摘要
设计部件的重复使用是React和Vue的关键,但如何将部件转化为子部件是个难题。不合理的分拆会增加维护成本,而合理的拆分则能提高重复使用性。这篇毕业论文提出了一种拓展性强的构思,让我们一起来看看吧!
正文
无论是 React 和 Vue,在开发设计部件这方面,都注重运用组成来重复使用部件。可是如何把部件转化成好几个子部件,有时则是一件十分困难的难题。分拆的不科学,不但不可以提升部件的重复使用性,还会继续产生超额的维护保养成本费。
在这篇设计方案便于拓展和伸缩的手机软件毕业论文中,作者介绍了一种软件开发构思,大家梳理了下,发觉无外乎一种处理部件分拆的方式 。今日大家就而言一讲毕业论文中的构思。
分拆标准
毕业论文中的构思,大概能够 概括为一个基本准则,当达到以下四个标准的情况下,我们可以从部件 A 中分割出去部件 B:
-
A 由于采用了 B,而变的更简易,更容易完成。
-
B 不可以应用 A,即不允许 A、B 中间存有循环系统依靠。
-
B 能够 当作单独模块被别的部件应用。
-
除去 B 之后,A 的作用沒有现实意义。
如今大家融合示例一起来看看怎么使用这一标准来分拆部件。
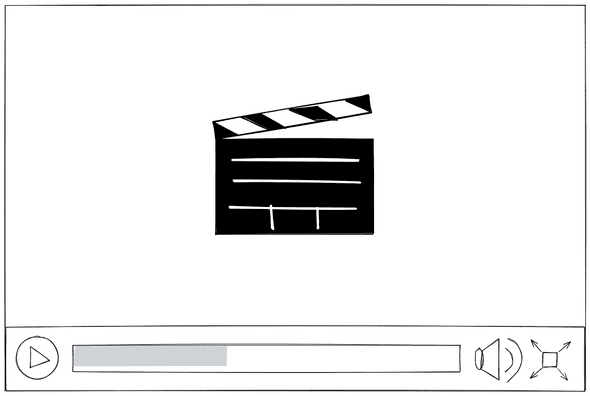
假定大家有一个视频播放软件部件,有以下好多个作用:
-
适用依照 16:9 的占比播放歌曲。
-
能够 随时随地播放视频和中止播放视频。
-
适用随便拖拽视频在线观看进展。
-
适用静音模式。
-
适用播放视频。

好的分拆实践活动

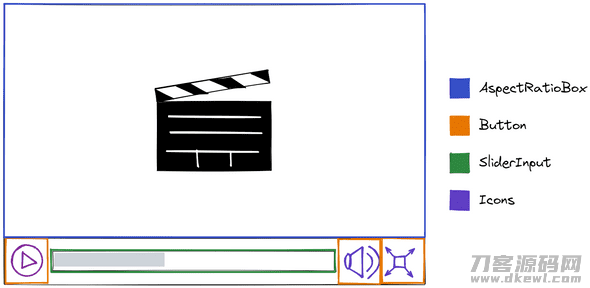
如上图所述所显示,大家分拆出去四个部件:一个可操纵高度的展现部件 AspectRatioBox,一个滚动条,按键和标志。
如今大家来应用里面的分拆标准来调查一下 AspectRatioBox 这一部件。
部件 VideoPlayer 由于采用了 AspectRatioBox 而变的更为简易,不然 VideoPlayer 得自身完成高度的作用。
部件 AspectRatioBox 不应用部件 VideoPlayer 的其他作用,都没有一切情景必须应用到部件 VideoPlayer 的作用,符合要求。
去除部件 VideoPlayer,AspectRatioBox 能够 直接应用,即部件 AspectRatioBox 能够 重复使用在所有必须操纵高度的地区。
部件 VideoPlayer 在除去部件 AspectRatioBox 之后,就失去了视频在线观看的详细作用。
因而,AspectRatioBox 的分拆是合乎标准的,就是一个好的分拆计划方案。
有时我们在分拆的情况下,并不会像这一事例中叙述的一样那么显著。这类情形下,我们可以先大概开展分拆,随后在实际完成的情况下持续调节。
不太好的分拆实践活动

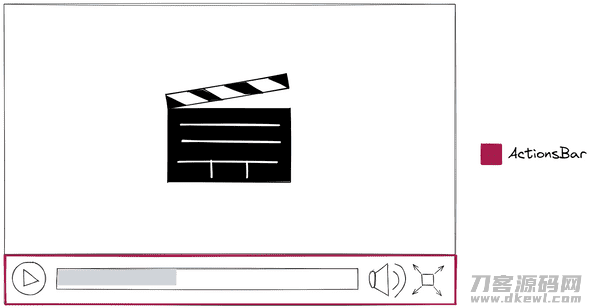
如上图所述所显示,大家从 VideoPlayer 中分拆出一个 ActionsBar 部件。这一 ActionsBar 部件包括任何与客户互动有关的作用。
一样,融合以上的分拆标准,大家调查一下 ActionsBar 这一部件。
最先,在 VideoPlayer 是不是是因为采用了 ActionsBar 而变的简易这一点上就存有探讨区域的。由于 ActionsBar 部件为了更好地回应使用者实际操作,必然必须传到各种各样调用函数。VideoPlayer 就必须在其內部界定这种调用函数,随后再传输给 ActionsBar。
部件 ActionsBar 不容易应用 VideoPlayer 的其他作用,这一点是符合规定的。
去除部件 VideoPlayer,ActionsBar 部件就失去了存在的价值,没法在别的地区重复使用了。
部件 VideoPlayer 始终必须与部件 ActionsBar 一起应用,不然就沒有播放歌曲的作用了。这一点符合规定。
根据之上调查,我们可以觉得部件 ActionsBar 的分拆是不科学的。
汇总
在上面的事例中,大家根据文章开头的引导标准来对 UI 部件开展分拆。实际上 ,这一具体指导标准还能够用在一切别的地区,例如涵数、控制模块设计构思等。
部件的分拆并不是一层不会改变的,伴随着编码的变化,作用的迭代更新,最开始的分拆计划方案早已没有合乎以上的标准,那麼大家就必须从新思考部件的分拆计划方案,来提升部件。
关注不迷路
扫码下方二维码,关注宇凡盒子公众号,免费获取最新技术内幕!








评论0