摘要
小伙伴们建议我加多国语言,我用i18n实现了,还写了免费客服系统软件,详细过程在博客园。
正文
碎片时间用 .net core 写了一个完全免费的客服系统软件。并在博客园写了一个系列的文章内容,写详细介绍这一开发设计全过程:
.net core 和 WPF 开发设计升讯威网上客服系统软件:文件目录
https://go.shengxunwei.com/?linkid=c457a8fe-480e-444a-88a7-34cc7b8c7264
我将这款碎片时间写的小系统软件丢在网络上,相继有些人找我想民营化版本号,我还给了,终究软件业的目的便是完全免费和共享,之后我干脆就官方网发过一个完全免费的民营化版立即给他人免费下载,并写了具体的使用说明具体指导安裝,有感兴趣的小伙伴能够 点开这儿:
https://docs.shengxunwei.com/Post/f7bc8496-14ee-4a53-07b4-08d8e3da6269/553293a8-dfa1-4282-bc3f-96c6c623fc9a
相继有小伙伴跟我说能否为访问量端给予多个国家语言表达,如英语和日文用以出口外贸情景,我考虑到了一些计划方案后,挑选了 i18n 的方法来完成,全部全过程比较简单,在完成了语言表达文档的翻泽以后,完成多个国家语种的页面展现,基本上只必须一会時间。
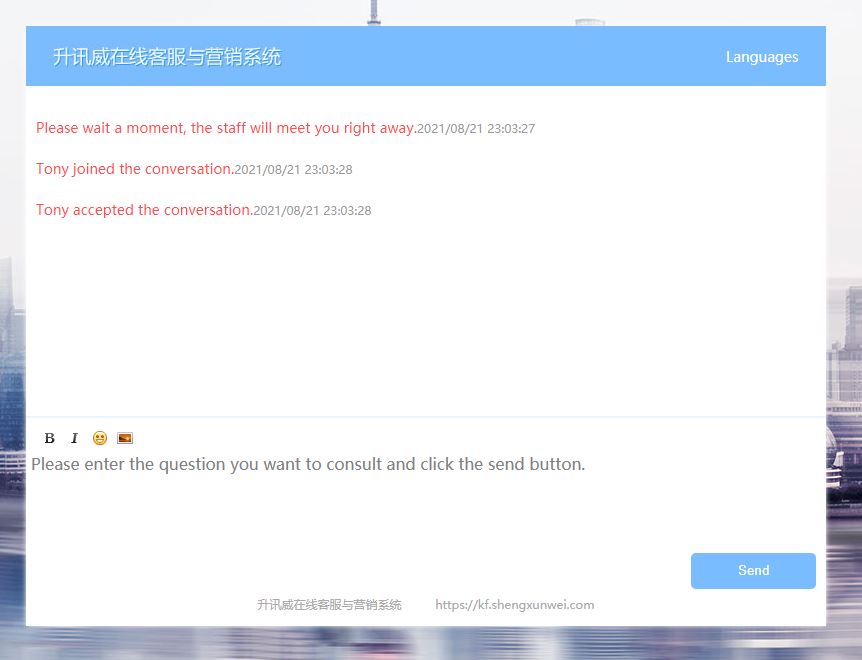
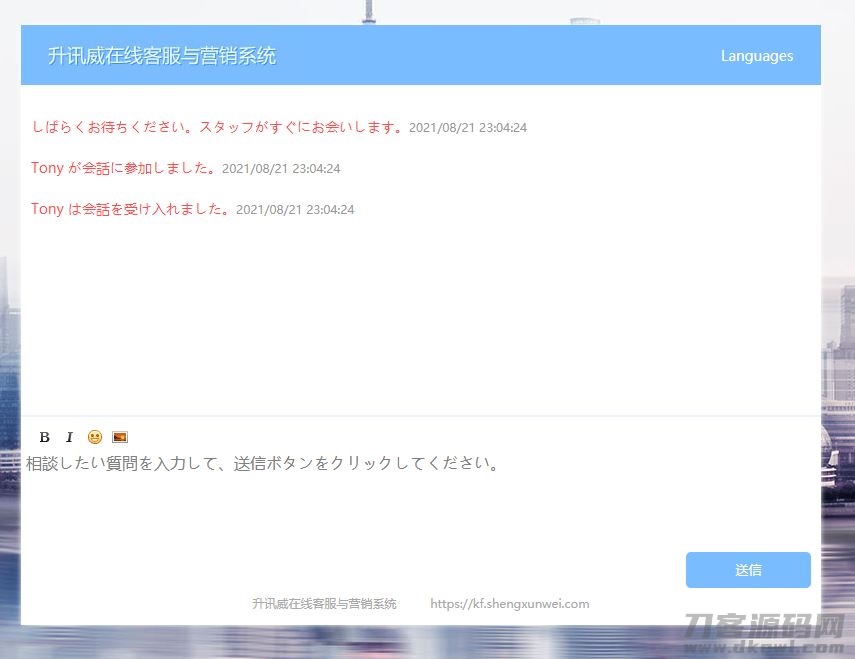
实际效果:


i18n(其由来是英语单词 internationalization的首末标识符i和n,18为正中间的字符数)是“现代化”的通称。在新闻资讯行业,现代化(i18n)指让商品(出版发行,手机软件,硬件配置等)不用做大的更改就可以满足不一样的语言表达和地域的必须 。对程序流程而言,在没有改动內部编码的情形下,能依据不一样语言表达及地域表明对应的页面。 在经济全球化的时期,现代化至关重要,由于商品的潜在客户很有可能源自全球的每个角落里。一般 与i18n有关的也有L10n(“本土化”的通称)。
编码完成方式
在 jQuery 中,能够应用 jquery.i18n.properties.js 软件来简易迅速的完成。
在新项目中引入 jquery.i18n.properties.js 以后,加上 language.js 为自定的 js 文档,用以完成网页页面逻辑性,随后加上自个的语言表达文档,例如:strings_en_US.properties 和 strings_en_ZH.properties。
例:strings_en_ZH.properties文件:
send=推送
cancel=撤销
随后在 html 文档中引入她们:
<label class="send"><!--推送:--></label><input type="text">
<label class="cancel"><!--撤销:--></label><input type="text">
下面在 language.js 中完成语言表达转换就可以。
var LANGUAGE_Index = "zh_CN";
jQuery(document).ready(function () {
LANGUAGE_Index = jQuery.i18n.normaliseLanguageCode({});
loadProperties(LANGUAGE_Index);
});
$(".lan_select").change(function () {
if (($(".lan_select").val() === "英语") || ($(".lan_select").val() === "English")) {
LANGUAGE_Index = "en_US";
} else {
LANGUAGE_Index = "zh_CN";
}
loadProperties(LANGUAGE_Index);
});
function loadProperties(type) {
jQuery.i18n.properties({
name: 'strings',
path: 'Languages/',
mode: 'map',
language: type,
cache: false,
encoding: 'UTF-8',
callback: function () {
$('.lan_zh').html($.i18n.prop('lan_zh'));
$('.lan_en').html($.i18n.prop('lan_en'));
$('.username').html($.i18n.prop('username'));
$('.password').html($.i18n.prop('password'));
}
});
}
详细源码
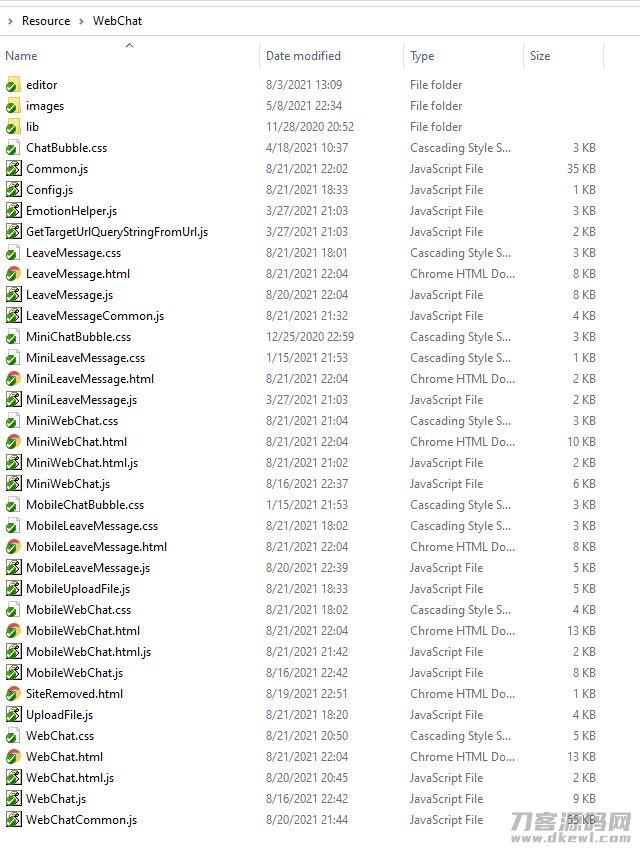
根据 jQuery 和现有的软件,全部完成全过程特别的简易,详细的编码还可以下载我给予的民营化包以后,在 Resource 文件目录中查询,下载链接::
https://docs.shengxunwei.com/Post/f7bc8496-14ee-4a53-07b4-08d8e3da6269/553293a8-dfa1-4282-bc3f-96c6c623fc9a

我能再次融合源码,溶解详细介绍网上客服系统软件的编码完成关键点,期待可以打造出: 对外开放、开源系统、共享资源。勤奋打造出 .net 小区的一款出色开源系统商品。
喜欢得话请给个赞适用一下吧,感谢~
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0