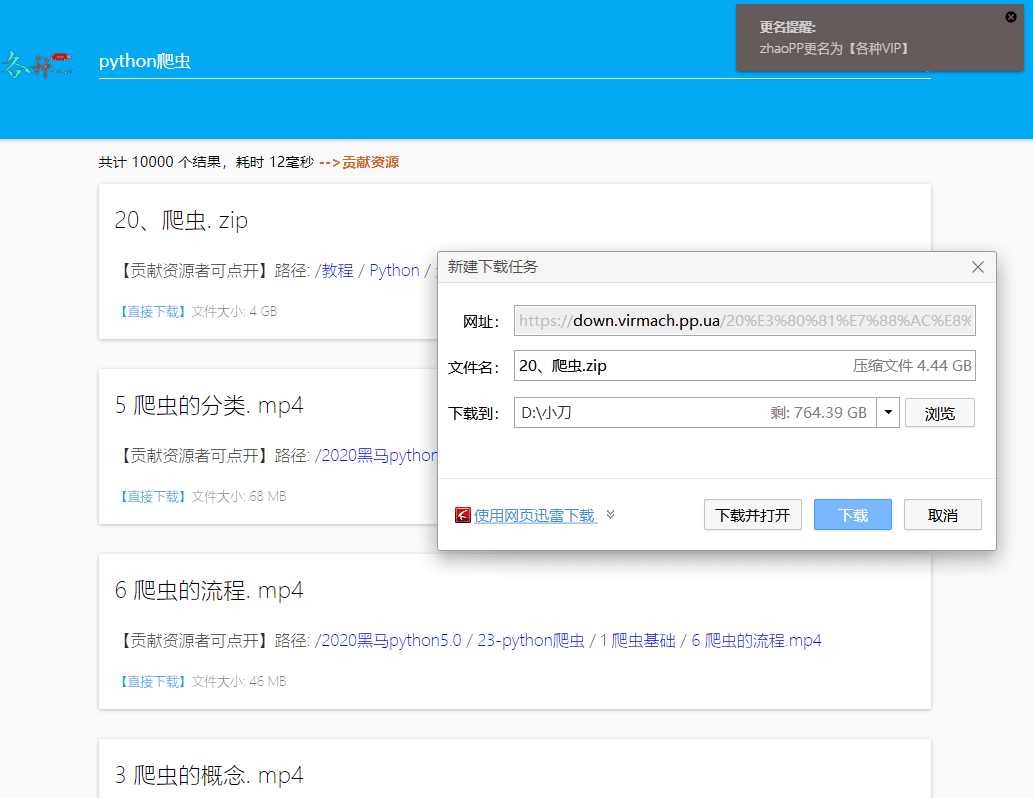
宝塔绑定域名遇阻,服务器拒绝请求,怎么办?
网站打不开,心急如焚。联系客服,得知80端口没开。检查网络运营商,发现安全策略阻拦。加上海关放行,重启服务器,运行自然环境。终于,网站重见天日。
网页左侧居中链接图片动感效果
下载地址: 点击下载 效果描述: 始终固定在网页左侧的几个小动画图片 图片含有超链接,点击后可以跳转到别的页面 鼠标悬停后当前图片向右延伸一些,鼠标移走后图片恢复默认效果 一个很小很小的动画效果,但是使用起来很人性化 喜欢的懒人可以下载使用 使用方法: 1、将head中的css样式引入到你的网页中 2、将body中的代码部...
心心相印,永不分离
下载地址: 点击下载 效果描述: 我们经常看到一个图片或者产品列表右上角往往带有一个标签效果 大多数这种标签都是倾斜45°显示出来的,看着非常漂亮 之前的写法往往是用ps做一个图标,然后用相对定位绝对定位显示出来 现在CSS3横行的年代,哪里还有小图标什么事儿,直接纯CSS3就可以做出来了 附件就是一个很不错的案例...
最新申请Openai,GPT4.0 API Key完整详细图文教程
最新动态:
OpenAI在官网宣布,GPT-4 API全面开放使用。
GPT宣布只要有过付费...
云端创新,阿里云峰会即将启幕!
2021,疫情后的新时代,云端自主创新已成为企业和政府治理的必由之路。阿里云服务器高峰会将为您揭示自主创新的秘密,让数据信息为您创造更多价值,让协作更高效,让应用程序更灵巧。加入我们,共同探索云端自主创新的无限可能!
jQuery Timelinr:感性左右滚动时间轴
下载地址: 点击下载 默认为左右滚动方式,间隔4秒滚动一次 效果比较流程,使用方法比较简单,懒人站长已经将所有图片以及js、css路径改为绝对地址 这样懒人们使用起来就不用担心路径或者使用复杂的问题了 使用方法: 1、下载附件文件包 2、将附件中的index.html文件中的代码(js、html、css)复制到你需要的地方...
神奇的360度旋转立体图像
下载地址: 点击下载 特点: 立体效果很棒,保持360度立体式旋转,类似旋转木马一样的效果 效果描述: 整个效果基于libs.min插件实现 不支持低版本浏览器 在谷歌或者Safari浏览器中效果较好 火狐浏览器中效果较差一些,但一样支持 使用方法: 1、将附件index.html中的css样式以及body中的代码部分...
黑色时钟:用jQuery和CSS3打造
这款黑色圆角时钟是用jQuery和CSS3制作的,它能够实时获取本地时间,让你的网站更加生动有趣。你可以自由调整样式,让它更符合你的喜好。这是一个非常棒的特效!
swiper团队成员图文列表轮播切换:炫酷无比!
下载地址:点击下载。这款swiper团队成员图文列表轮播切换代码基于swiper4制作,展示效果非常棒,可以发挥你的想象,用途广泛。让我们一起感受它的魅力吧!
用composer生成二维码
很多框架现在都只支持composer管理,对于没接触过的人来说很迷茫。比如想在thinkphp6生成二维码,之前的phpqrcode不能用了,而composer上也没有它的版本。不过没关系,我用Endroid/QrCode替代了它,现在分享给大家。
Tdrag.js:轻松拖拽,随心所欲。
下载地址: 点击下载 效果描述: 在网页中我们经常要用到拖拽效果,无论是pc客户端还是手机页面 今天再次给大家推荐一个非常好用的插件 简单好用,无需懂js的小白即可使用 使用方法: 保证页面引入jQuery以及本插件的基础上,然后将你需要拖动的div的class如此一下 例如:$(".lanren").Tdrag();
分叉、亲子进程:父子情深。
进程是一个活生生的程序,有自己的思维和行动,还有独立的空间和控制流。就像我们每个人一样,有自己的身份和特点。它需要过程体、过程表和数据信息室内空间的支持,才能完成它的任务。