摘要
现在的社会越来越注重人性化,而组件库已经不能满足高品质要求。我发现了一些element UI互动的缺点,希望以下内容能对大家有所帮助:1.引入Message部件方便使用;2.避免忽略关键点难题。
正文
序言:在如今这类大的社会背景下,大家的要求更为的人性化了,而以前为了更好地释放开发设计繁杂的原生态开发设计情况,目前的组件库早已远远地不可以达到大家高品质的要求了,这几天开发设计发觉了一些element UI互动上的缺点,自然也是一些非常容易疏忽粗心大意的关键点难题,期待能给大伙儿产生协助
1.element Message 消息提醒
1.新项目中Message部件的引入
//所有引进组件库方便使用
import ElementUI from "element-ui";
//按需引进,这类益处便是编码体型小
import { Message } from "element-ui";
//全局性初始化,方便快捷的this引入
Vue.prototype.$message = Message;
2.Message部件的难题
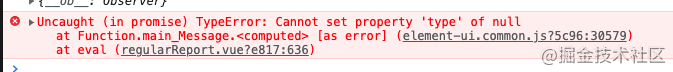
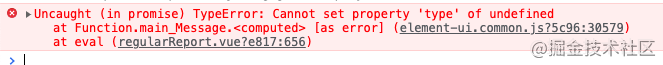
网页页面运作时编码出错:


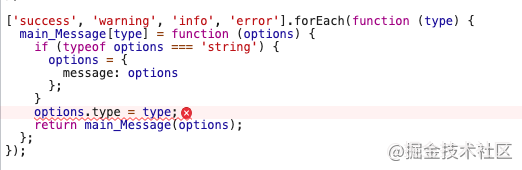
element部件源代码出错部位
3.这儿大伙儿大约也可以看得出难题的所属了
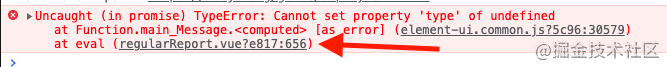
查看更多自身编码出错部位,基本上就可以看得出出错缘故
基本上汇总科学研究汇总:Message部件在应用的全过程中启用的入参不可以为 null 和 undefined
一般产生这类难题的部位缘故:大约能够 多留意一下axios或是fetch要求的回到結果的地区引入处,如果有Message部件出现异常提醒设定,可是后面回到的数据信息里边缺乏字段名,则便会造成 “undefined” 的上边的出错。
2.element NavMenu 页面导航
a.官方网编码逻辑性:
<el-menu :default-active="baseroute" class="vertical" @select="menuclick" :router="menurouter">
<el-menu-item :index="items.router" v-for="items in menu" :key="items.id">
<span slot="title">{{items.label}}</span>
</el-menu-item>
</el-menu>
b.官方网的API:

看见这一部件没有问题很极致,应用也很畅顺,可是难题出就出在:router="true"这一配备上,大伙儿是否有发觉这一配备项没法传参,
c.自然碰到难题大家就必须科学研究处理:(基本的解决方法)
watch: {
"$route.path": function(newVal) {
//menu便是展现菜单栏的二维数组
this.menu.forEach(item=>{
if(newVal==item.router){
this.$router.push({path:newVal ,query:{...this.routermsg}})
}
})
},
},
d.又有什么问题发生了,那么就时如果你点一下当今高亮度菜单栏时(一个菜单栏点2次),watch是监视不上的(觉得路由器是沒有转变的),部件会以 router 界定的 index 做为 path 开展路由跳转,也就是没了路由器传参的作用,网页页面便会各种各样出错和参数不正确
e.在这里情况下后边改进编码兼容了 NavMenu 页面导航传参的作用,

<script>
methods: {
menuclick(index,indexPath){
this.baseroute=index
this.$router.push({path:indexPath[0] ,query:{...this.routermsg}})
}
}
</script>
兼容了传参作用,那麼watch监视也就不用了,能够 注解或删掉
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!

温馨提示:如果您访问和下载本站资源,表示您已同意只将下载文件用于研究、学习而非其他用途。







评论0