CSS:美化网页的魔法,让你的页面焕发生机。
CSS是用来美化网页的样式表,可以设置文字样式、图片外观、版块布局等。它由选择符和申明两部分构成,每个申明可以有一个或多个值,以分号结尾。让我们一起来打造漂亮的网页吧!
使用 CSS 最佳实践,让网站更易用、更健壮。
用 CSS perfer-* 标准,让网站更易浏览和扩展。prefers-reduced-motion、prefers-color-scheme、prefers-contrast、prefers-reduced-transparency、prefers-reduced-data等特性,让网站更人性化。
CSS小技巧:萌萌的下雨效果
小编的上一篇文章《有意思的css—简易的雨天实际效果》受到了朋友们的好评和建议,其中一个非常好的提议是让波浪纹在小雨滴消退处形成。于是,我按照这个构思完成了简易的雨天实际效果2.0版。
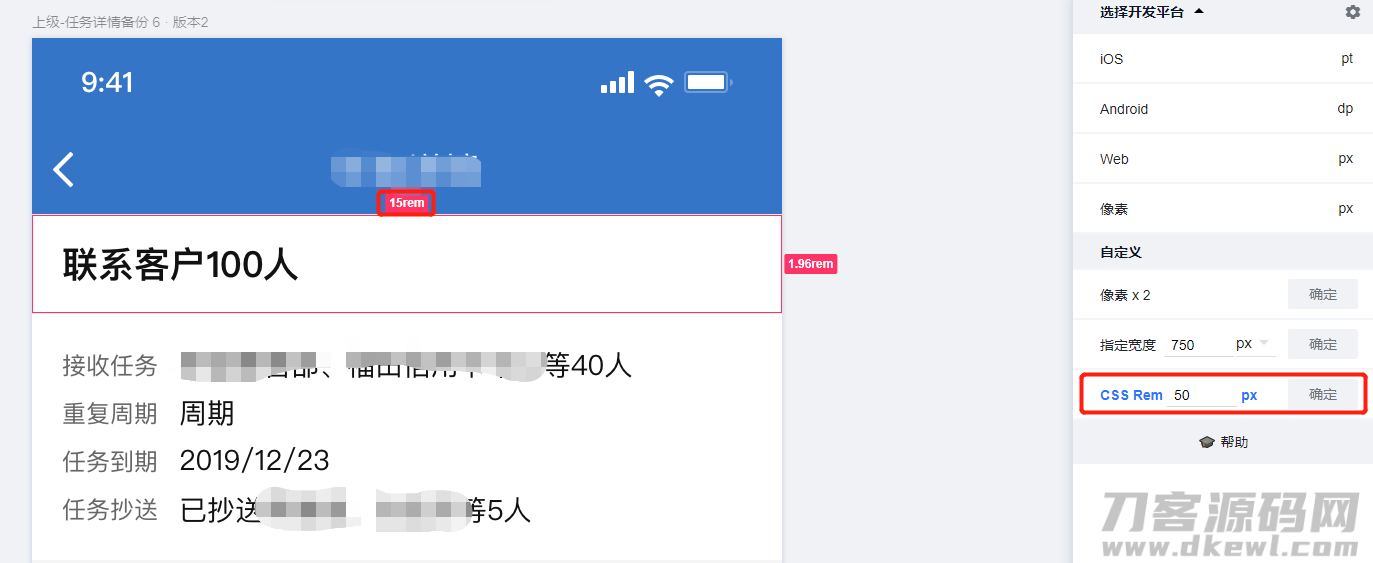
CSS Rem字体计算:感悟与领悟
这次我好像才真的明白了CSS Rem字体计算的原理 背景如何按照设计稿中标注的尺寸,直接写页面的样式,不再需要px2rem这样的工具或者人工转换 ? 只要你明白了rem的计算原理,这个问题的答案超级简单。根字体大小计算核心原理 设备的根字体大小 * 全屏比例值 = 设备的宽度设计稿的根字体大小 * 全屏比例值 = 设计稿的宽度这两个等式中的全屏比例值相等的条件下,在真实设...