摘要
Jetpack Compose学习(2)——文字(Text)的应用,是开发设计中最基本的部件。学习Kotlin和DSL特点是必须的,否则编码阅读将变得艰难。请确保您已掌握以上基本知识,才能继续阅读本系列产品过去文章内容。快来一起学习吧!
正文
全文: Jetpack Compose学习(2)——文字(Text)的应用 | Stars-One的产品小屋子
针对开发设计而言,文本更为基本的部件,大家先从这两个应用现在开始
这篇牵涉到Kotlin和DSL特点的应用 若不了解得话很有可能会导致编码阅读文章艰难,阅读文章前保证您有以上基本知识!!!
本系列产品过去文章内容请查询此归类连接jetpackcompose学习
基本应用
@Preview(showBackground = true)
@Composable
fun textDemo() {
ComposeDemoTheme {
Column() {
//基本应用
Text(text = "Hello world")
//文本色调
Text(text = "Hello world", color = Color.Blue)
//字体大小,sp关键词必须导进
Text("Hello World", fontSize = 30.sp)
//斜体字
Text("Hello World", fontStyle = FontStyle.Italic)
//字体加粗
Text("Hello World", fontWeight = FontWeight.Bold)
//文本外溢(表明句号) repeat是反复的含意,文字內容是20个Hello world组成的字符串数组
Text(text = "Hello world".repeat(20),overflow = TextOverflow.Ellipsis,maxLines = 2)
}
}
}
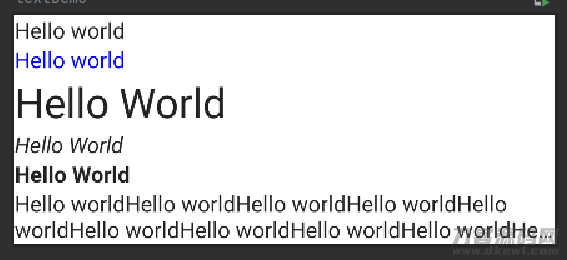
以上编码的实际效果如下图所显示:

| 特性 | 表明 |
|---|---|
| text | 文本 |
| color | 文本色调 |
| fontSize | 文字大小 |
| fontStyle | 字体效果, 可设定为斜体字Italic |
| fontWeight | 字体样式权重值,可设定字体加粗 |
| overflow | 文本外溢实际效果,与maxLines融合应用可完成文本外溢表明句号实际效果 |
| maxLines | 较大个数 ,与overflow融合应用完成文本外溢表明句号实际效果 |
PS:这儿提下,也有个关键的特性
modifier,这一提前准备在和合理布局应用一起解读,其功效很强劲,能够 设定控制高宽,情况,点一下实际效果,间隔,翻转等实际效果,全部的部件全是存有有这一特性,便捷大家对部件开展调节
以上列举的特性并并不是所有,还有一些并不是太常见的就没整理出来了
填补: 一般我们都是将常见的文字放到
string.xml文档中,假如要想获得这儿的标值,compose也是给予有相对应的方式,自然,除开文字以外,色调等資源也是有相匹配的方式文字 ->
stringResource(R.string.app_name)色调 ->
colorResource(R.color.black)规格 ->
dimensionResource(R.dimen.padding_small)照片 ->
painterResource(R.drawable.ic_logo)
单行文本多样式
大家很有可能碰到那样的状况,在一行文字中,在其中某一详细地址能够 点一下,或是某一词句必须字体加粗,依照过去的实际操作,大家就得用好几个TextView来完成或依靠别人封裝的View来完成
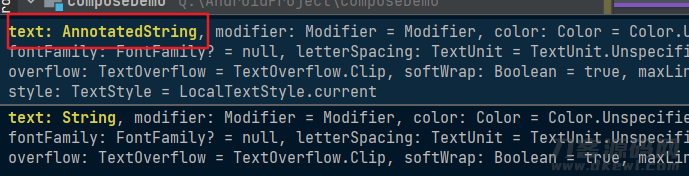
但在Compose中,我们可以很便捷的完成以上那样的实际效果,text特性除开接受字符串数组,还能够接受一个主要参数AnnotatedString,如下图所显示

提醒:假如你键盘快捷键是默认设置 得话,在方式括弧里按住
ctrl p能够 见到主要参数提醒 :good:
官方网文本文档的表述:
The basic data structure of text with multiple styles.
汉语翻译回来就是AnnotatedString是一种具备多种多样款式的文字的基本上算法设计
文本文档上也是表明了,强烈推荐能够 应用搭建器来转化成目标,实际上也就是一个方式buildAnnotatedString()
此方式里边我们可以应用Kotlin的语言表达特点DSL,更便捷的建立一个AnnotatedString
来段简单的代码:
@Composable
fun ParagraphStyle() {
Text(
buildAnnotatedString {
withStyle(style = ParagraphStyle(lineHeight = 30.sp)) {
//设定Hello为深蓝色字体样式
withStyle(style = SpanStyle(color = Color.Blue)) {
append("Hello")
}
}
}
)
}
buildAnnotatedString方式里存有有withStyle和append方式,这两个方式实际上是AnnotatedString.Builder类里的方式
这儿是选用了lambda写法,buildAnnotatedString花括号里的目标即是AnnotatedString.Builder
withStyle能够 接受ParagraphStyle或SpanStyle
从字面非常容易了解,ParagraphStyle是文章段落款式,SpanStyle是单行款式
从构造函数看来,SpanStyle实际上和Text的构造函数类似,并且比Text类中的特性都需要丰富多彩,如设定背景颜色,黑影等(而Text类中这种作用都被封裝在Modified类里)
前边列举的特性报表它都是有,但除开text特性(自然,也可以了解,这仅仅个Style,要text特性干什么 )
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0