3D旋转图片轮播,倾斜效果惊艳。
这款HTML5图片倾斜3D旋转轮播代码真是太有创意了!全屏图片倾斜布局,让人眼前一亮。而且还支持滑块拖动,可以从不同角度欣赏图片的3D翻转效果。快来下载体验吧!
优美的中文瀑布流效果
这是一款由迅雷工程师开发的瀑布流效果,简单易用。前20张图片默认调用本地,后续无限加载的图片和文字样式则远程调用迅雷服务器。使用方法超级简单:先调用jquery库,再按照demo中的顺序一一对应调用js和html文件,最后将CSS样式引入你的CSS文件中即可。图片的宽度大小也可以自由调整哦!
用jQuery轻松创建关键词标签
这是一款超级棒的jQuery文本框,可以让你轻松创建关键词标签!只需输入文字并按下回车,就能创建标签。还能添加、删除、禁用标签,甚至双击标签进行修改!简直太方便了!快来试试吧!
jQuery让图片更有感觉
下载地址: 点击下载 效果描述: e-smart-zoom-jquery.js插件 页面上提供了两个按钮,可以让你的图片点击放大或者缩小 当然,对于懒人来说,真是懒得点击 那么你可以将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果 使用方法: 1、将head中的css样式引入到你的网页中 2、将代码部分拷贝到...
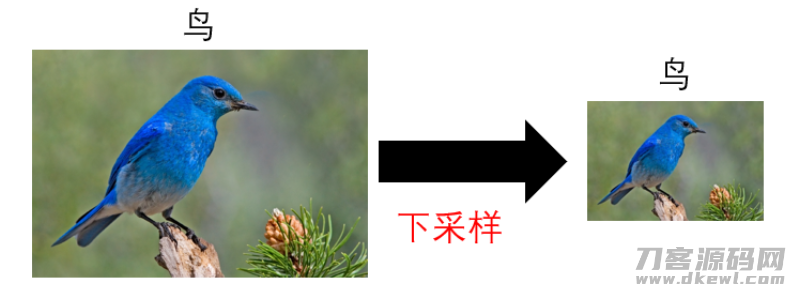
CNN:深度学习之王!
我在学习机器视觉的路上,记录了很多手记。现在,我想把它们整理出来,与大家分享。我用Pytorch构建了一系列互联网应用,包括机器视觉基础、CNN、VGG、ResNet、GoogLeNet和DenseNet。这些应用让我深入了解了机器视觉的奥秘,也让我更加热爱这个领域。
推荐热血番剧《石纪元》:科学改变世界
看了一个自制收录机的视频,让我想起了日本动漫《石纪元》。男主角在人类被石化后清醒,数千年后用科学重建文明。这部作品充满了希望和勇气,让人感动不已。
鼠标悬停,二维码现形。
下载地址: 点击下载 效果描述: 图片列表,当鼠标悬停在图片上的时候,显示原本隐藏的二维码 当鼠标离开后,二维码隐藏 使用方法: 1、将head中的样式引入到你的网页中 2、将body里的代码部分拷贝到你需要的地方即可 (注意保持js、图片路径正确即可)