jQuery旋转木马动画
这个立体旋转效果真是太棒了!可以左右旋转,还能放大图片,就像是lightbox一样。它的优点是易于整合,文件小巧,可以进行搜索引擎优化,而且还具备可访问性。这个效果是我们网站首发的,转载请注明出处哦!
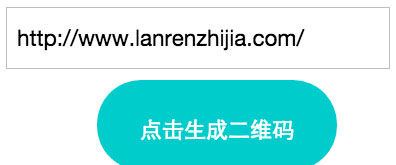
让内容绽放二维码的魔力
下载地址: 点击下载 效果描述: 一个非常简单易用的原生插件——qrcode.js 可以不依赖后台的基础上直接将你的内容生成二维码格式,供给移动端扫描 若输入框不输入内容,则默认生成 “http://www.lanrenzhijia.com”内容 可以进入js将默认值修改下即可 使用方法: 1、将CSS样式拷贝到你的网页中...
免费云学习中小学课本,随时随地畅享学习乐趣!
教育部为我们的孩子们打造了一片学习的云端天地,汇聚了全国最优秀的教学资源,让1.8亿中小学生在家也能享受到优质教育。这里不仅有防疫、品德、家庭教育等多方面的教育内容,还提供电子教材和影音资源,让孩子们的学习更加丰富多彩。
温柔预载:jquery.LoadImage逐渐加载demo
一款超实用的图片预加载效果,让你的网页更加流畅!只需导入jquery库和jquery.LoadImage.js插件,再加上一小段jquery代码,就能让你的图片轻松预加载。例如,你可以指定class为main的图片进行预加载,让你的网页更加完美!
文字中的画面,感动心灵。
今天我要介绍一款神奇的jquery插件,让你仿佛置身于水族馆中。只需悬停在箭头上,底层图片便会随着你的指引上下左右移动,让你感受到身临其境的美妙感觉。上层的文字图片仿佛是一扇窗户,透过它,你可以欣赏到美丽的风景。
吃货必备,美食加载中。
下载地址: 点击下载 效果描述: 非常适合移动H5页面的一个loading加载效果 一个张大嘴巴,不断吃入小点点的效果,然用户在等待页面的时候也能欣赏小动画 使用方法: 1、将CSS中的样式拷贝到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可
轻松懒加载:jQuery图片逐步加载插件jQuery.laz
下载地址: 点击下载 描述: 现在网上流行很多图片逐步加载特效 就是当前浏览器可视范围内的图片加载,可视范围外的图片暂不加载 这在很大程度上提高了用户体验,同时也“减轻”了网络压力 使用方法: 1、将附件index.html中的三个js引入到head中 2、注意body中图片代码路径的写法即可 (图片采用绝对地址,不会...
jQuery九宫格图片神奇延伸,惊艳你的视觉!
下载地址: 点击下载 效果描述: 鼠标悬停在任意一个宫格内,分别上下左右四个方向延伸出四个图片,且当前宫格内显示半透明链接效果 默认九个li标签,每个li中包含一个链接(即:鼠标悬停的超链接),五张图片 每个图片均有一个class,根据class即可看懂 第一个default为默认图片 另外四张图片分别是向上,向右,向下,...
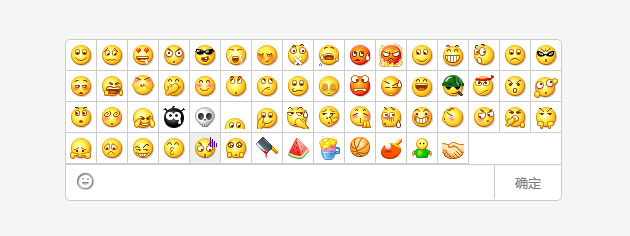
让评论更有趣:jQuery表情插入代码
这是一款超级可爱的jQuery评论框插件,它可以让你在评论输入框中插入QQ表情包哦!只需要点击图标,就能弹出表情选择界面,让你的评论更加生动有趣!快来试试吧!
明月浩空模版后门事件:Emlog漏洞揭露
最近发现“明月浩空”模版有致命后门,小东觉得或许是作者不小心犯错。我正在深入挖掘Emlog系统的安全问题,想给大家普及Emlog漏洞的发现、利用和修复方法!