文字中的画面,感动心灵。
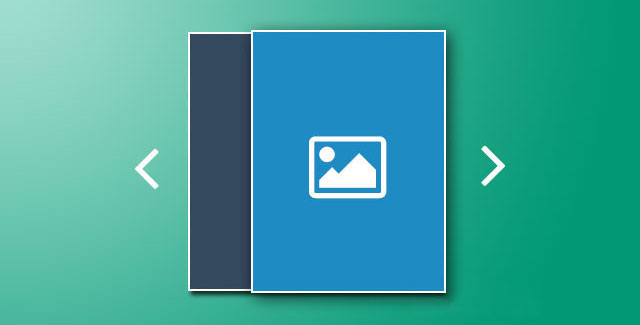
今天我要介绍一款神奇的jquery插件,让你仿佛置身于水族馆中。只需悬停在箭头上,底层图片便会随着你的指引上下左右移动,让你感受到身临其境的美妙感觉。上层的文字图片仿佛是一扇窗户,透过它,你可以欣赏到美丽的风景。
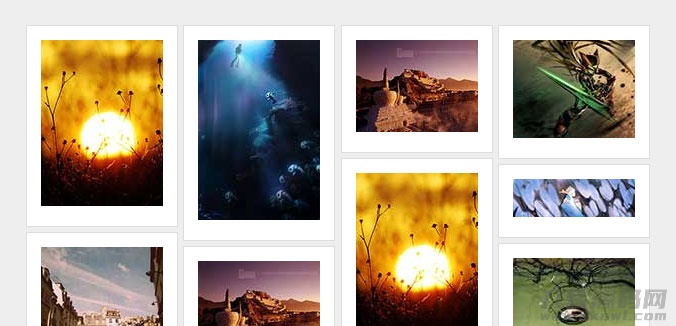
图片瀑布流无限加载美化布局
这份Waterfall Layout代码真是太棒了!它能自适应不同设备的屏幕宽度,无论是电脑、平板还是手机,都能呈现出完美的瀑布流效果。赶快点击下载吧!
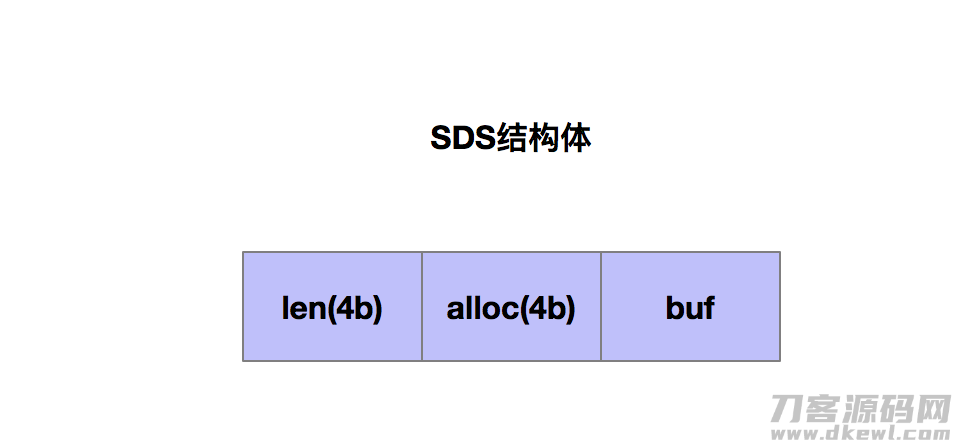
Redis中的悲剧:一个String类型的灾难。
有一支精英团队要开发一个照片分布式存储系统,要求快速记录照片ID和存储目标ID,并能快速查找。照片ID和存储ID一一对应,如1101021043对应2301010051,真是绝配!
滚动视差神器——skrollr-maste
点击下载,体验设计师友好的单独视差滚动JavaScript库。大小仅12K,支持手机(Android,iOS等)。即使不懂JavaScript,只需简单的CSS和HTML知识,也能轻松上手。让你的网页更加生动有趣!
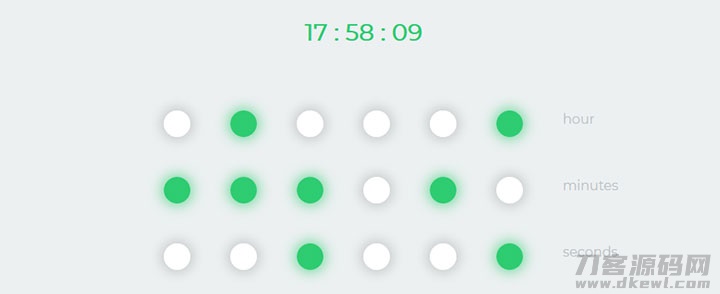
用jQuery制作震撼二进制时钟
这款jQuery二进制数字时钟真是太神奇了!它用绿色和灰色来展示时分秒的二进制值,让人眼前一亮。其实实现方法也不难,就是把时间转换成二进制,然后实时更新。虽然有点高深,但还是很酷的!
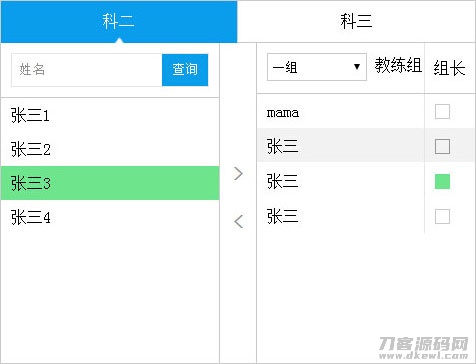
jQuery温馨导入导出用户组数据
这是一款让你感动的jQuery插件,它可以帮你轻松管理用户组数据,让你的工作更加高效。只需简单的操作,就能将一组数据添加到另一组js代码中,让你的工作变得更加轻松愉快!
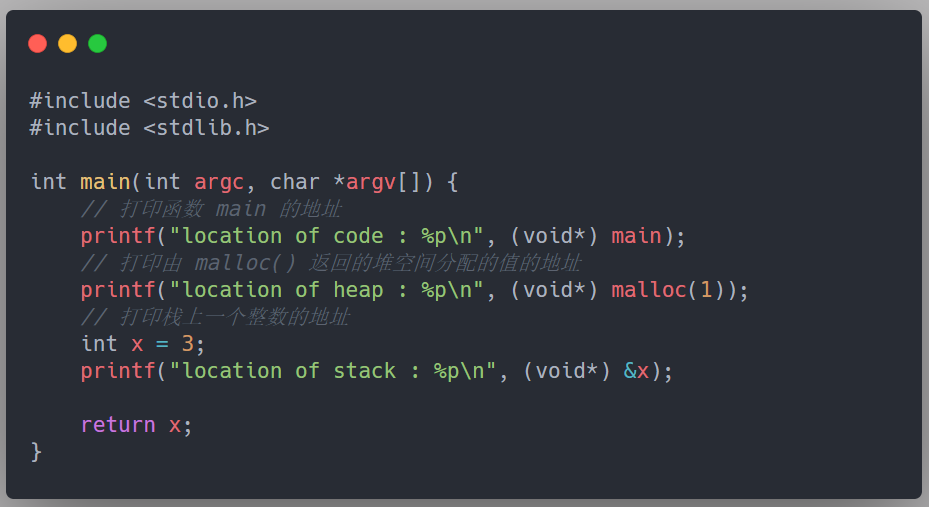
虚实难辨,地址皆虚。
我曾困惑于虚拟注册地址和逻辑性详细地址的区别,书本上的解释让我一脸懵逼。直到读到《深入理解 Linux 内核》,才找到了准确的答案。这本书真是我的救星啊!
飘动的CSS3云朵,梦幻般的动画效果。
点击下载,这款可爱的jQuery+CSS3云朵飘动动画特效,为你的网站增添了观赏性。多层云彩水平向右飘动,仿佛带着梦想和希望,让人心情愉悦。
父爱永恒,时空不限。
霍普金斯以《困在时间里的父亲》成为奥斯卡史上最牛老年提名者,他用非常规叙述展现老年人失智症,恐怖而感染人心,有望获得第二座小金人,但还需面对强敌《蓝调天堂》。
jQuery实现微博图片旋转效果
下载地址: 点击下载 效果描述: 我们在微博、QQ空间等社交中心,都能看到这种图片翻转等一系列的效果 点击按钮可以实现图片的顺时针或者逆时针方向的转动 今天特意整理了一个给大家使用,方法也很简单 使用方法: 1、将head中的样式引入到你的网页中 2、将body里的代码部分拷贝到你需要的地方即可 (注意保持图片路径正确)
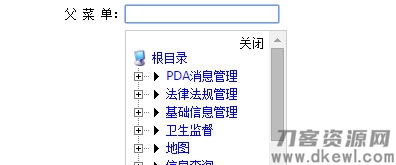
jQuery插件:输入框树形下拉菜单
下载地址: 点击下载 效果描述: 日常简单常用的一个select下拉导航效果 不过下拉的内容比较复杂,包含了树形效果 里面包含了好多二级导航内容 当点击树形导航中的任意一个内容后,当前内容赋值给select输入框,同时下拉树形导航消失 使用方法: 1、将head中的样式引入到你的样式表中 2、将body中的代码部分拷贝过去...
宝塔面板心有遗憾,专业版却不见踪影。
买了标准版,却发现免费完整版不见了。急得我心烦意乱,试了撤出宝塔面板、关联账户,还是不行。后来才知道,可能是网络服务器有缓存文件,或者开了CDN。等了十几分钟,缓存文件过去了,问题就解决了。