盒子里的秘密:HTML5与CSS3盒模型
盒模型是前端开发中的重要概念,它像一个神奇的盒子,包裹着我们的网页元素,让它们变得更加美观和有序。学好盒模型,就能让你的网页设计更加出色哦!
盒子里的秘密:HTML5与CSS3盒模型
盒模型,就像一个宝盒,包裹着文档流中的块元素和行内元素。它们有着不同的大小和形状,但都被包含在盒子模型中。这个模型就像一个框,保护着元素,让它们在页面上展现出美丽的姿态。
盒子模型:让元素更有质感。
盒模型,就像一个宝盒,装载着文档流中的块元素和行内元素。它们有着不同的大小和形状,但都被包裹在盒子模型中。这个模型就像一个框,保护着它们,让它们在网页中展现出美丽的姿态。
学习盒模型,掌握前端基础。
盒模型,是网页设计中的一种神奇魔法,它能让元素变得有形有色。它是由块元素和行内元素组成的,每个元素都有自己的盒子模型。这个模型就像一个框,包裹着元素,让它们在文档流中有了自己的位置。
.NET外贸Web站内存泄漏揭秘
上周,一位盆友向我咨询他的出口外贸Web站内存泄漏问题。他的程序运行内存泄漏严重,无法被GC收购,导致设备内存耗尽。经过交流,我发现他已经做了基本的dump剖析,发现了代管堆上有5w的byte[]二维数组,占用了1.1G的运行内存。这真是让人感到非常尴尬和心痛。
盒子的奥秘:HTML5与CSS3的盒模型
盒模型,就像一个宝盒,装载着文档流中的块元素和行内元素。每个盒子都有自己的大小、边框和内边距,就像一个精美的礼盒,让我们的网页更加美观动人。
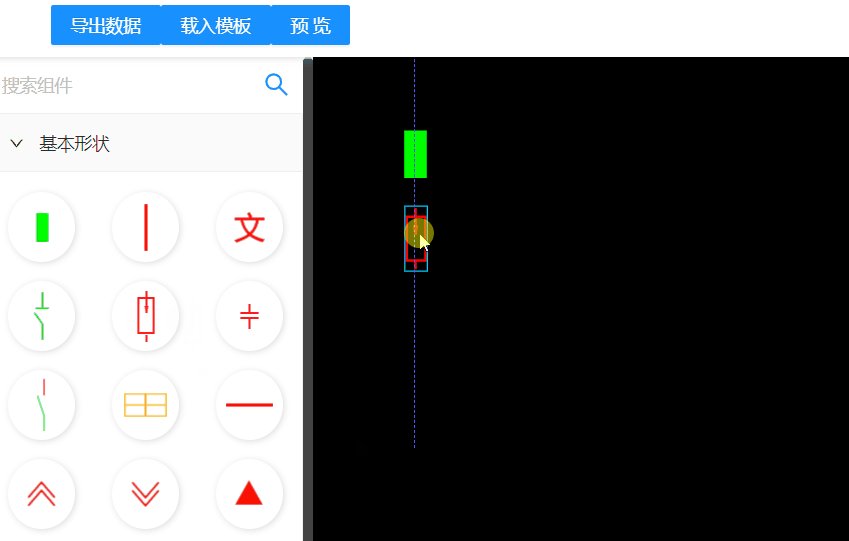
SVG拓扑更新,支持动态添加组件。
SVG web拓扑结构升级啦!现在更加动态,还加入了SVG部件。版本号1.0,详细地址戳这里:https://svg.yaolunmao.top。快来试试吧!
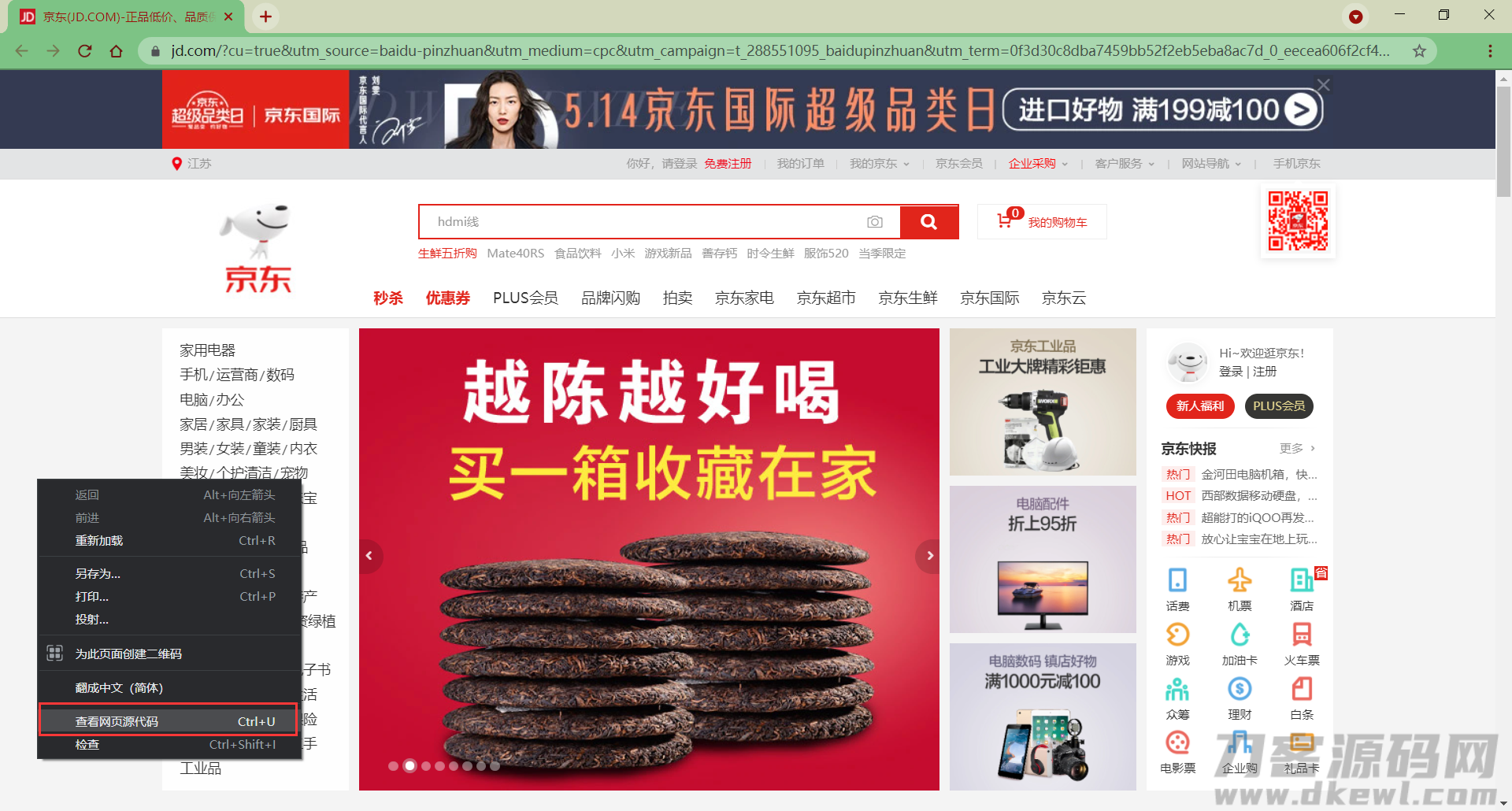
前端必备:字符实体与语义标签
字符实体和语义标签,是前端开发中不可或缺的重要元素。它们像是一对恋人,相互依存,相互补充,让网页更加美丽动人。块元素和行内元素也是其中的重要组成部分,它们像是一对好朋友,互相配合,让网页更加完美。
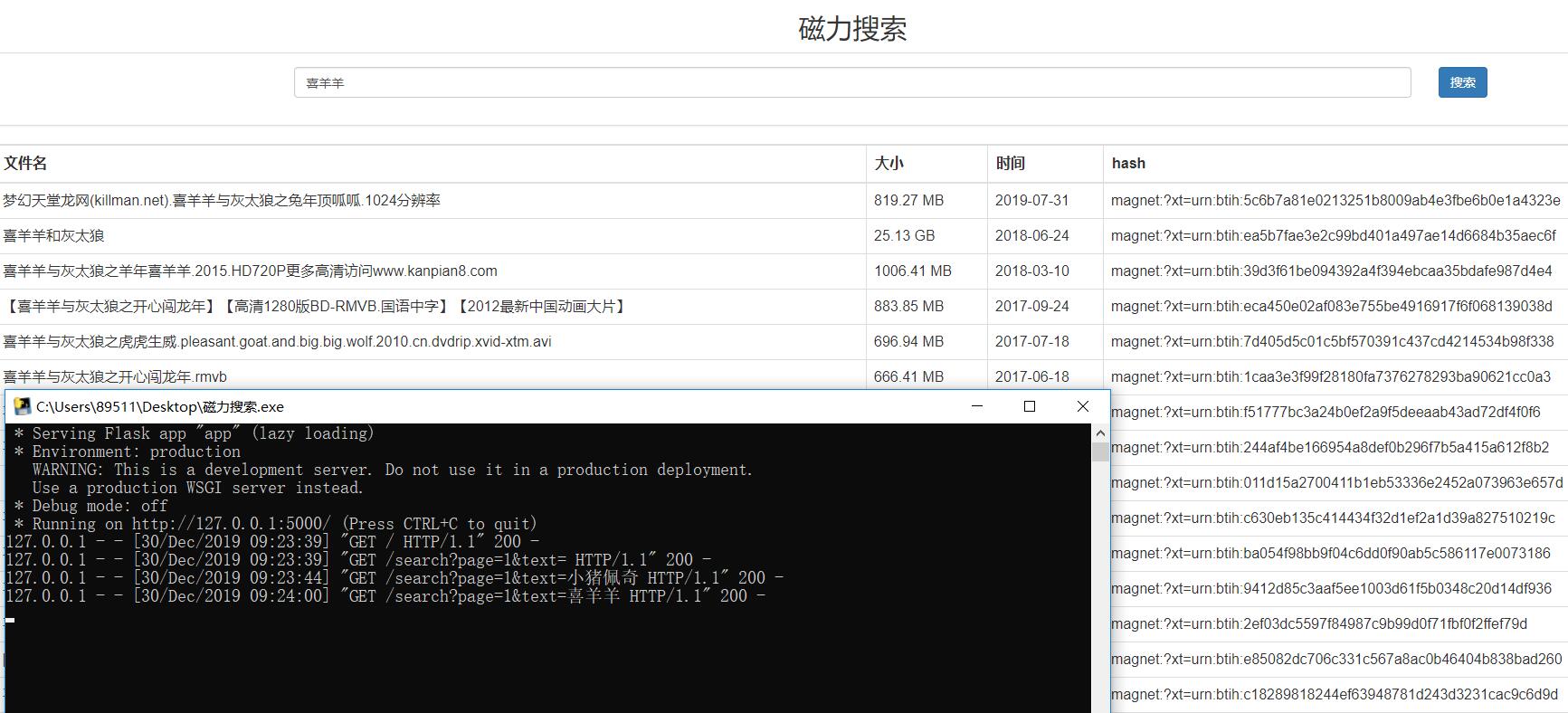
寻找心仪磁力资源的小助手
打开程序,浏览器自动跳转,若未跳转请手动访问:http://127.0.0.1:5000/,建议使用chrome。这是本地的小伙伴,浏览器是他的窗口,让我们一起来探索吧!
前端开发全程视频教学,深情呈现!
这份宝贵的资源,包含源码、课件和软件,全部都在这个链接里:https://pan.baidu.com/s/1_ya7ZfBD62BDibKcz9GevQ,提取码是yuy3。它们就像是一份珍贵的礼物,让我们感到无比的兴奋和感激。