心心相印,永不分离
下载地址: 点击下载 效果描述: 我们经常看到一个图片或者产品列表右上角往往带有一个标签效果 大多数这种标签都是倾斜45°显示出来的,看着非常漂亮 之前的写法往往是用ps做一个图标,然后用相对定位绝对定位显示出来 现在CSS3横行的年代,哪里还有小图标什么事儿,直接纯CSS3就可以做出来了 附件就是一个很不错的案例...
优美的图片列表动画效果
下载地址: 点击下载 效果描述: 我们在很多网站上看到一些比较漂亮的图片列表排列效果 当鼠标悬停在任意一个图片上的时候,会有一些让人非常舒服的动画 今天推荐一个列表,其中有好多个动画 可以任意挑选一个放到你的网站上,非常不错 使用方法: 1、将CSS样式引入到网页中 2、将index.html中的代码部分拷贝到你的网页中
优美的CSS3翻书动画效果
下载地址: 点击下载 效果描述: 好久没有看到如此高逼格的纯CSS3特效了 蛮精致的一款纯CSS3模拟书本翻页效果 如果看不到效果,建议用最新版的谷歌浏览器查看 使用方法: 1、将CSS样式引入到网页中 2、将index.html中的代码部分拷贝到你的网页中
华丽转动的HTML5仪表盘动画
下载地址: 点击下载 效果描述: 非常简单好用的一组汽车仪表盘动画效果 只需要一个简单的div,一组js数据即可搞定 不需要依赖任何其他js插件 但是有一个致命的缺点,js比较大,将近1m,对于网速不好的用户来说非常不友好 使用方法: 1、将index.html中的代码部分拷贝到你的网页中 2、注意保持js路径正确即可
用原生JS实现H5页面温馨提示效果
下载地址: 点击下载 效果描述: 我们在移动网页中,经常需要给用户一些小小的提示 默认网页的alert已经太low了,无法满足客户的需求,这个时候就需要自定义一个效果 今天特意写了一个简单的dialog提示效果,默认显示3s时间 当然也可以自定义时间 不支持低版本浏览器 使用方法: 1、将CSS引入到你的页面中,保证命名...
惊艳的CSS3立体鼠标悬停效果
下载地址: 点击下载 效果描述: 只用CSS3实现的图片翻转动画效果 非常简单好用,且不需要任何js就可以实现 对于js较若的同学来说,是非常欢喜的一件事 注意:不支持低版本浏览器 使用方法: 1、将CSS样式拷贝到你的网页中 2、将body中需要的代码部分拷贝到你需要的地方即可
移动端网页美美哒上传插件
下载地址: 点击下载 效果描述: 非常适合移动网页的图片上传裁剪效果 缺点就是调用的js文件比较多 使用方法: 1、将CSS样式拷贝到你的网页中 2、将body中需要的代码部分拷贝到你需要的地方即可
购物车飞入动画,懒人必备。
下载地址: 点击下载 效果描述: 将之前的加入购物车飞入动画功能写入移动端 每次点击加号,总会有一个图片飞入的效果,非常不错 推荐大家在移动端使用 使用方法: 1、将CSS样式拷贝到你的网页中 2、将body中需要的代码部分拷贝到你需要的地方即可
炽热的爱恋,永不熄灭。
下载地址: 点击下载 效果描述: 在几年前,当我们要实现文字滚动效果的时候,一定会使用marquee标签来实现 或者使用网页脚本语言,JavaScript来实现这种效果 今天特意整理了一个只用纯CSS3实现的3D立体式文字滚动效果 非常棒,特意整理了跟大家分享一下 使用方法: 1、将CSS样式拷贝到你的网页中 2、将bod...
闪耀动感的星级评分效果
下载地址: 点击下载 效果描述: 不需要js支持,只用CSS3就可以实现的评分效果 使用方法: 1、将CSS中的样式拷贝到你的网页中 2、将body中需要的代码部分拷贝到你需要的地方即可
jQuery为手机九宫格导航带来动感。
下载地址: 点击下载 效果描述: 基于jQuery实现的,适合移动手机网页的一款导航 点击按钮后,动画效果比较流畅的显示出来 使用方法: 1、将CSS中的样式拷贝到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可
音符跳动,懒人CSS3实现。
下载地址: 点击下载 效果描述: 在很多页面里,特别是带有音乐播放的页面中,我们经常看到音乐符号的那种跳动的动画 在CSS2.0时代,相信很多人直接反应这个肯定是一个小小的GIF动画 但是现在不同了,在CSS3横行的时代,只需要一些简单的CSS代码和部分HTML即可实现 使用方法: 1、将CSS中的样式拷贝到你的网页中 2...
吃货必备,美食加载中。
下载地址: 点击下载 效果描述: 非常适合移动H5页面的一个loading加载效果 一个张大嘴巴,不断吃入小点点的效果,然用户在等待页面的时候也能欣赏小动画 使用方法: 1、将CSS中的样式拷贝到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可
手指触摸,轻松放大缩小图片!
下载地址: 点击下载 效果描述: 一个基于jQuery的插件——Pinchzoom.js 可以实现移动网页中的图片放大或者缩小,用手指控制即可 当然,其中的jQuery完全可以换成zepto.js 使用方法: 1、将CSS中的样式拷贝到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可
鼠标触摸图片,CSS3动画库。
下载地址: 点击下载 效果描述: imagehover.css CSS库 里面包含了好多纯CSS3鼠标悬停后的图片效果 可以直接拿来使用 使用方法: 1、将CSS中的样式拷贝到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可
懒人专属,轻松悬浮。
下载地址: 点击下载 效果描述: 由于项目需要,做了一个非常简单好玩的悬浮框效果 目标是放到移动网页中,点击中间+号,动态展开隐藏的按钮部分 再次点击后,隐藏四周的的悬浮按钮 适用于移动端网页 使用方法: 1、将CSS中的样式拷贝到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可 (注意保持图片路径正确)
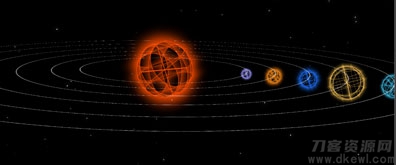
行星漫游3D效果图
下载地址: 点击下载 效果描述: 基于jQuery版本的一个CSS立体式效果 模拟太阳星系内几大行星围绕地球旋转的效果 使用方法: 1、将CSS中的样式拷贝到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可
音符跳动,CSS3模拟。
下载地址: 点击下载 效果描述: 我们在听音乐的时候,经常看到某个角落里有一个随着音乐高低而跳动的东东 几根竖线这样高低跳动,看着蛮有意思的 使用方法: 1、将style中的样式拷贝到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可
CSS3展现太阳、地球、月亮舞动。
下载地址: 点击下载 效果描述: 一个代码非常简洁的模拟地球、太阳和月亮之间旋转关系的动画效果 注意,没有使用任何js代码,纯CSS3实现,所以实用性更高 不兼容低版本浏览器 使用方法: 1、将style中的样式拷贝到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可