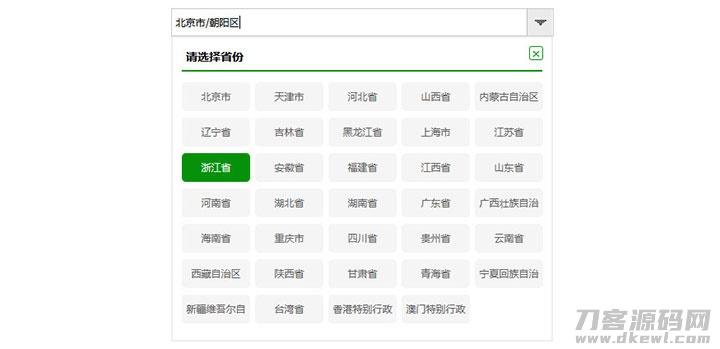
jQuery鼠标悬停手风琴滑动切换特效:优美的中文版
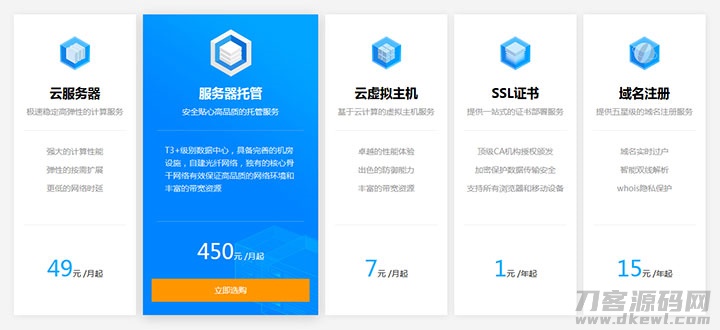
这是一款非常漂亮的jQuery鼠标悬停手风琴滑动切换特效,让人眼前一亮。鼠标悬停时,项目内容会水平展开和收缩,带来动人心魄的切换效果。这种展示方式在服务器空间提供商官网上非常常见。
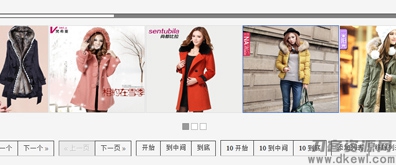
音乐之墙,灵感无限。
这是虾米网的一款图片特效,当鼠标移动到图片上时,图片会高亮显示,并在右侧弹出文字说明。使用方法简单,只需复制代码到你需要的地方,图片、CSS、JS文件路径正确即可。经过懒人之家重新编译,更加直观,让你的网站更加生动活泼。
EdgeX Foundry初试运行,激动人心。
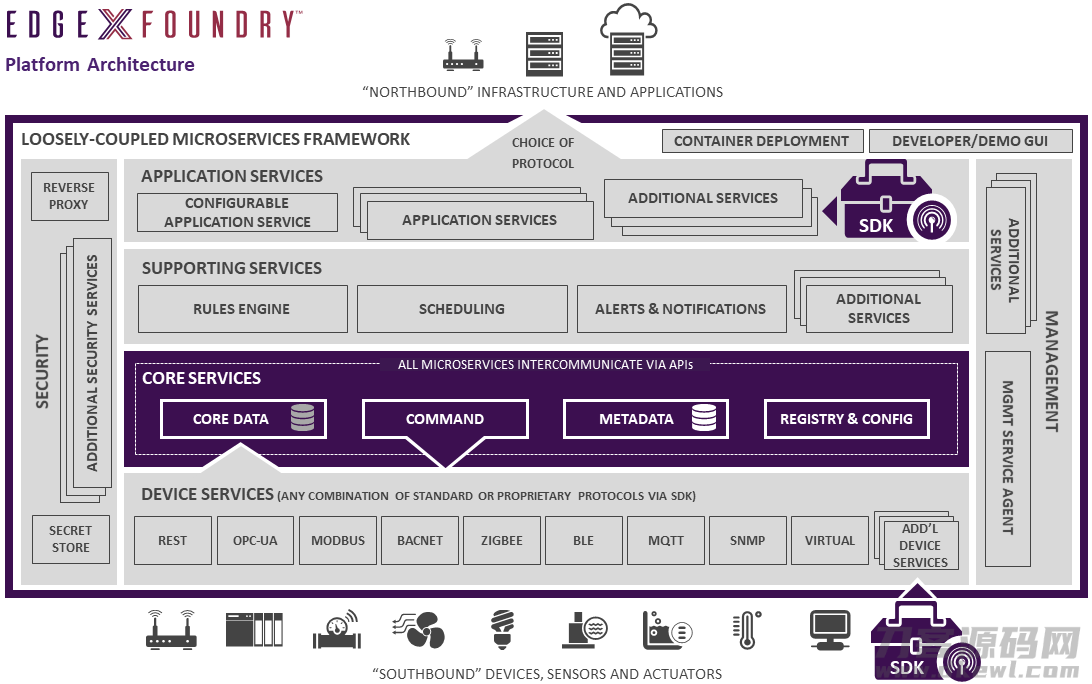
EdgeX Foundry试运转 EdgeX Foundry试运转介绍EdgeX Foundry是一个由Linux慈善基金会进行的,且生产商保持中立的开源系统IoT边缘计算新项目。它能够 收集来源于好几个源的数据信息,并将这种数据信息分享到一个中间系统软件。EdgeX Foundry适用多种多样IoT机器设备应用的协议书,如BACNET、OPC-UA、MQTT和REST。EdgeX Foundr...
三个月,成为前端工程师!
来自网易杭州一线资深前端开发工程师团队的系统化课程,深入真实产品案例,全程答疑服务,课程实践手工批改,手把手教你成为前端开发工程师!百度网盘密码:65wu。快来加入我们,一起成为前端大神!
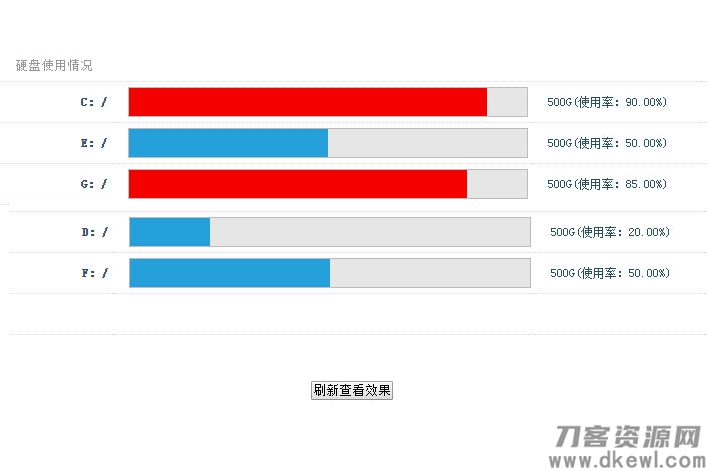
多款温馨滚动条插件,让你的页面更加流畅。
下载地址:点这里!这个jquery滚动条插件真是太棒了!它可以在各种不同的位置滚动,而且鼠标滚轮也可以控制图片前后滚动。最有趣的是,还有翻页效果!懒人之家强烈推荐!
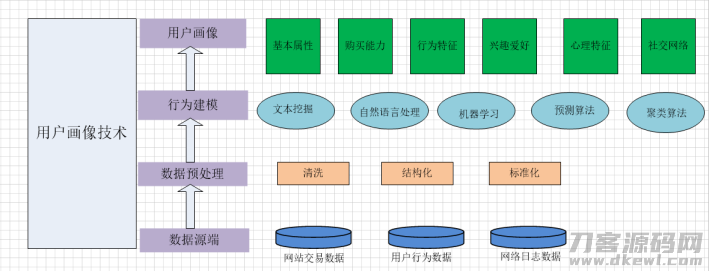
电商用户画像构建指南
SparkSQL电商用户画像(二)之如何构建画像 四、 如何构建电商用户画像4.1 构建电商用户画像技术和流程 构建一个用户画像,包括数据源端数据收集、数据预处理、行为建模、构建用户画像有些标签是可以直接获取到的,有些标签需要通过数据挖掘分析到!4.2 源数据分析 用户数据分为2类:动态信息数据、静态信息数据静态信息数据来源:用户填写的个人资料,或者由此通过一定的算法,计算出来...
Python机器学习实战:SVM的实现
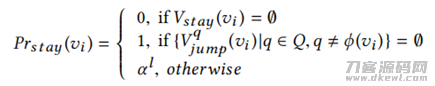
SMO优化算法是SVM优化算法的关键,下面我们来看看SMO优化算法的全过程。在这个过程中,我们需要定义一些辅助函数,比如选择第二个自变量的函数。让我们一起来感受一下吧!
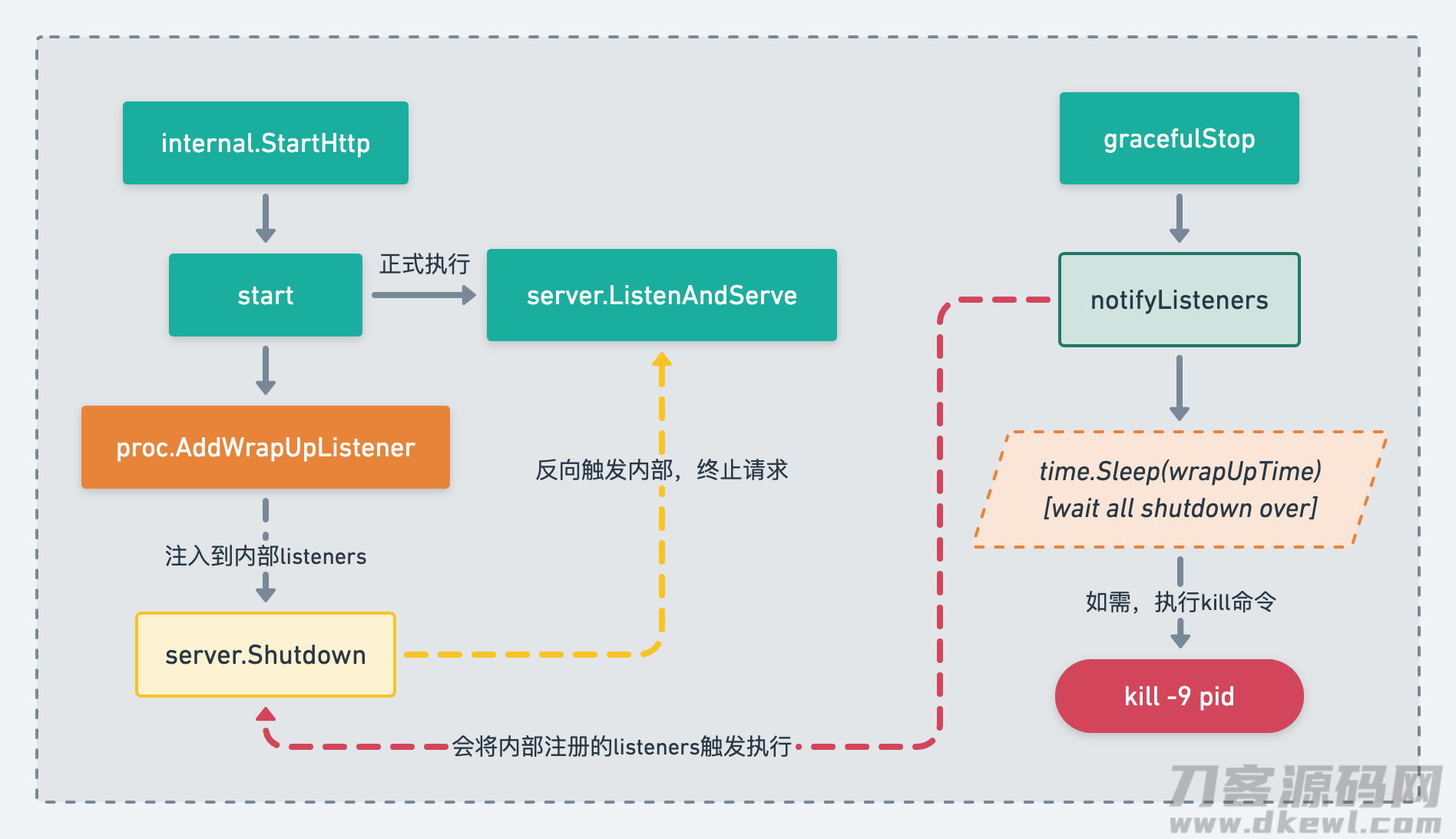
优雅重启与更新:服务的温柔呵护
重新启动服务项目需要谨慎,不可草率行事。要确保服务项目无缝转换,避免环境污染,同时保证零宕机时间。在升级或重新启动时,不可粗暴关闭,需温柔处理。
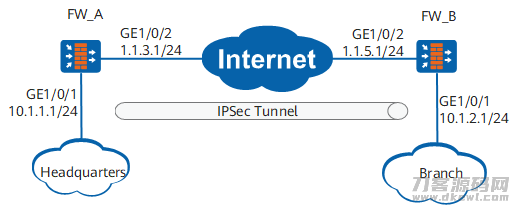
华为防火墙配置IPSec隧道
HUAWEI服务器防火墙同一案例情景下配备IPSec隧道施工 组网方案图型 组网方案要求如下图所示,总公司根据FW_A与Internet联接,子公司根据FW_B与Internet联接。FW_A和FW_B中间根据IPSec方法创建安全性通讯隧道施工。为了更好地防止FW_A上的IPSec业务流程遭受该服务器防火墙上别的业务流程的危害,公司客户规定在FW_A上新创建一个VPN案例,并将IPSec...
Jetpack Compose之Text:感性呈现。
Jetpack Compose学习(2)——文字(Text)的应用,是开发设计中最基本的部件。学习Kotlin和DSL特点是必须的,否则编码阅读将变得艰难。请确保您已掌握以上基本知识,才能继续阅读本系列产品过去文章内容。快来一起学习吧!