下
}
// 缩小装包html
function html() {
return src(["src/view/**/*.html"])
.pipe(htmlmin(indexOptions)) // 应用上边界定的缩小配备开展缩小html
.pipe(dest("dist/html/")); // 将文档载入到 dist/html/ 文件目录下
}
// 独立解决一下 index.html
function indexhtml() {
return src("src/index.html")
.pipe(
htmlreplace({
// 从注解标识中获得要更换的途径
css: "css/index.css",
js: "js/index.min.js",
})
)
.pipe(htmlmin(indexOptions)) // 应用上边界定的缩小配备开展缩小html
.pipe(dest("dist/"));
}
// 缩小css
function css() {
return src("src/public/css/**/*.css").pipe(csso()).pipe(dest("dist/css"));
}
// 运行新项目
function server() {
browserSync({
notify: false, // 关掉通告,网页页面右上方不容易发生弹窗
port: 3000, // 运行 3000 端口号
server: {
baseDir: ["src"], // 配备网站根目录,在这个根目录下运行网络服务器
},
callbacks: {
// 新项目运行取得成功后实行的方式
ready: () => {
console.log("逐渐监管开发设计文件夹名称");
// 设定要监管的网页页面,当被监管网页页面产生变化时实行轻载方式
const watcher = watch(["src/**/*.html", "src/**/*.js", "src/**/*.css"]);
// 监视到转变后实行
watcher.on("change", () => {
// 网页页面转变后实行轻载方式
reload();
});
},
},
});
}
/**
* 装包每日任务
* 独享每日任务还可以在 series 组成中应用
* series 是次序实行好几个每日任务
* parallel 是平行面实行好几个每日任务
*/
const build = series(cleans, js, html, indexhtml, css, function (cb) {
// 务必要有一个回调函数方式
cb();
});
// 公布 server 每日任务,实行 gulp server 运作运行每日任务
exports.server = server;
// 公布 build 每日任务,实行 gulp build 运作装包每日任务
exports.build = build;
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0