摘要
盒子模型是CSS基础,但我以前只是理论了解。知道它包括内边距、外边距、边框,但从未实践。需要掌握它,才能更好地开发网页。
正文
详细描述盒子模型(包括padding、border、margin的详尽使用方法和叙述)
提到盒子模型,我觉得不论是针对一个前面杰出开发者或是前面新手入门开发者而言也不生疏,它是CSS最基本的专业知识。
可是愧疚地说,我以前了解的盒子模型,仅仅文本上的了解。我明白界定一个原素的总宽和高宽比时,设定的只是是內容(content)地区,也了解内边距、外边距、外框,可是也没有动手能力试着过…以前没惦记着好好地学习前端,总感觉这不是非常简单的物品么,可用、能将款式调成自身要想的就可以了,可是近期逐渐学习前端以后,才察觉自己之前对很多东西的了解都不足全方位,对很多东西都一知半解。即便 是一个简易的盒子模型,当提出一些难题时,我还无法得出精确的回答,例如background-color功效哪几个一部分?padding和margin实际能保证哪些的实际效果?规范盒模型和IE盒模型?等等,每一次全是试着着来,最后如何做到的实际效果,很有可能都没那麼清晰,到下一次或是再次试着…
因此,我准备系统软件的学习培训和梳理一下盒子模型的有关专业知识,并开展自我反省,好进行比不上烂笔头,之后要多开多练啊!!!
一、什么叫盒子模型
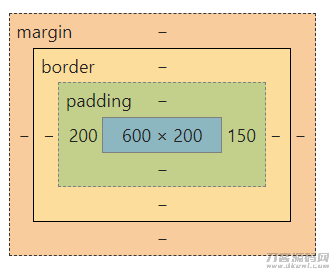
CSS盒模型实质上是一个小盒子,实体模型界定了盒的每一个一部分,包含:外边距、外框、内边距、具体內容 —— 这种合在一起就变成了我们在网页页面上见到的內容。(详细的CSS盒模型运用于块级小盒子,而内联小盒子只应用盒模型中界定的一部分內容。)
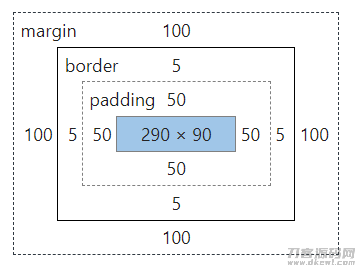
- Content box:內容地区,如下图中的深蓝色一部分。
- Padding box:内边距,內容地区外界的空缺地区,如下图中的翠绿色一部分。
- Border box:外框,包囊內容和内边距,如下图中的淡黄色一部分。
- Margin box:外边距,是小盒子和其他原素中间的空缺地区,如下图中的橘色一部分。

二、规范盒模型
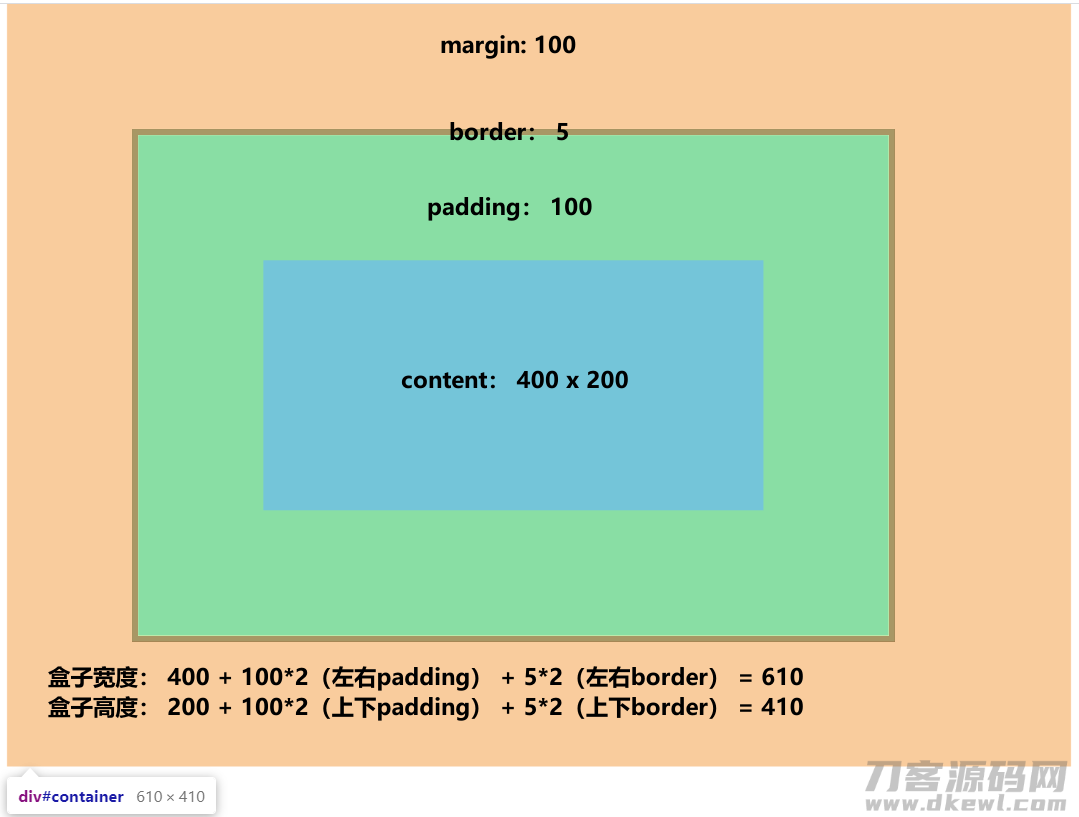
规范盒模型便是:在我们设定 width 和 height 时,事实上设定的仅仅 content box 的高宽。而全部小盒子的宽/高 = content padding border。margin不记入具体尺寸(margin仅仅危害小盒子的外界室内空间,小盒子的真正范畴是到外框截止的)
如下图所显示:
<div id = 'container'></div> <style> #container { height: 201080x; width: 401080x; padding: 100px; margin: 100px; border: 5px solid; background-color: aquamarine; } </style>

图一:全部盒子模型

图二:网页页面表明实际效果
由图,我们可以回应以前提及的好多个难题了
1. background-color功效哪几个一部分?
content 和 padding
2. padding和margin实际能保证哪些的实际效果?.
- padding是内边距,也就是外框之内,內容周边的行高。假如设定background-color得话,则 background-color 包括 padding 一部分。
- margin是外边距,也就是外框外的行高,还可以了解为盒子模型与其他原素的行高。
三、IE盒模型
IE盒模型是:在我们设定高宽比和总宽时,包括 content、padding、border,即全部由此可见的一部分。这时,如果我们要想获得內容总宽,就必须用总宽减掉外框和内边距总宽。
默认浏览器应用的是标准模型,能够 根据设定 box-sizing: border-box 来转化成IE盒模型。
如下图所显示:减掉border和padding后,content的高宽为290×90。
<div id='container'></div>
#container {
height: 201080x;
width: 401080x;
padding: 100px;
margin: 100px;
border: 5px solid;
background-color: aquamarine;
box-sizing: border-box;
}


三、border
应用方法
- 应用border为一个框的四个边设定外框 / 或是只设定小盒子的一个边
.box {
border: 1px solid black; //设定四个边
// border-top: 1px solid black; // 设定一个边
}
这种缩写等同于:
.box {
border-width: 1px;
border-style: solid;
border-color: black;
}
或
.box {
border-top-width: 1px;
border-top-style: solid;
border-top-color: black;
}
- 留意:border: 1px solid black; 中,border-style务必设定。尺寸和色调可设并不设,如果不设定得话,尺寸默认设置是medium,色调默认设置灰黑色。(由于border-style的初始值是none,因此 务必设定border-style)
(有关border-width、border-color、border-style实际的特性值在这里就很少过多阐释了)
四、margin
margin为给出原素设定四个方位的外边距特性,操纵的是原素外界多出的室内空间。
1. 基本上英语的语法
margin: 1px; 一个值 ——> 四个边
margin: 1px 0; 两个值 ——> 左右 | 上下
margin: 1px 5% 1px; 3个值 ——> 上 | 上下 | 下
margin: 1px auto 1em 0; 4个值 ——> 上 | 右 | 下 | 左(反方向次序)
2. 赋值
长短:数值,如1px,1em这些。
百分数:相对性于其近期的先祖的总宽,以百分数数值外边距。
auto:让电脑浏览器自身挑选一个适合的外边距。(可用以让块原素垂直居中)
3. 外边距坍塌
css2.1盒模型中要求:全部紧邻的2个或大量盒原素的margin可能合拼为一个margin共享资源之。紧邻的界定为:平级或是嵌入的盒原素,而且他们中间沒有非空內容、Padding或Border隔开。
(1)针对平级邻近的盒原素而言,展现出去的实际效果是,左右2个盒原素中间的间距是这两个盒原素的margin很大的那一个值,而不是2个盒原素的margin求和。以下段编码所显示:
<body>
<div class="top">top</div>
<div class="bottom">bottom</div>
</body>
<style>
.top {
height: 201080x;
width: 201080x;
margin: 50px;
background-color: aquamarine;
}
.bottom {
height: 201080x;
width: 201080x;
margin: 100px 50px;
background-color: rgb(240, 178, 178);
}
</style>

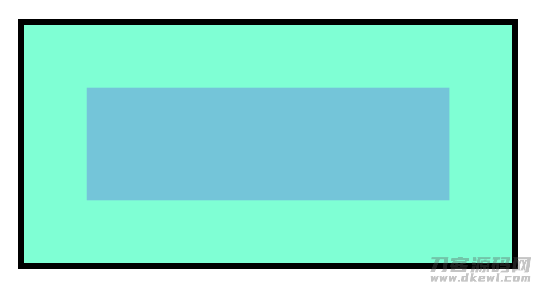
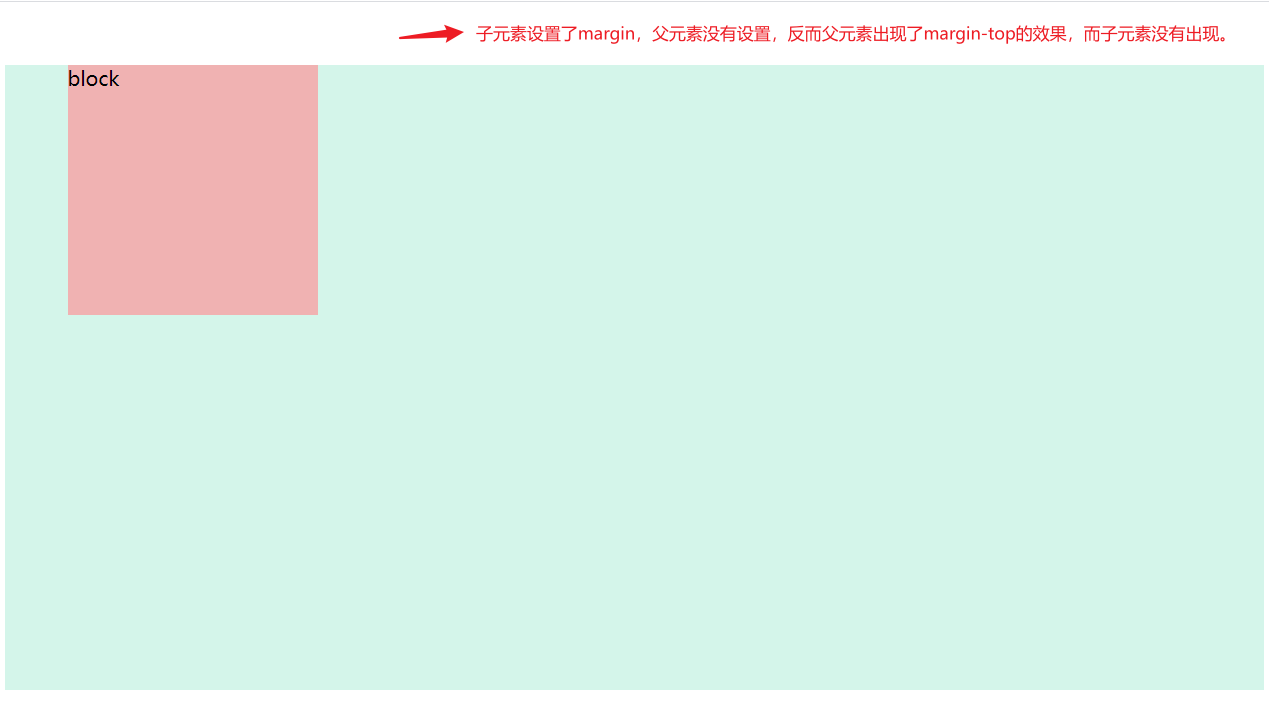
(2) 针对嵌入的盒原素,子原素的margin-top会危害父原素。其实际效果为,假如父原素沒有设定margin-top,子原素设定了,那麼子原素沒有发生上外边距的实际效果,反倒父原素发生了上外边距的实际效果。如图所示:
<body>
<div class="container">
<div class="block">block</div>
</div>
</body>
<style>
.container {
height: 500px;
background-color: rgb(212, 245, 234);
}
.block {
height: 201080x;
width: 201080x;
margin: 50px;
background-color: rgb(240, 178, 178);
}
</style>

假如父原素设定了margin-top,子原素也设定了,则父原素的margin-top值是二者很大的那一个(在这里也不添加图片了,有兴趣的能够 去试一试)。
解决方案:
- 父级设定overflow:hidden
- 相对定位absolute
- 父级设定padding或是border
五、padding
padding是设定原素的内边距,即內容与外框中间的室内空间。
基本上英语的语法同margin
赋值沒有auto,其他同margin
附:详细描述padding和margin中的负数
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0