盒子里的秘密:HTML5与CSS3盒模型
盒模型是前端开发中的重要概念,它像一个神奇的盒子,包裹着我们的网页元素,让它们变得更加美观和有序。学好盒模型,就能让你的网页设计更加出色哦!
盒子里的秘密:HTML5与CSS3盒模型
盒模型,就像一个宝盒,包裹着文档流中的块元素和行内元素。它们有着不同的大小和形状,但都被包含在盒子模型中。这个模型就像一个框,保护着元素,让它们在页面上展现出美丽的姿态。
盒子模型:让元素更有质感。
盒模型,就像一个宝盒,装载着文档流中的块元素和行内元素。它们有着不同的大小和形状,但都被包裹在盒子模型中。这个模型就像一个框,保护着它们,让它们在网页中展现出美丽的姿态。
学习盒模型,掌握前端基础。
盒模型,是网页设计中的一种神奇魔法,它能让元素变得有形有色。它是由块元素和行内元素组成的,每个元素都有自己的盒子模型。这个模型就像一个框,包裹着元素,让它们在文档流中有了自己的位置。
盒子的奥秘:HTML5与CSS3的盒模型
盒模型,就像一个宝盒,装载着文档流中的块元素和行内元素。每个盒子都有自己的大小、边框和内边距,就像一个精美的礼盒,让我们的网页更加美观动人。
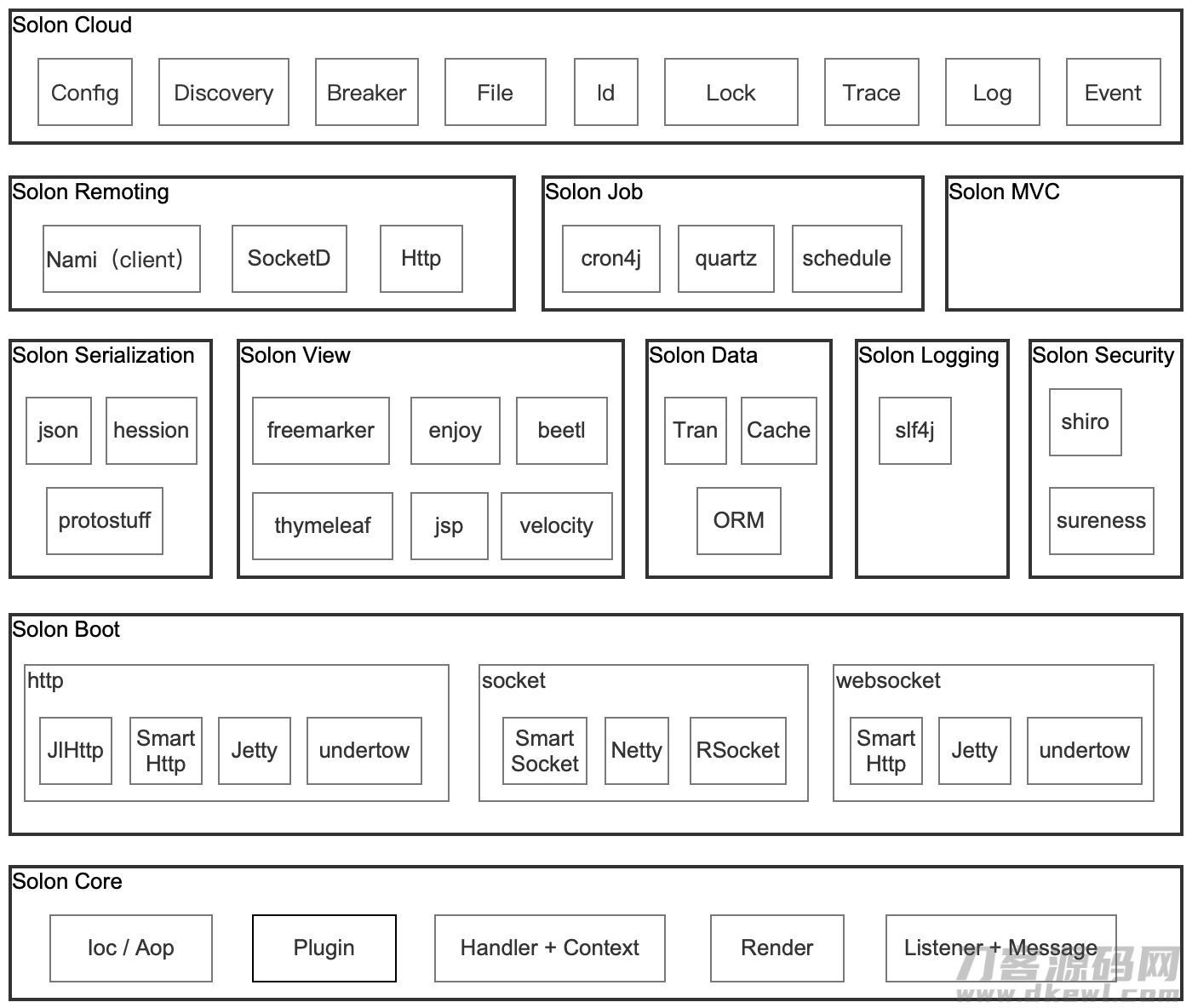
Solon:轻量级Spring Boot替代框架,云端首选。
Solon 1.4.1发布啦!Spring Boot和Cloud都可以被它轻松取代。Solon是一个小巧的Java框架,注重简约和开放性,力求更小、更快、更自由的开发体验。适用于RPC、REST API、MVC、微服务、WebSocket、Socket等多种开发方式。Solon Cloud提供了一系列标准接口和配备,让你的开发更加高效。