让内部div垂直居中,轻松搞定!
下载地址: 点击下载 效果描述: 首先还是那句老话,非常幸运我们现在可以使用CSS3布局。 在布局的传统解决方案中,都是基于盒状模型,依赖display属性、position属性、float属性,这种方式比较传统,对于那些特殊布局来说非常不方便,比如,垂直居中就不容易实现。 尤其是现在移动设备如此多的今天,需要适用各种终端...
移动网页侧滑栏华丽滑动
下载地址: 点击下载 效果描述: 闲来无事,给大家写了一个首页网页常见的侧栏滑动效果 点击左上角按钮,侧栏可以显示或者隐藏 本效果主要采用CSS3中的transform预计translate属性实现,点击按钮分别给侧栏增加或者删除对应的class名称,然后移动body的位置,看起来是不是很简单? 另外,在这里跟大伙儿声明下...
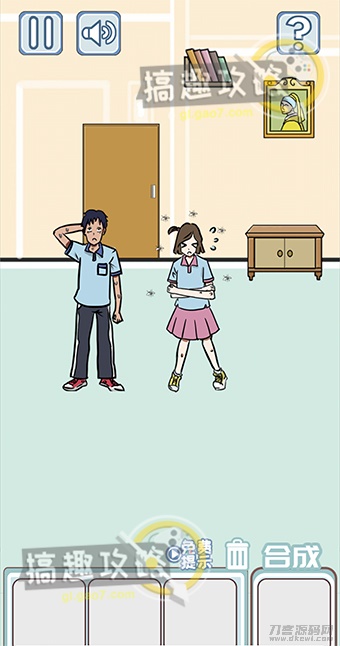
暖男攻略:第四关
当个男神不易章节目录一第4关怎么玩?下边就共享当个男神不易章节目录一第4关攻略大全给大伙儿,期待这篇攻略大全对朋友们有一定的协助。当个男神不易章节目录一第4关攻略大全:立即获得到男孩子。将男孩子应用在女孩上去吸引住蚊虫。
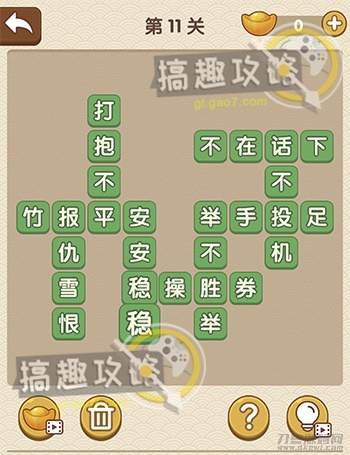
成语官场路第11关答案
成语大官人第11关成语是什么?下边就共享成语大官人第11关回答给大伙儿,期待这篇攻略大全对朋友们有一定的协助。成语大官人第11关攻略大全:伸张正义、报仇雪恨、踏踏实实、不胜枚举、话不投机半句多轻轻松松、一举一动、胜券、竹报平安
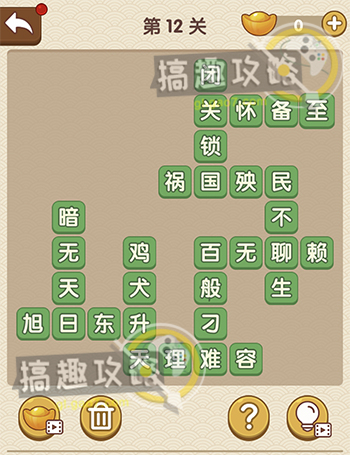
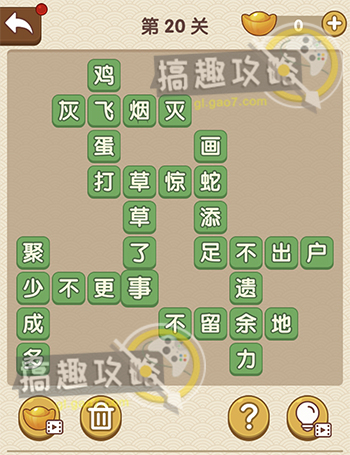
寻找第20关成语答案
烟消云散,心中的疑虑终于消散。以逸待劳,静待时机,不急不躁。足不出门,守护家园,宁静致远。不留余地,果断决策,不留遗憾。涉世不深,需要更多的历练。鸡飞蛋打,事与愿违,无奈叹息。邯郸学步,莫要走弯路,勇往直前。草草鸟事,不可大意,细节决定成败。聚少成多,积少成多,汇聚力量。竭尽全力,全力以赴,不留遗憾。
兄贵,我们下电梯了:攻略
我和兄贵一起下电梯,他温柔地为我按下楼层。我们在外面的像框旁取得光碟,一起回到电梯里。当俩位大姐停战后,我看见他偷偷地拿起了折扇,递给了我。我的心里充满了感动和甜蜜。