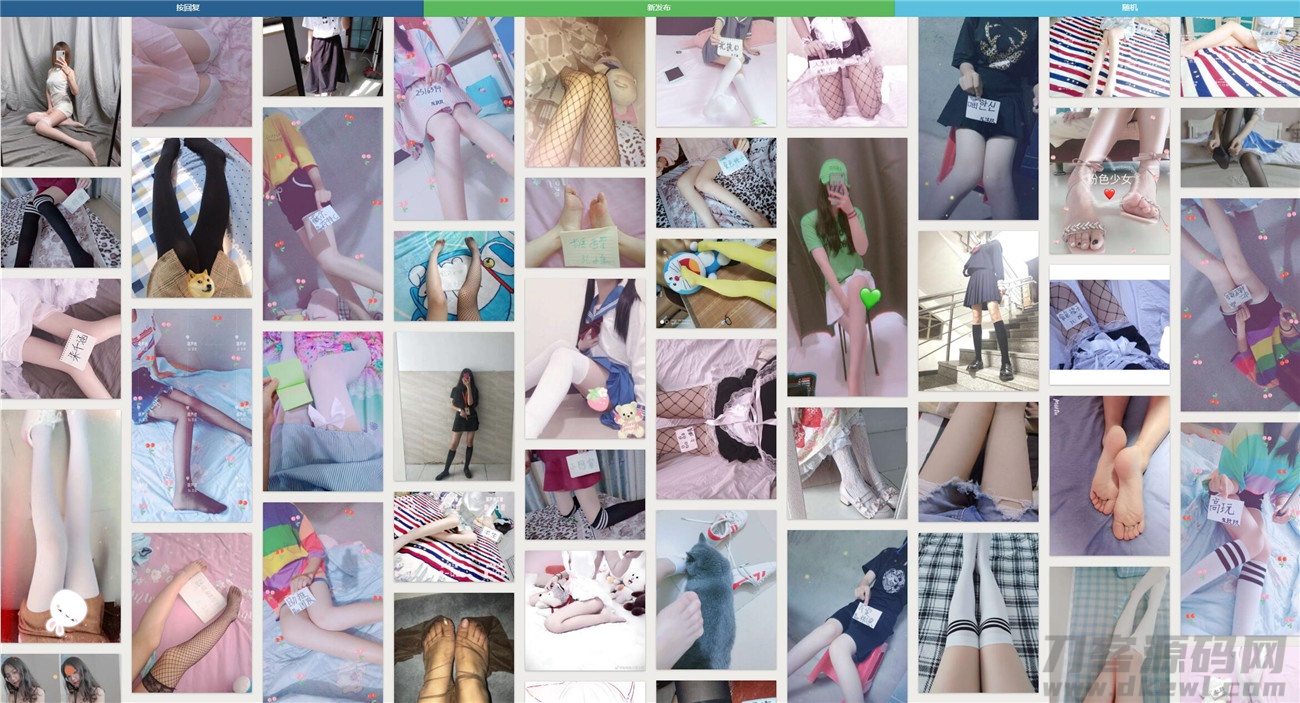
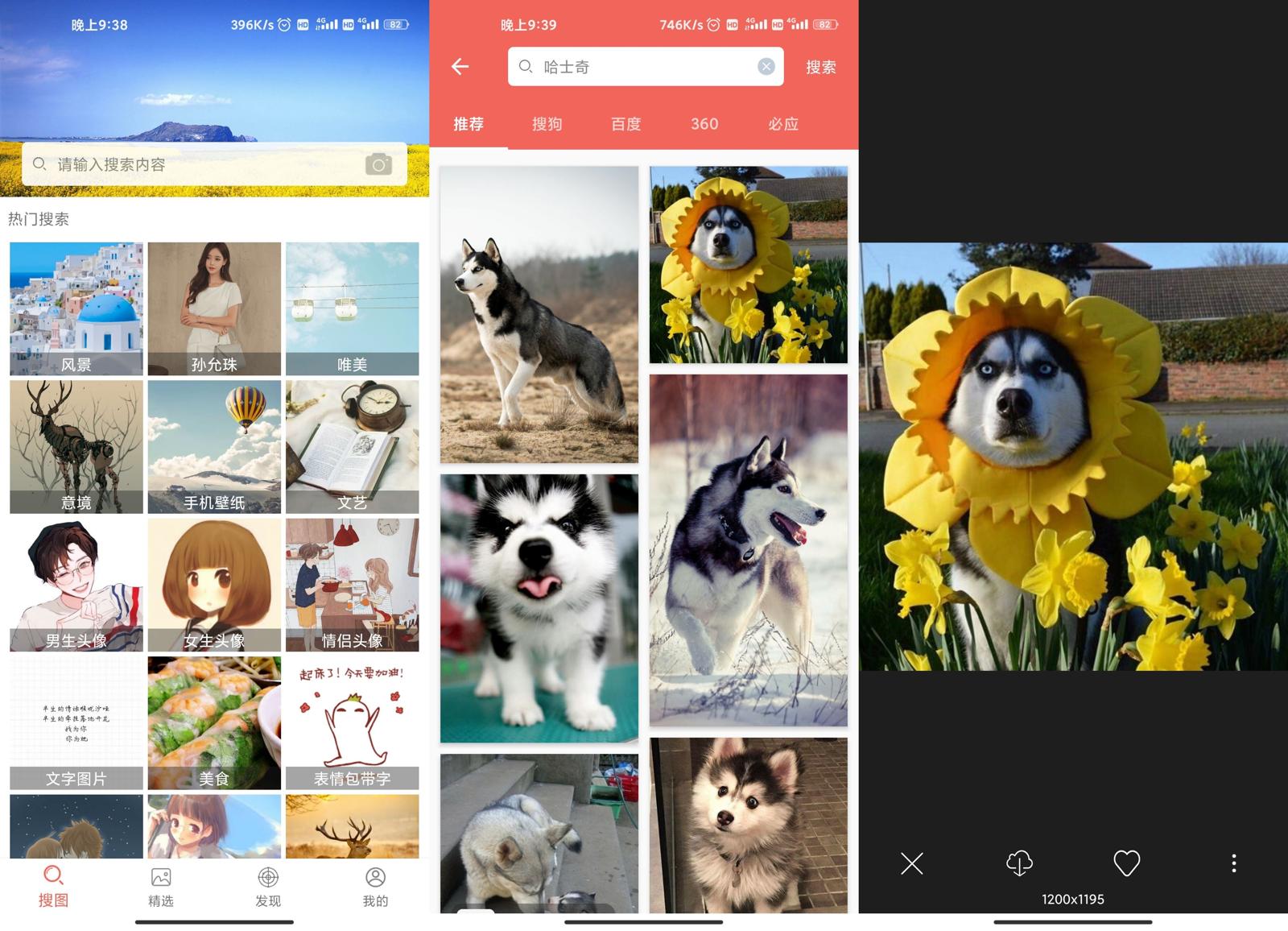
美腿zipa图片网API+HTML源码下载,瀑布流展示,让你爱不释手!
这是一个神秘的地方,被一层厚厚的雾气笼罩着。在这里,你会感受到一种奇妙的氛围,仿佛置身于另一个世界。这里的景色美不胜收,让人流连忘返。
网页左侧居中链接图片动感效果
下载地址: 点击下载 效果描述: 始终固定在网页左侧的几个小动画图片 图片含有超链接,点击后可以跳转到别的页面 鼠标悬停后当前图片向右延伸一些,鼠标移走后图片恢复默认效果 一个很小很小的动画效果,但是使用起来很人性化 喜欢的懒人可以下载使用 使用方法: 1、将head中的css样式引入到你的网页中 2、将body中的代码部...
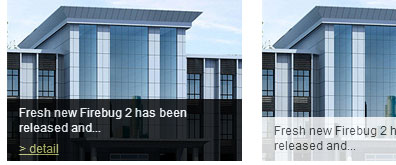
鼠标触碰,文字浮现。
下载地址: 点击下载 效果描述: 图片底部半透明层显示文字内容 当鼠标悬停后,显示全部内容,并且文字高亮显示 使用方法: 1、将css样式引入到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可 (js、图片采用绝对路径,不建议修改路径)
鼠标悬停,文字动画,感性美。
下载地址: 点击下载 效果描述: 多个图片列表排列后,鼠标悬停在其中一个图片上后,显示标题以及图片文字介绍效果 由下往上滑动展示出来,背景颜色半透明,默认80%透明度,需要的懒人可以自己修改背景颜色以及透明度 原理: 利用jquery的animate动画效果,将遮罩显示的text部分相对定位在li的左侧以及底部,默认高度为...
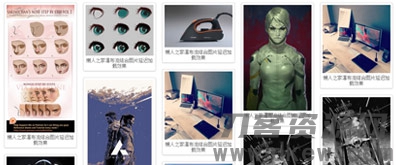
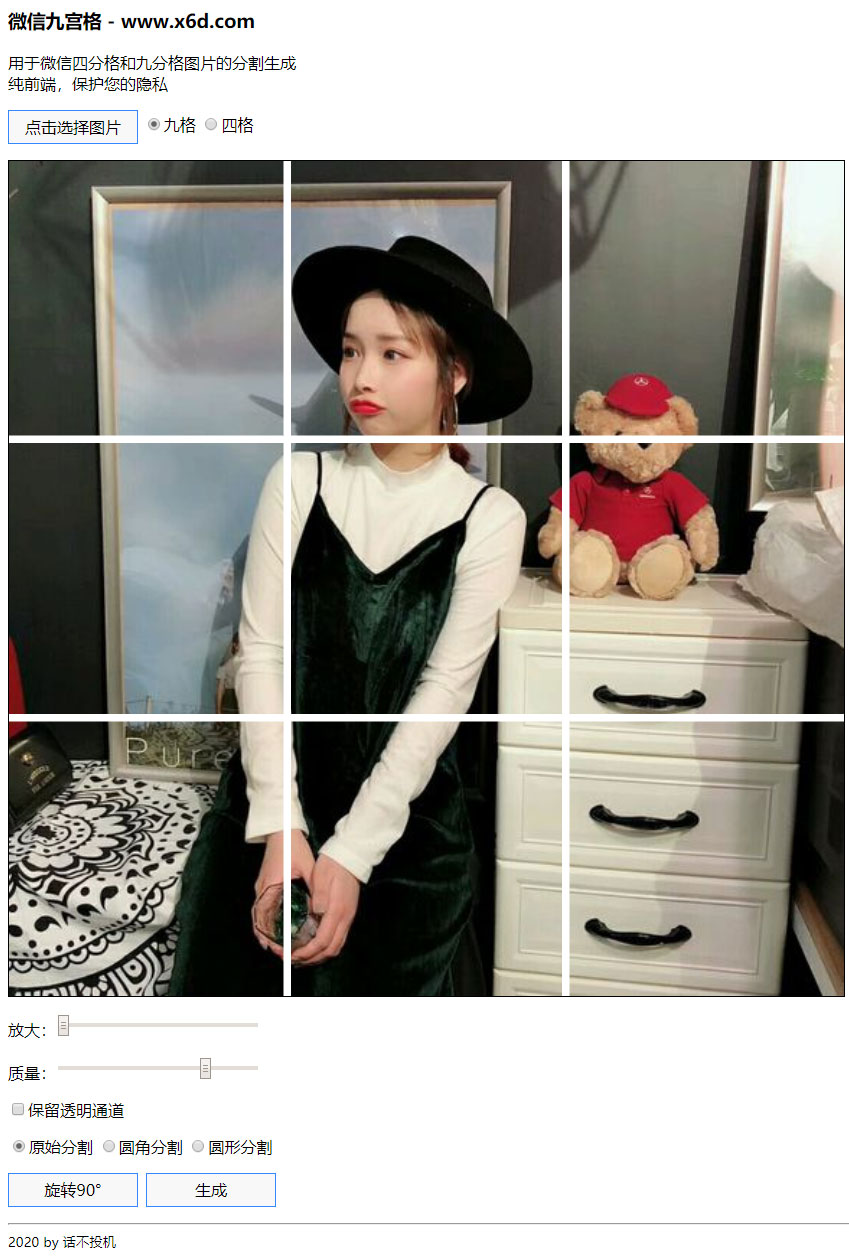
jQuery九宫格图片神奇延伸,惊艳你的视觉!
下载地址: 点击下载 效果描述: 鼠标悬停在任意一个宫格内,分别上下左右四个方向延伸出四个图片,且当前宫格内显示半透明链接效果 默认九个li标签,每个li中包含一个链接(即:鼠标悬停的超链接),五张图片 每个图片均有一个class,根据class即可看懂 第一个default为默认图片 另外四张图片分别是向上,向右,向下,...
瀑布流搭配图片懒加载,轻松实现!
下载地址: 点击下载 效果描述: 网上有很多瀑布流插件,今天特意挑选了一个比较简单的插件jQuery.blocksit.js 不过他只能实现图片的流式排列,无法实现图片预加载功能(即:边拖拉网页边加载图片) 懒人站长特意在此瀑布流上增加了jQuery.lazyload.js插件,实现图片的预加载效果 注意每个图片的路径都有...
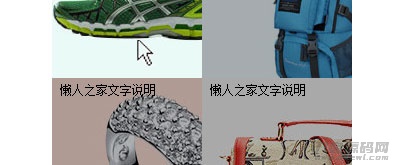
京东鼠标悬停图片动感升级!
下载地址: 点击下载 效果描述: 适合做产品图片列表说明效果 当鼠标悬停在其中一个图片上的时候,其他图片透明度降低,增加灰色效果 当前图片高亮显示,同时图片向左向上分别移动10px,这样就会有一个向左上角移动的效果 懒人们可根据自己的实际需要修改图片默认宽度以及高度,或者修改移动的距离 注意:图片的宽度、高度都要比当前li...
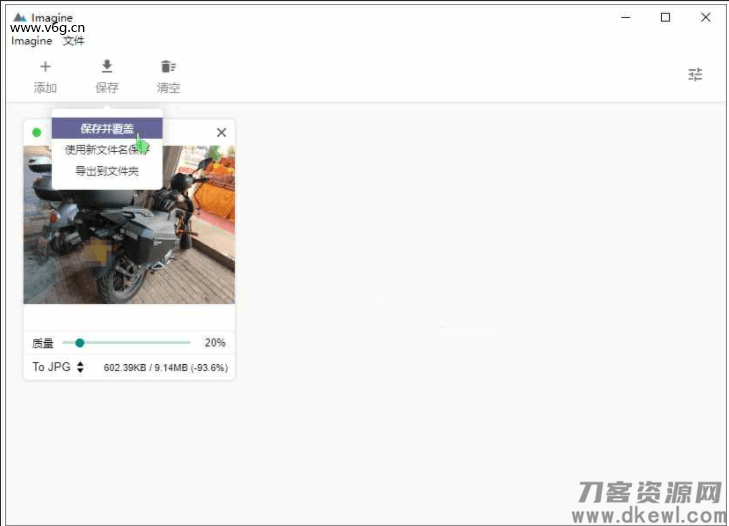
自由压缩:开源图片压缩工具
这款图片压缩软件真是太棒了!它不仅支持手动选择文件和拖拽图片,还可以在主界面单独修改图片并批量导出。UI简洁,功能人性化,让人爱不释手!
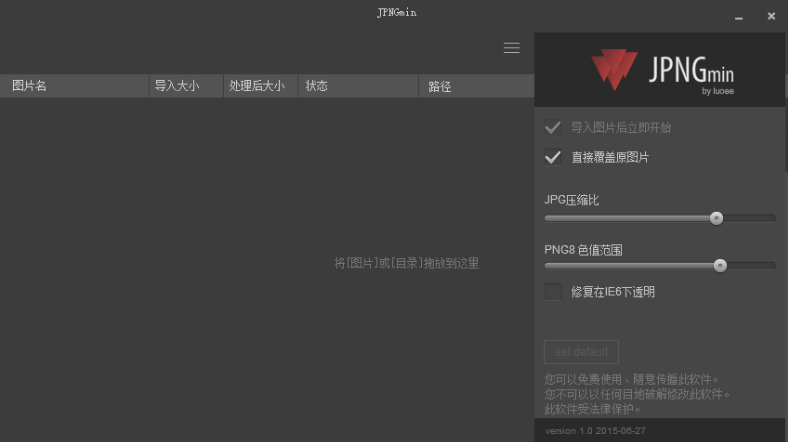
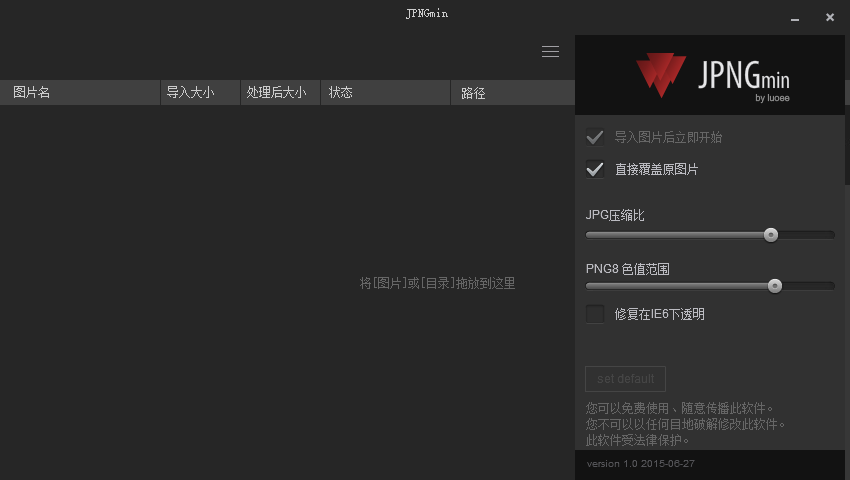
压缩神器JPNGmin,让图片更轻盈。
这是一款神奇的工具,能够快速批量压缩图片,让它们变得更小巧玲珑,但却不会影响它们的美丽与质感。压缩后,你可以看到图片的名字、原始大小、处理后大小、是否成功以及相对路径。它就像是一位魔法师,让你的图片变得更加完美!
压缩神器JPNGmin,让图片轻盈飞舞。
这是一款神奇的工具,能够快速批量压缩图片,让它们变得更小巧精致,却不失美丽。它能够优化图像,让它们更加完美。压缩后,你可以看到图片的名字、大小、处理结果和路径,一目了然。
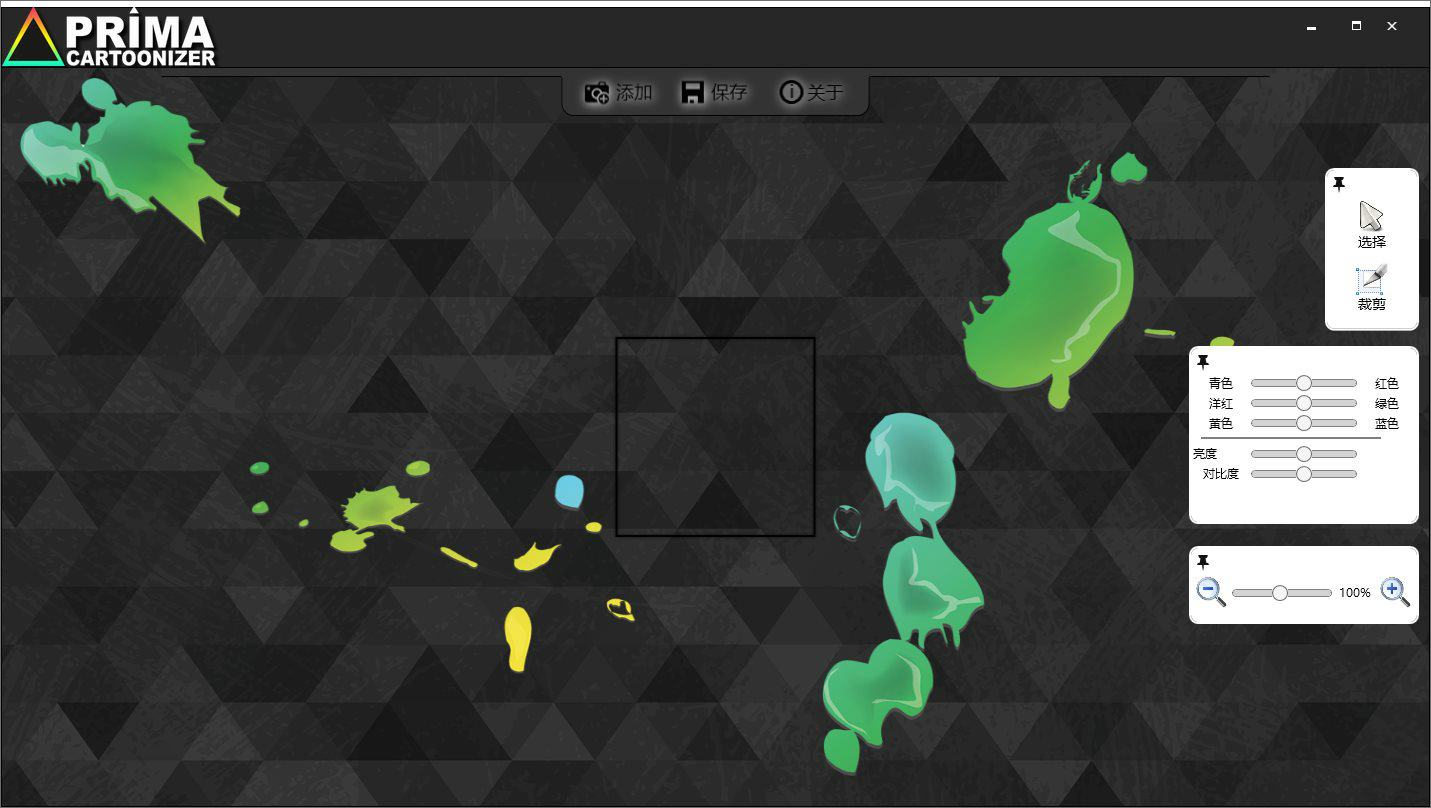
瞬间变身卡通人物——Prima Cartoonize
Prima Cartoonizer,让你的照片变成卡通画!软件内置多种卡通素材,只需选择应用,软件会根据图像内容进行修饰。让你的照片变得更有趣、更有灵魂!
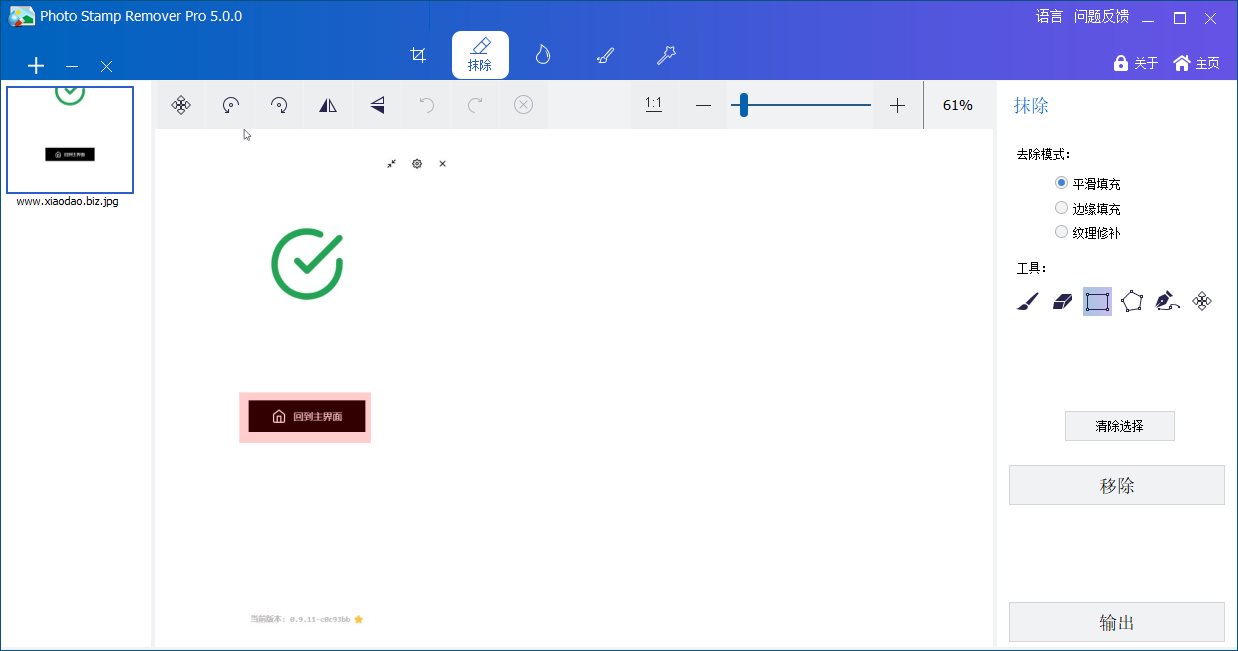
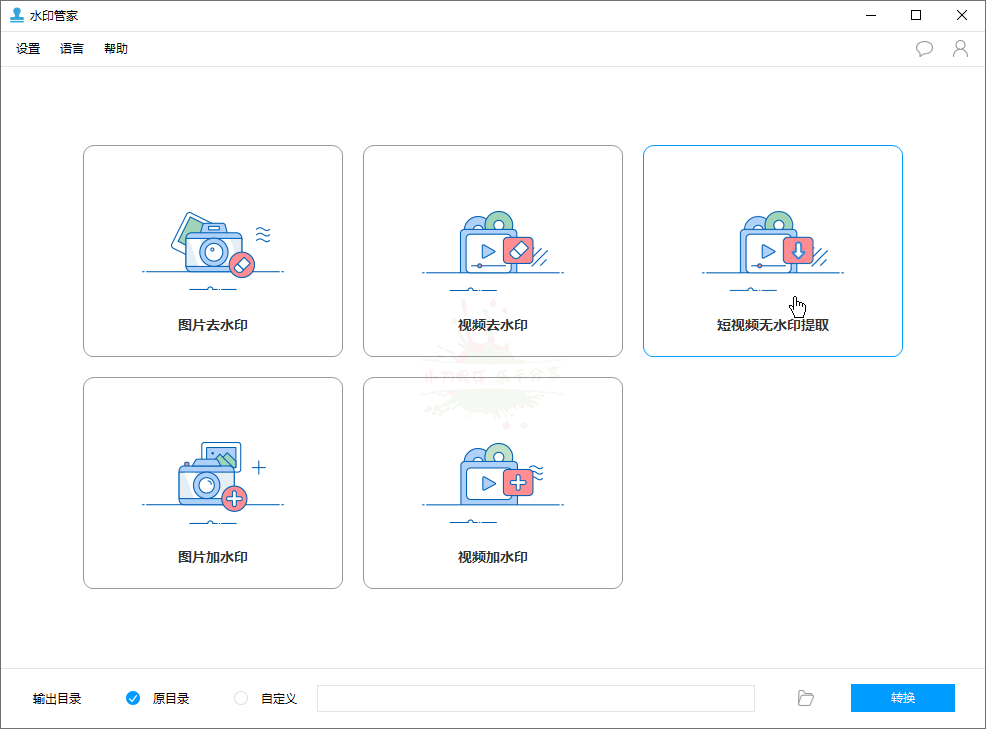
保护你的作品,轻松批量添加水印!
Apowersoft Watermark Remover,神器!一键去除图片/视频水印和瑕疵,让你摆脱束缚,自由选择清除,完美呈现。再见了,恼人的水印和污渍!
Lumg图片自动播放,轻松省心。
看到那么多爬虫,心里真的很难过。其实,我们并不需要把所有资源都下载下来,这样不仅会占用硬盘空间,还会给网站带来很大的压力。但是,有了这款软件,我们就可以轻松实现自动播放,无需手动操作。让我们一起爱护网站,保护资源吧!
万得图片批量处理,华丽转身2020!
这款神奇的工具可以让你轻松批量处理图片,让它们变得更加美丽!你可以给它们重命名,添加水印,裁剪,缩小尺寸,旋转,甚至智能旋转!让你的图片变得更加完美!